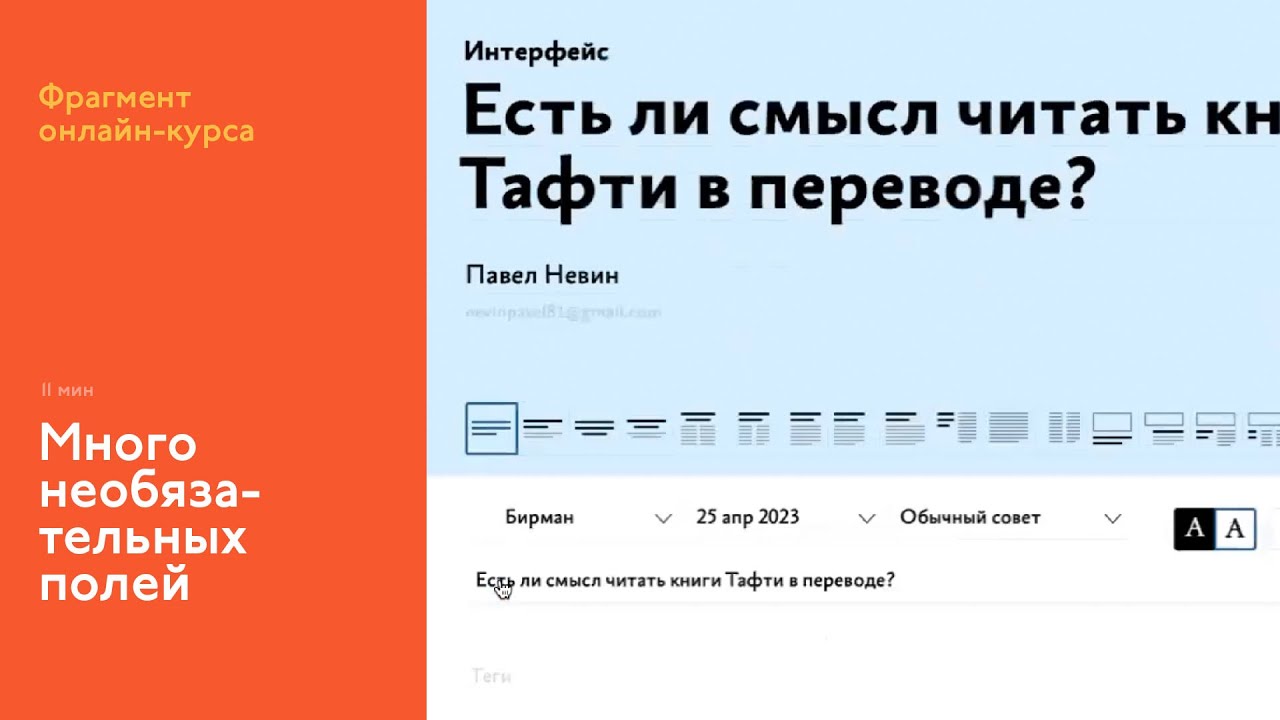
Обсуждаем форму, которая получилось слишком формальной (да). Сначала говорю о том, что в предметную область нужно вникать, а потом разбираю конкретные проблемы в получившемся интерфейсе

Показываю, как добиться, чтобы виджет выглядел нормально, срисовывая системный виджет погоды. 10 минут с Фотошопом в руках

Сначала увеличиваем на виджете кружок, глядя на системный виджет часов, а потом ещё экспериментируем с иконкой внутри

Рассказываю, почему в информационной графике цветные линии не должны быть тонкими, по крайней мере, если их цвет несёт смысловую нагрузку

Участница курса сделала аккуратную таблицу, но я призываю собрать её ещё плотнее, показываю какие-то примеры...

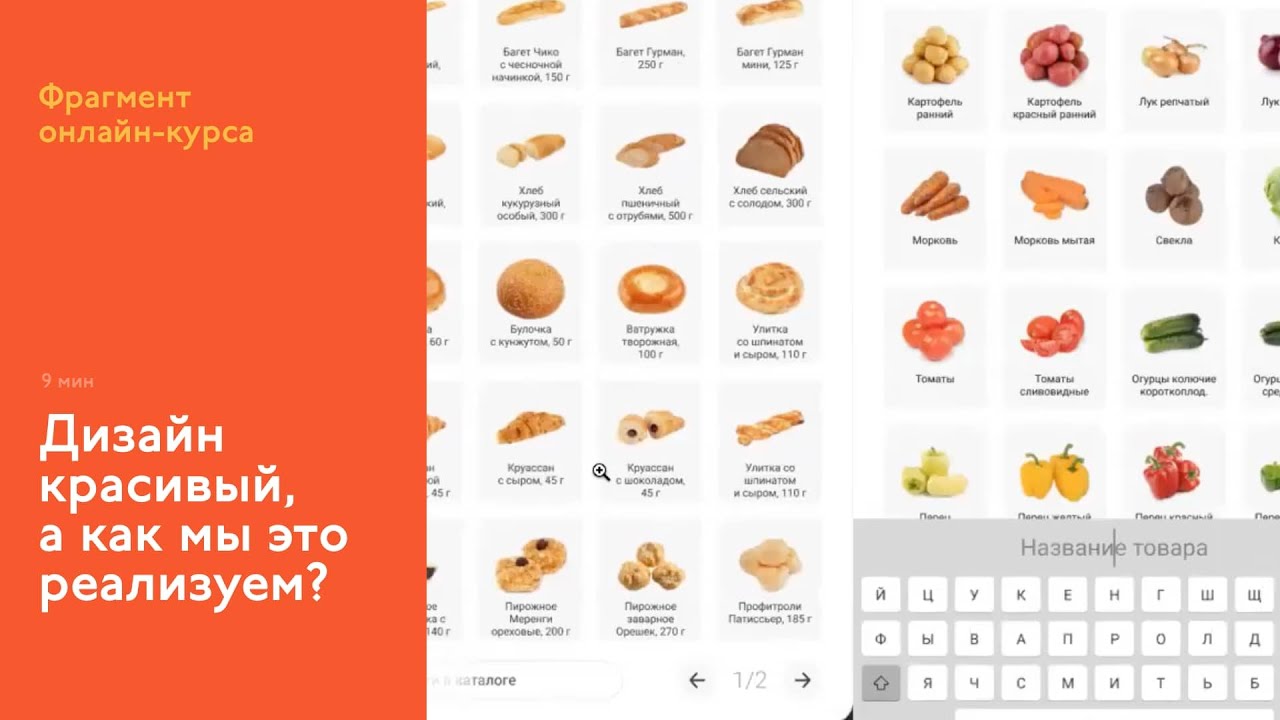
Небольшой кусочек про подачу дизайна. Нельзя просто раскидать куски интерфейса и рассчитывать, что зритель разберётся

Смотрим на интерфейс добавления документа, где по легенде системе нужно время на его распознавание. Обсуждаем, как сделать, чтобы всё казалось быстрым

Разбираем очень опрятный экран, в котором много проблем, незаметных из-за опрятности. Потом говорим другой опрятный экран, где есть сторис

Обсуждаем интерфейс заказа кастомной пиццы. Формально логичное описание «Только наш соус» создаёт впечатление, что вместо пиццы пришлют лепешку