Тег: замкнутость интерфейса

В Школе бюро есть задание — нужно сделать интерфейс для заказа пиццы с определёнными условиями. В частности, пользователь может настраивать начинку

На старом полотенцесушителе у меня был только выключатель, а на новом — целых три кнопки. Нижняя включает и выключает, средняя выбирает температуру, а верхняя — время работы

Участник курса отвечает на мои вопросы об интерфейсе, и я пытаюсь подытожить, как себя в итоге всё ведёт
Я вчера написал про замкнутость. Продолжаю в режиме черновиков


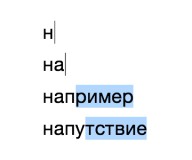
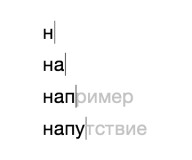
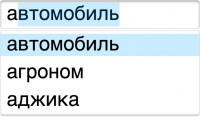
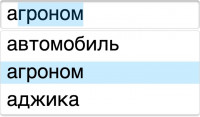
Меня много лет волнует проблема, которая у меня в голове живёт под названием «замкнутость» интерфейса