Лекции как сериал, постельные сцены и тумблеры в Винде
Бюро запустило Лекции, Фотошоп перепутал контролы, а я недоволен одеялом. Обзор недель 20 июня — 4 июля 2021 года:
| 00:00 | Интро. Чёрно-белые вставки. Живые советы в Телеграме |
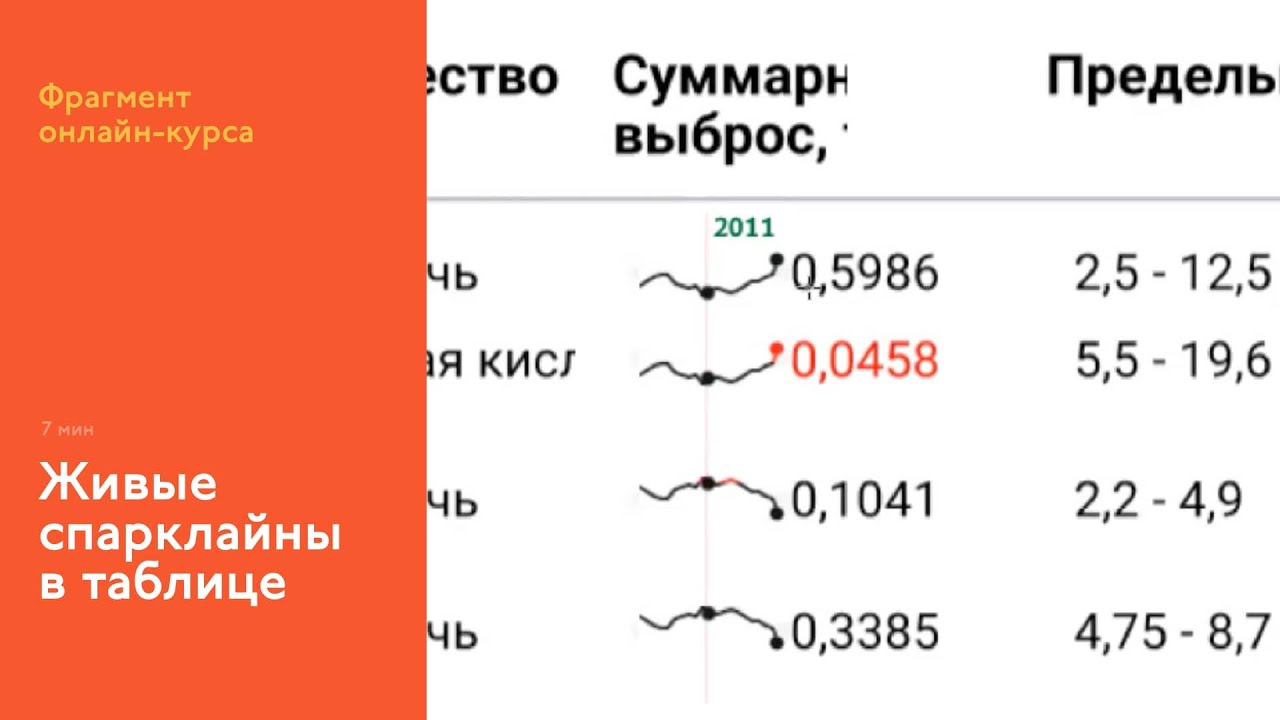
| 01:39 | Бюро запустило Лекции. Я показываю свои лекции про интерфейс и информацию. Их больше чем кажется. Скидка 30% (временно) |
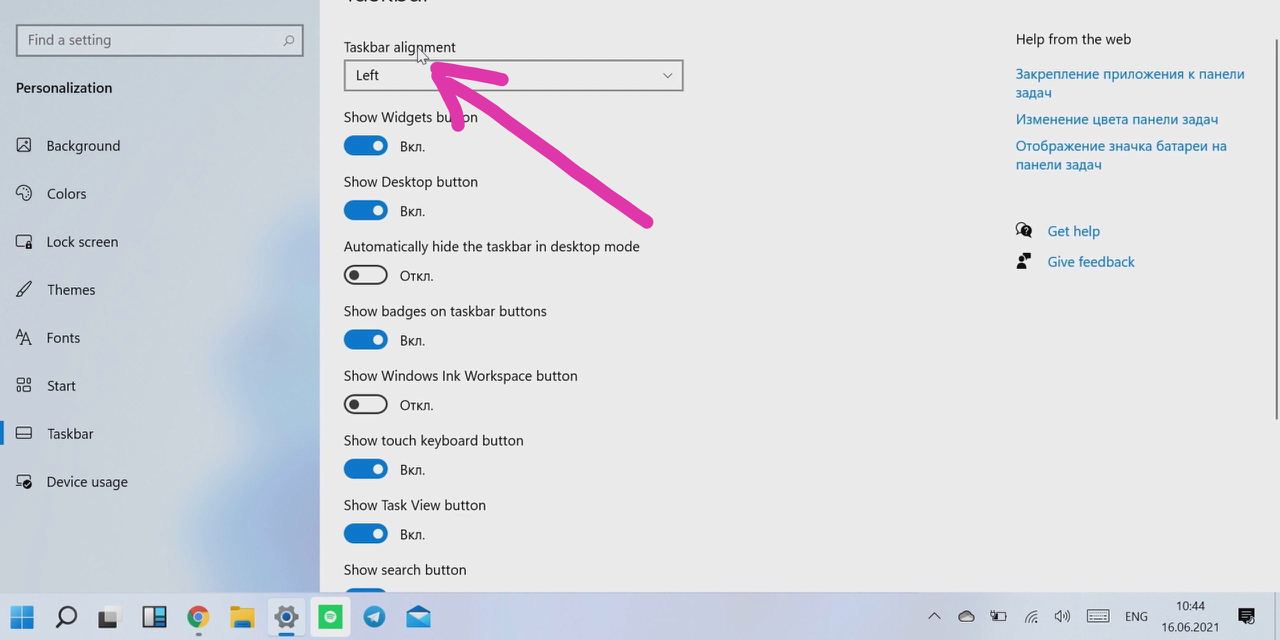
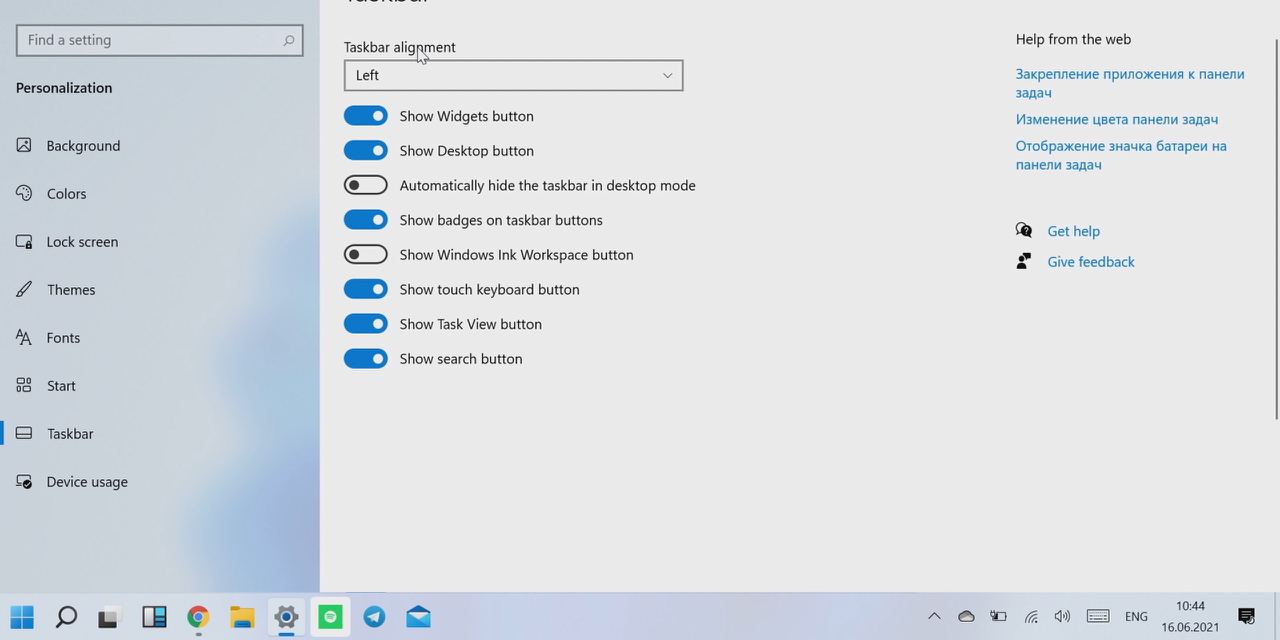
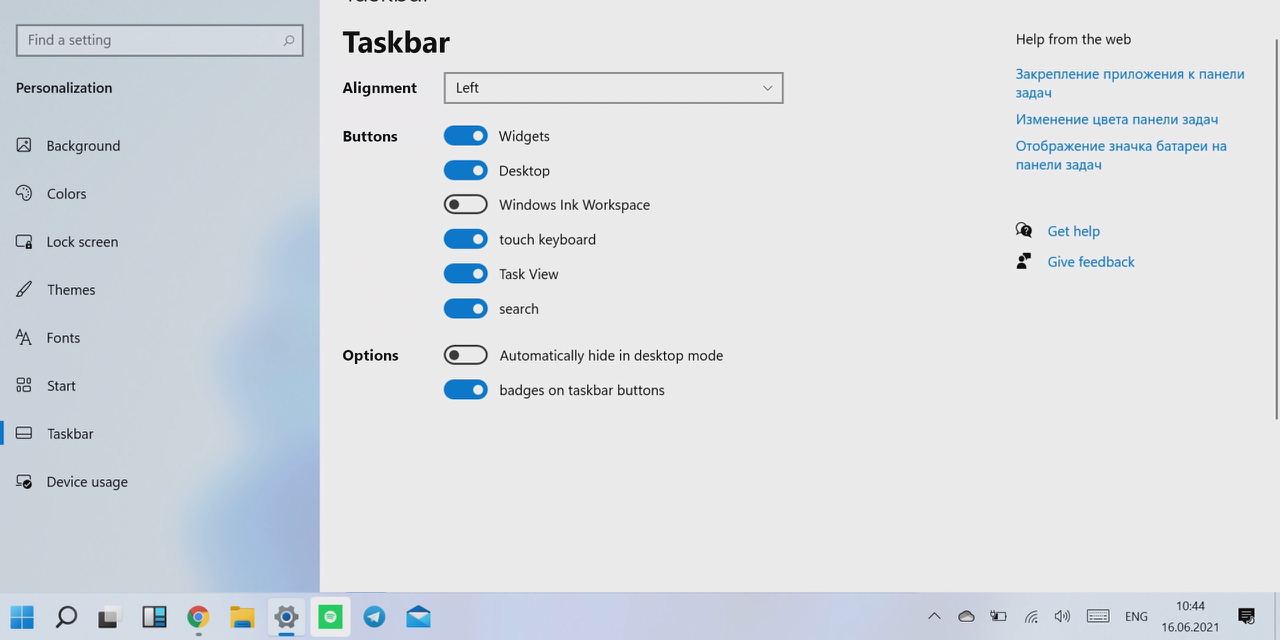
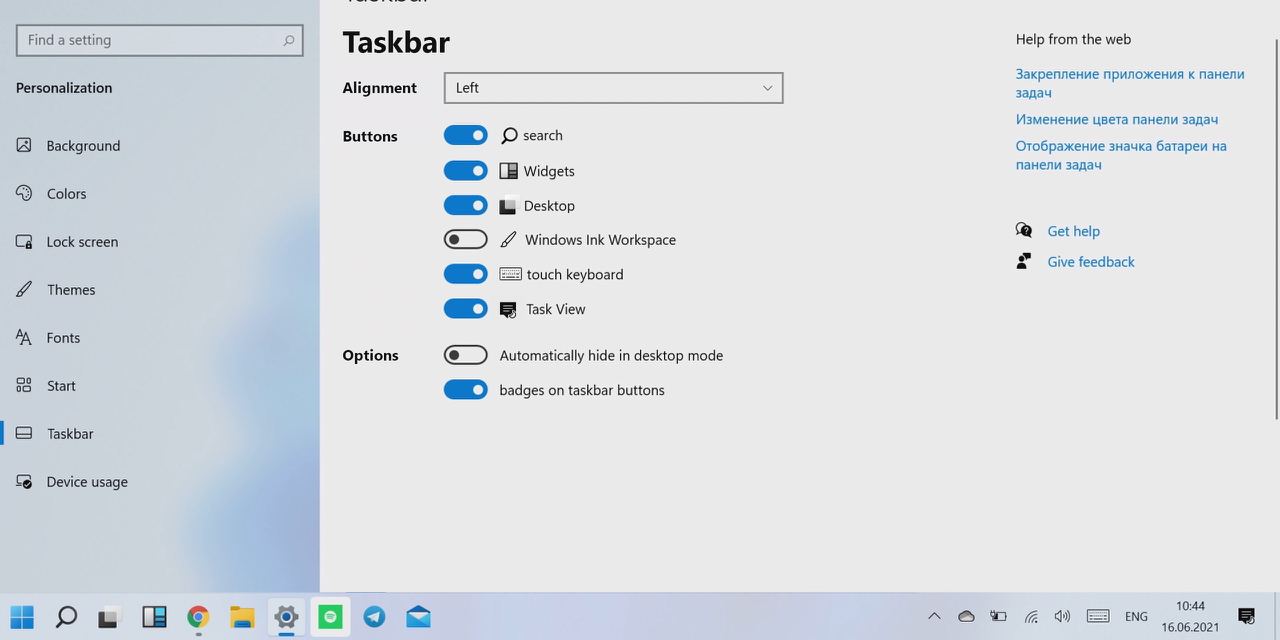
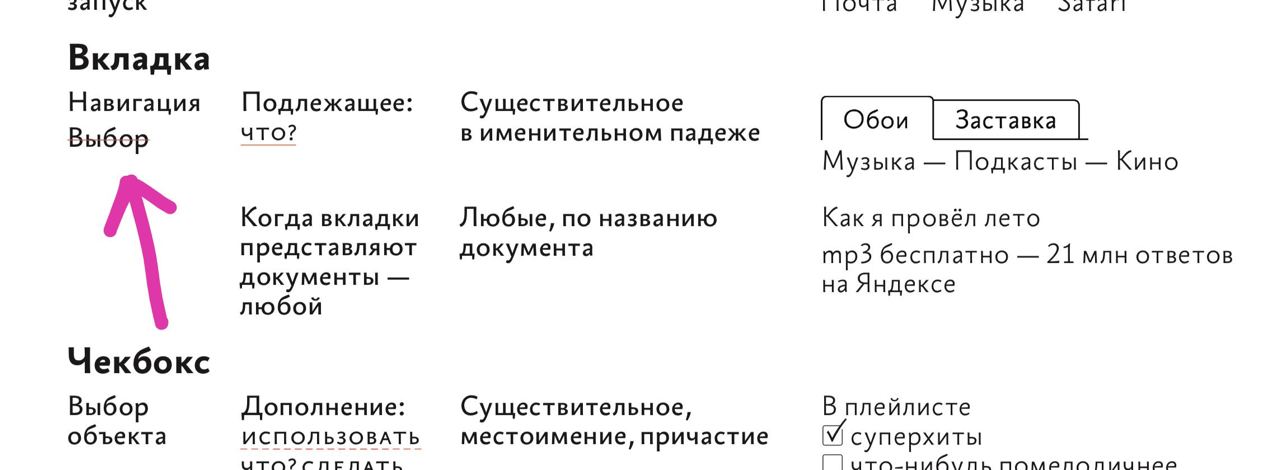
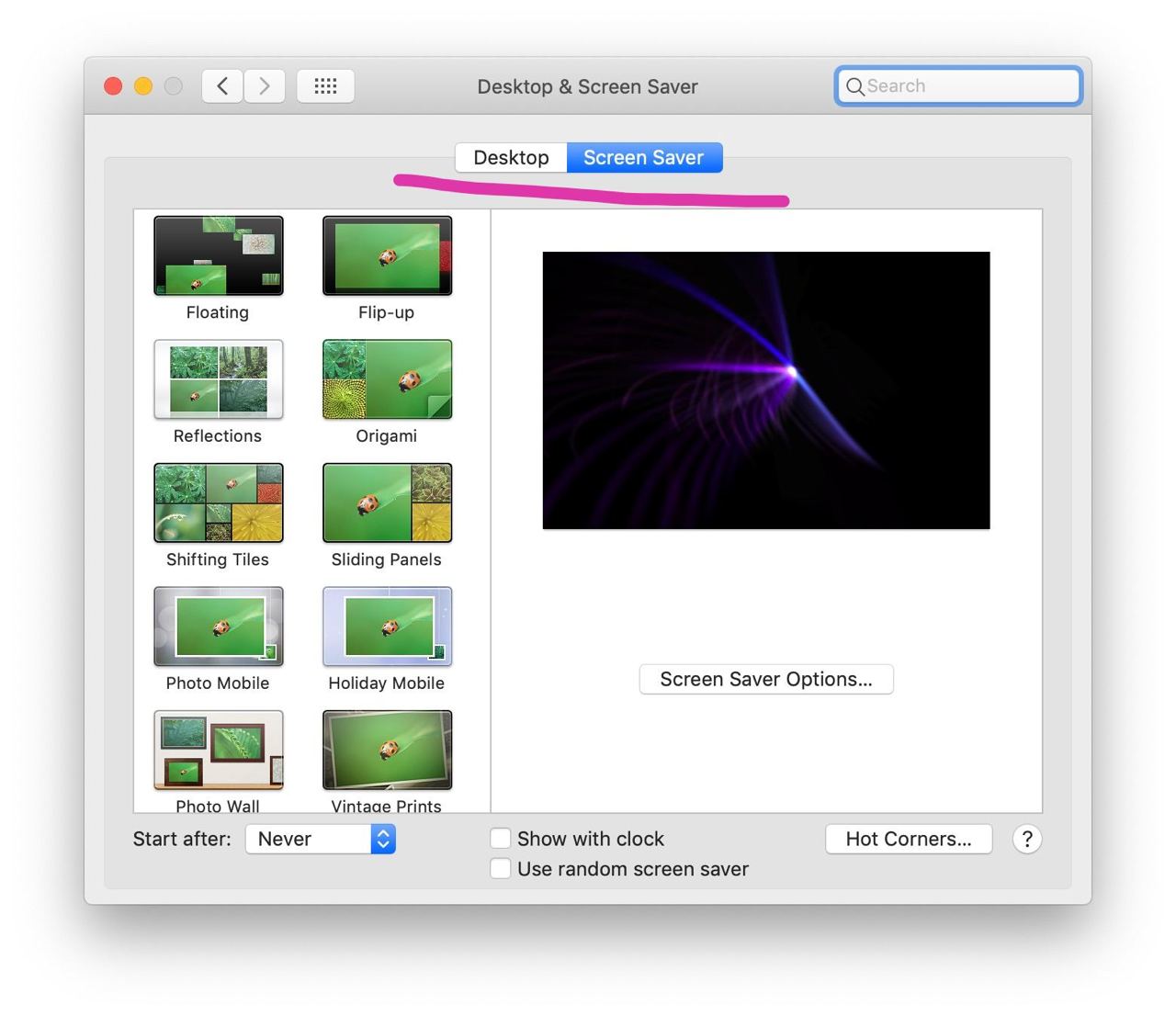
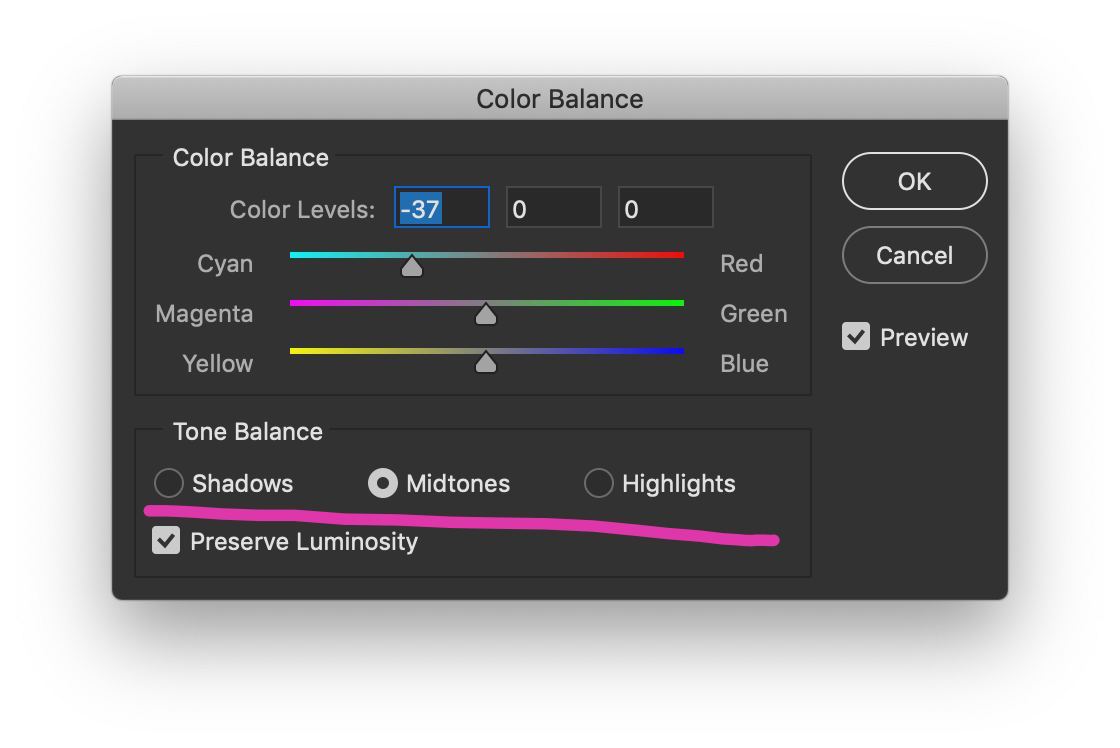
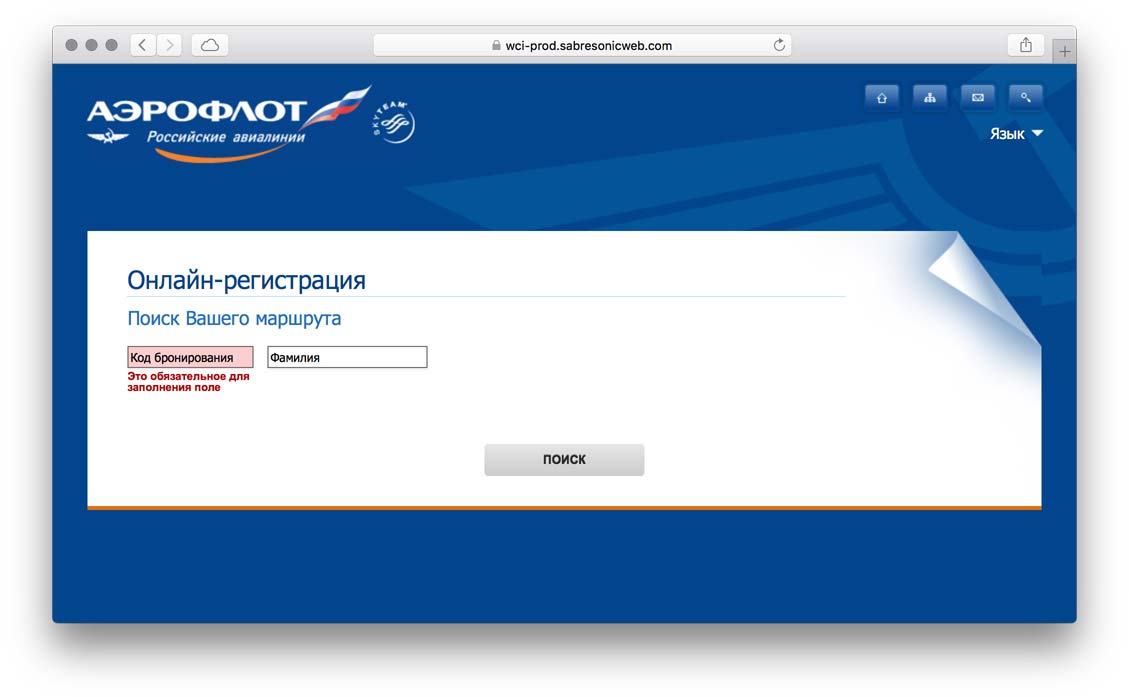
| 05:21 | Интерфейсный блок: совет про глаз, тумблеры в Винде, радиокнопки вместо вкладок |
| 09:32 | Постельные сцены в кино |
| 10:40 | Инстаграмы «Фабрика» и «Бергхайна» |
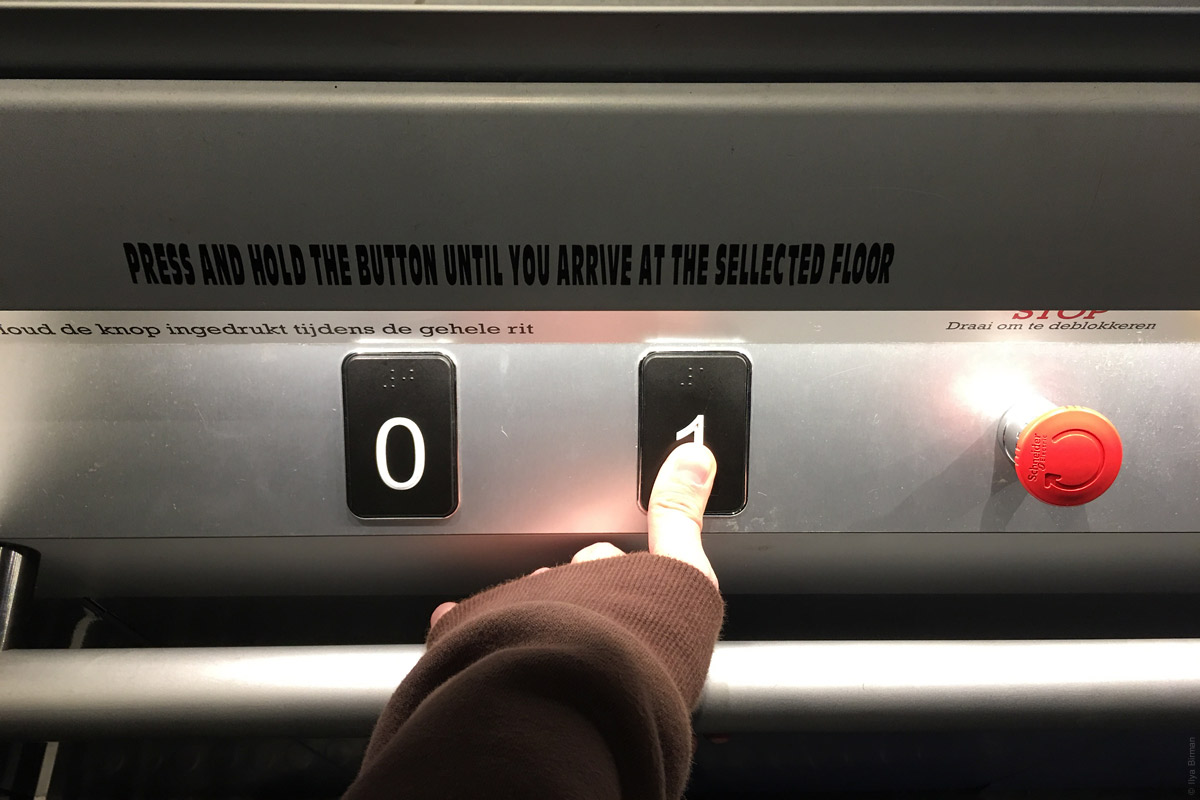
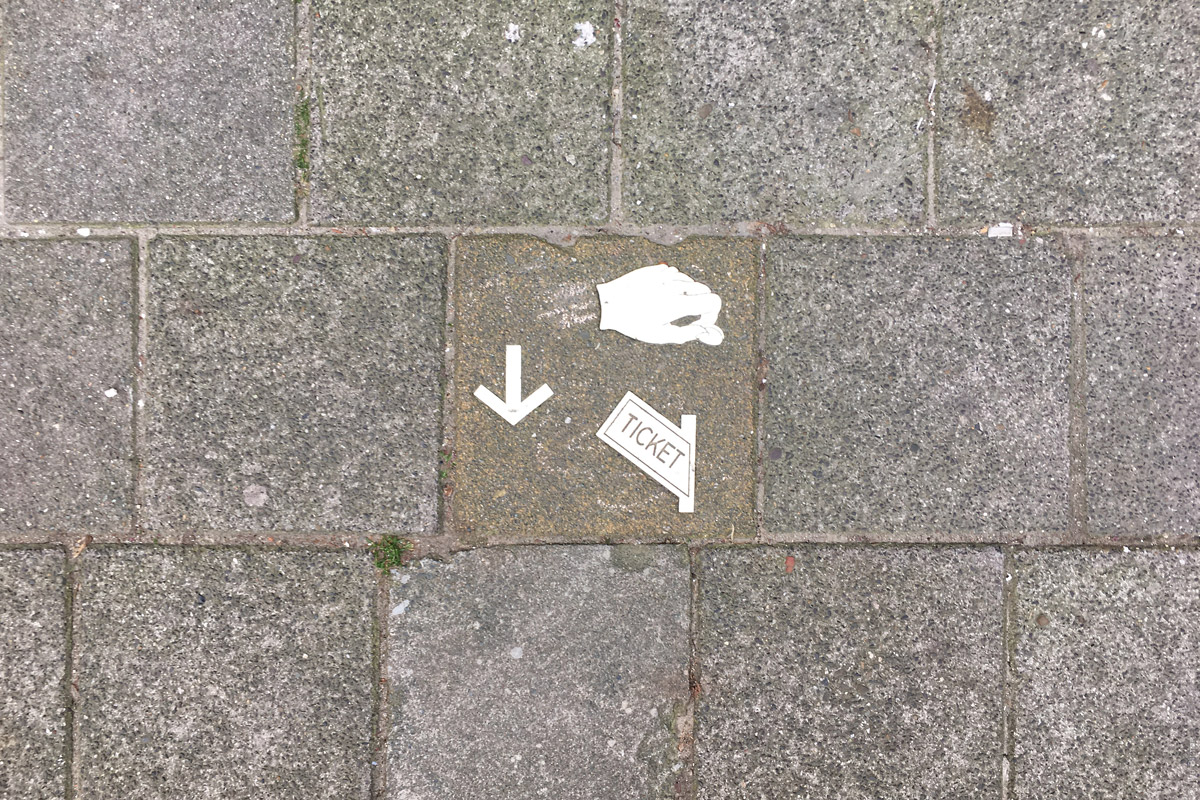
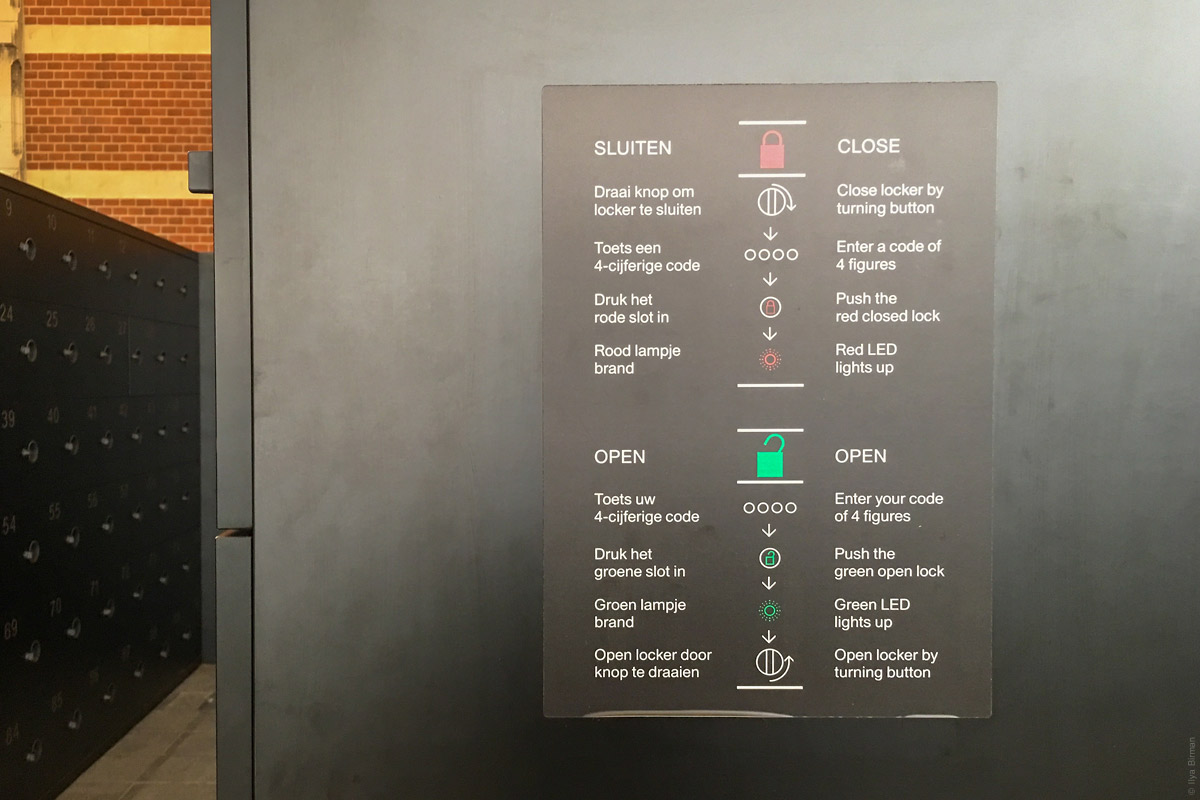
| 11:19 | Фоточки из Амстердама. Домашка: инструкция из амстердамского музея |
Много интерфейса. Рассказываю, как устроены лекции по моему предмету «Пользовательский интерфейс и представление информации». Показываю, как и почему переделать интерфейс настройки нового Виндоуса 11. Делюсь редким примером, когда поставили радиокнопки вместо вкладок (обычно путают наоборот). И даю домашку!