Дизайн
Профессия
Принципы и методы
- Почти, но не совсем
- Выравнивание и ложные связи
- Ложные связи в формах поиска авиабилетов
- Расстояние разделяет, чёрточки склеивают
- Провести за ручку
- Оптимизация под бабушек
- Денормализация в дизайне таблиц
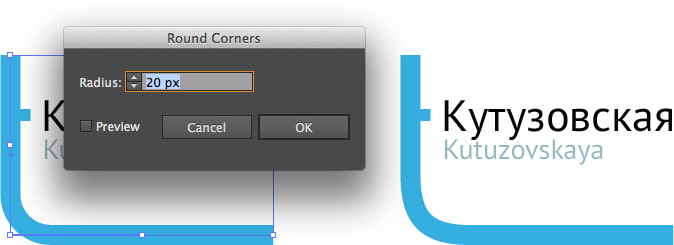
- Про изгибы линий
- Пост ненависти к координатным сеткам
- Заставки в интернет-видео
- Принцип одной ссылки
- Вселенная знает
Как правильно
- Сокращаем месяцы
- Оптимальный вертикальный масштаб графика
- Как подчеркнуть ссылку пунктиром
- Гантельная шапка обычно не очень
- Продолжение полуовала у знака рубля
Наблюдения
- Дискуссии и цитирование
- Круги в иконках Ай-ОСа 7 и прозрение
- Сноуборд и дизайн
- Главный недостаток систем веб-аналитики
- Испанский государственный графдизайн
Что-то там
- Крутилки при загрузке картинок
- Математика в дизайне
- Название улицы на перекрёстке с ней
- Система стилей Ангстрема
- Лево и право
- Уродские и опрятные письма
- Заголовку не нужно двоеточие
- Эксперимент с размытием внутренностей гистограммы
- Тоньше пикселя
- Скетч
- Не используйте Мирьяд-про
- Поддержка Мака обязательна для хорошего дизайна
Ворчание
Ещё теги
С Мишей Нозиком обсуждаем феномен Дрибла, голосовое управление компьютером и конечно же исследования
С Сашей Каном обсуждаем эпловское жидкое стекло и всё вокруг
Незадолго то эпловского жидкого стекла, Гугль выложил какую-то свою новую дизайн-систему или что-то. Я, честно, даже не понимаю, что это...
Читатель Виталий задаёт вопросы о схеме метро Самары
С Мишей Нозиком обсуждаем скиминг, как понимать задачу с ЧатомГПТ и конечно же плохой дизайн по вине исследований

Зимой опубликовал проект навигации для поставщиков «Вайлдберрис». Наконец-то снял видеообзор этого проекта
Джони Айв про музыку и про дизайн, как Тим Кук всё просрал, ещё что-то про дизайн и советы Синельникова
С Марком Родионовым продолжаем обсуждать критику и её влияние на отношения в команде, стримы Марка «2 часа до дедлайна» и работу в стресс-режиме, а также подачу работ в портфолио

Обычно я публикую кусочки курса, где я что-то говорю про работы участников или отвечаю на вопросы, но тут я оставил исходную презентацию целиком
Марк Родионов рассказывает об арт-директорстве в Сбердивайсах, добрый Ричард Докинз учит детей, Илья Синельников готовит к собеседованиям, психотерапевт говорит со стримером, а клёвый атеист Мэтт Диллаханти дебатирует с противным верующим