Пользовательский интерфейс
Принципы и методы
- Решение по-эпловски
- Ховер из овер
- Заставки при загрузке приложений
- Резиновый дизайн, респонсив и адаптив
- Не забледняй
- Интерфейс и волшебные слова
- Биатлонтайм теперь показывает ход гонки
- Ложные связи в формах поиска авиабилетов
- Дизайн веб-форм: в какой момент выводить ошибки
- Интерфейс пионеровских «Сидиджеев»
- Лишний кабинет
- Вселенная знает
Элементы
- Кнопки с меняющимся вдруг смыслом
- Лейблы контролов на форме
- Загадка выпадающих списков
- Подкраска ссылок при наведении
- Формы ввода данных кредитки
- Тонкое подчёркивание через бордер
- Стрелка в выпадайке
- Комментарий к заказу
- Напомнить пароль
- Как подчеркнуть ссылку пунктиром
- Табы и радиокнопки
Хотелки и изобретения
Наблюдения
- Смесители с вертикальными и горизонтальными ручками
- О русские меню, бессмысл.
- Соглашение Айтюнса изменилось
- Понятный интерфейс замка
- Волшебство и куаркоды
- Автомобиль, смотрящий вправо
- О новой голландской разметке
- Навигация на сайте Студии Лебедева
- Некратная величина (про банкоматы)
- Подсказки в полях во Льве
- Автодополнение через выделение и без него
Ещё теги

Рассказал о проекте, который делал больше трёх лет назад — интерфейс управления флотом самокатов Суперпедестриана
С Мишей Нозиком обсуждаем феномен Дрибла, голосовое управление компьютером и конечно же исследования

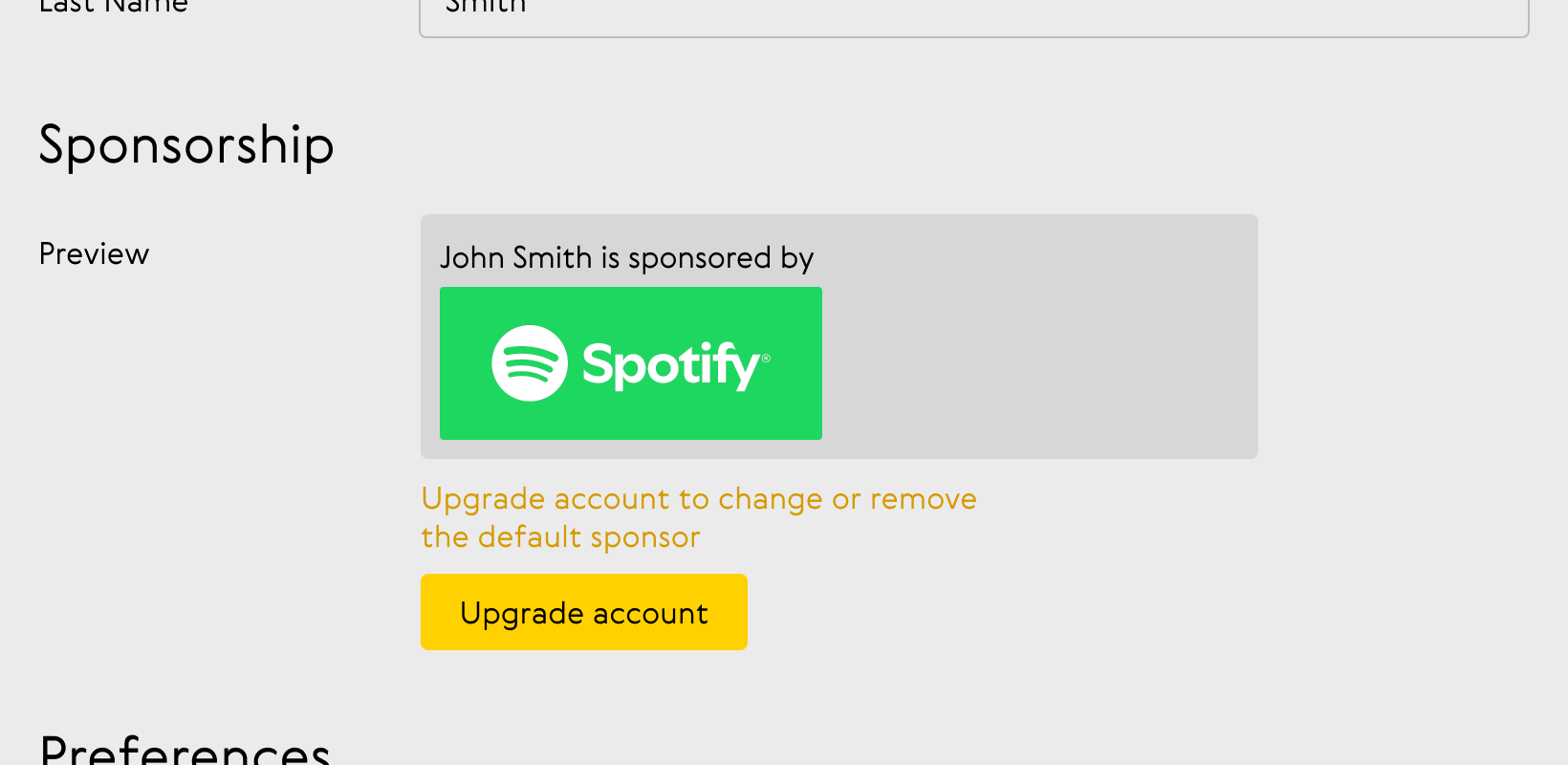
Обсуждаем форму, которая получилось слишком формальной (да). Сначала говорю о том, что в предметную область нужно вникать, а потом разбираю конкретные проблемы в получившемся интерфейсе
Работая с дизайнерами я часто замечаю, что они мгновенно сдаются, если на пути нормального дизайна встаёт программист, юрист или кто-то ещё

Показываю, как добиться, чтобы виджет выглядел нормально, срисовывая системный виджет погоды. 10 минут с Фотошопом в руках



Если значение в поле ввода нельзя изменить, его отображают бледным — задисейбленным. Приёму миллион лет, с ним всё нормально
С Мишей Нозиком обсуждаем скиминг, как понимать задачу с ЧатомГПТ и конечно же плохой дизайн по вине исследований

Сначала увеличиваем на виджете кружок, глядя на системный виджет часов, а потом ещё экспериментируем с иконкой внутри
Случайно провёл аудит интерфейса пункта выдачи заказов «Яндекс-маркета», хотя я даже его не видел