Случай с голосовалкой и кривым бэкендом
Работая с дизайнерами я часто замечаю, что они мгновенно сдаются, если на пути нормального дизайна встаёт программист, юрист или кто-то ещё. Почему-то дизайнеры в основном думают, что их мнение — примерно последнее по важности. Если программист говорит, что что-то сделать нельзя, то дизайнер просто верит на слово, даже не вникает, а почему, собственно, нельзя.
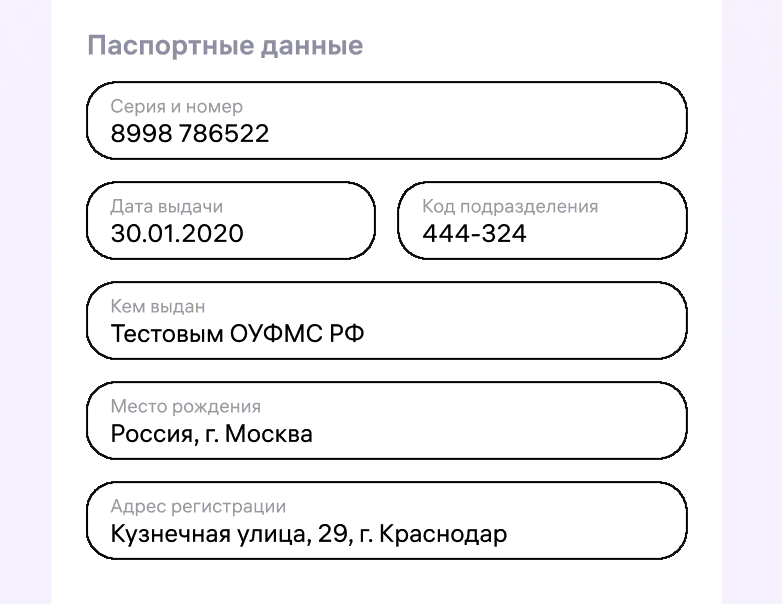
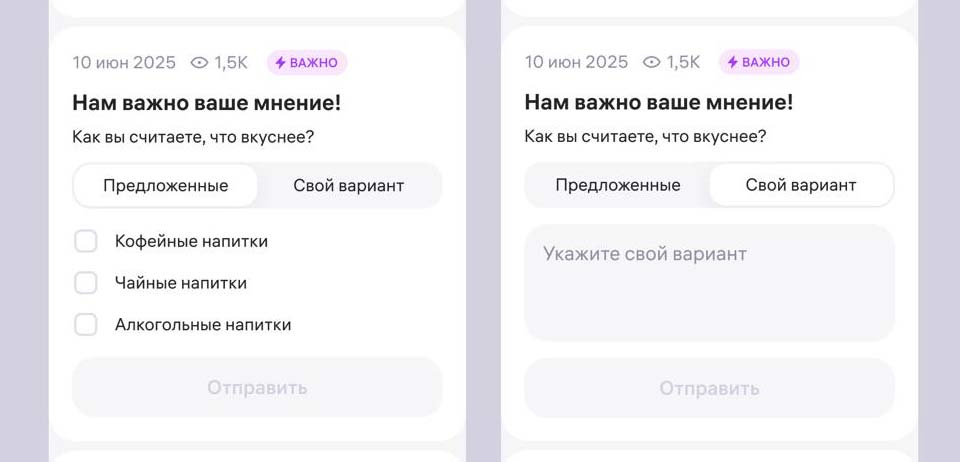
Поделюсь примером с недавней встречи с дизайнером. Она показывает дизайн опроса, где можно выбрать из набора галочек или дать свой вариант:

Я говорю, мол, странно, что это выбор — вдруг я хочу выбрать кофе и чай, а ещё дополнить своим вариантом? Логичнее было бы дать просто четвёртый чекбокс «Свой вариант», при включении которого появлялось бы поле. Она соглашается, но говорит, что программисты уже так запрограммировали бэкенд, что нельзя одновременно и предложение, и свой вариант прислать — типа он ожидает от фронтенда либо три логических значения, либо одно текстовое.
Окей, вопросы программистам можно будет задать отдельно, но пользователю-то за что страдания?
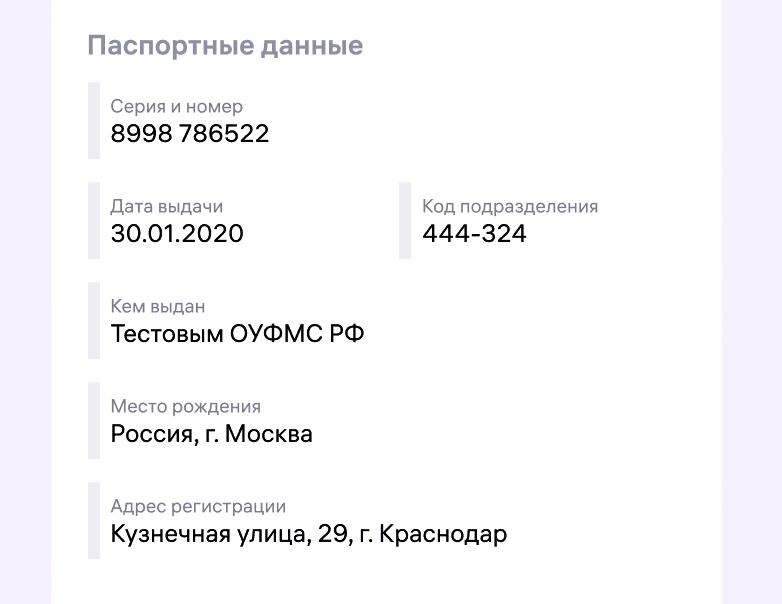
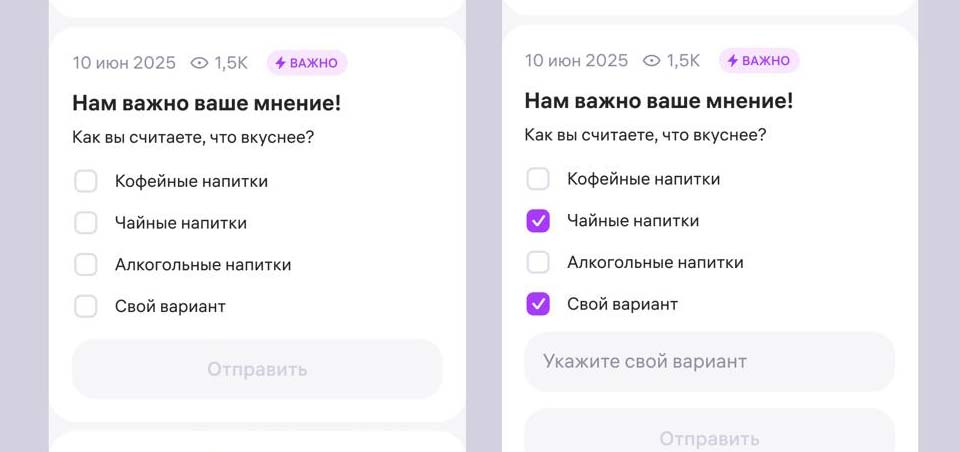
Рисуем нормально с четвёртым чекбоксом:

Если четвёртый чекбокс выключен, отправляем три логических значения первых трёх, а если включён, то отправляем текстом через запятую то, что выбрано в первых трёх, а потом ещё и свой вариант следом. Криво? Да. Но это у программистов криво, а у пользователя-то всё нормально.
Кстати, программисты когда увидели, прониклись и переписали фронтенд нормально.