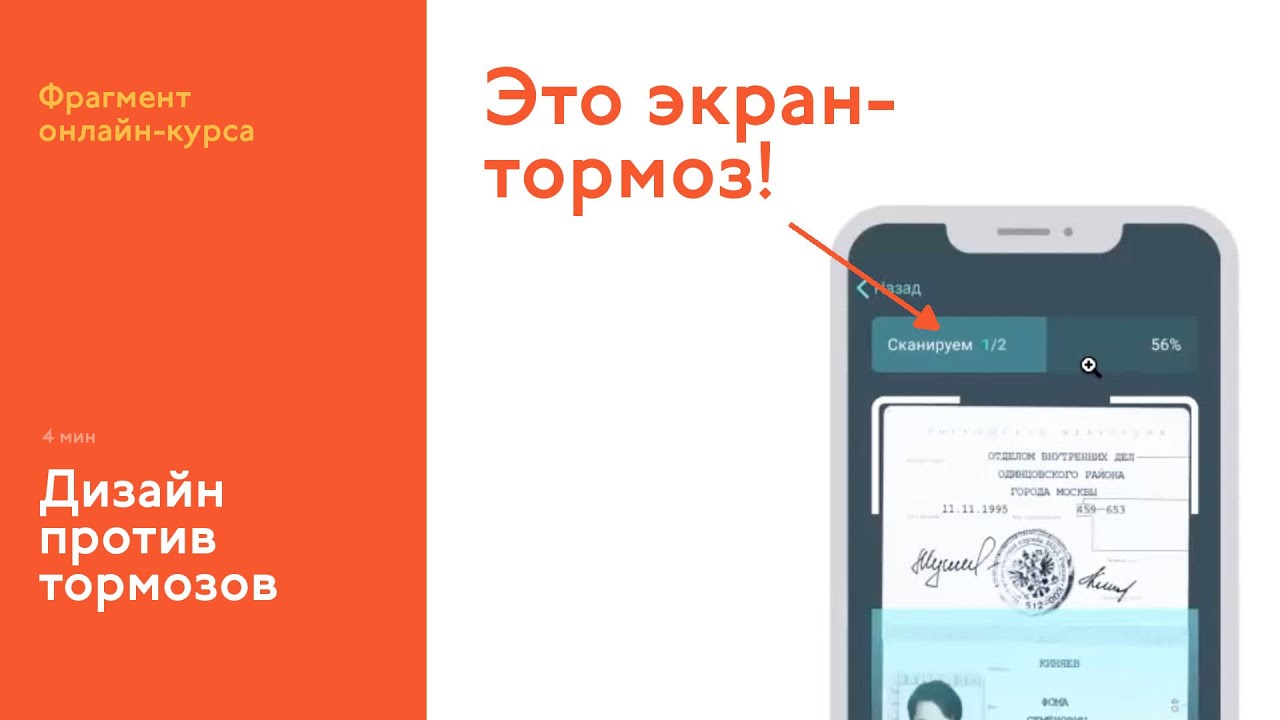
Смотрим на интерфейс добавления документа, где по легенде системе нужно время на его распознавание. Обсуждаем, как сделать, чтобы всё казалось быстрым
В студенческих работах изредка встречается такой дизайн, когда программа ожидает действия пользователя и показывает при этом крутилку

Если в ответ на действие пользователя в интерфейсе что-то происходит, то не нужно дополнительно уведомлять, что это произошло — это ж и так видно
В продолжение темы того, что знания теряются. В 391-м выпуске «Ток-шоу» Джона Грубера Джон Сиракьюса описывает свой опыт использования нового приложения «Журнал» на Айфоне


Это кажется очевидным, но в студенческих работах часто встречается, поэтому приходится писать. Не надо скрывать элементы при наведении мышки на них

Многие дизайнеры думают, что тормозной интерфейс — это из-за программистов. Но на самом деле ощущение быстроты в большей степени создаётся именно качественным дизайном
Недавно купил новую электрическую зубную щётку. Когда чистишь зубы, она жужжит, но иногда на мгновение перестаёт жужжать

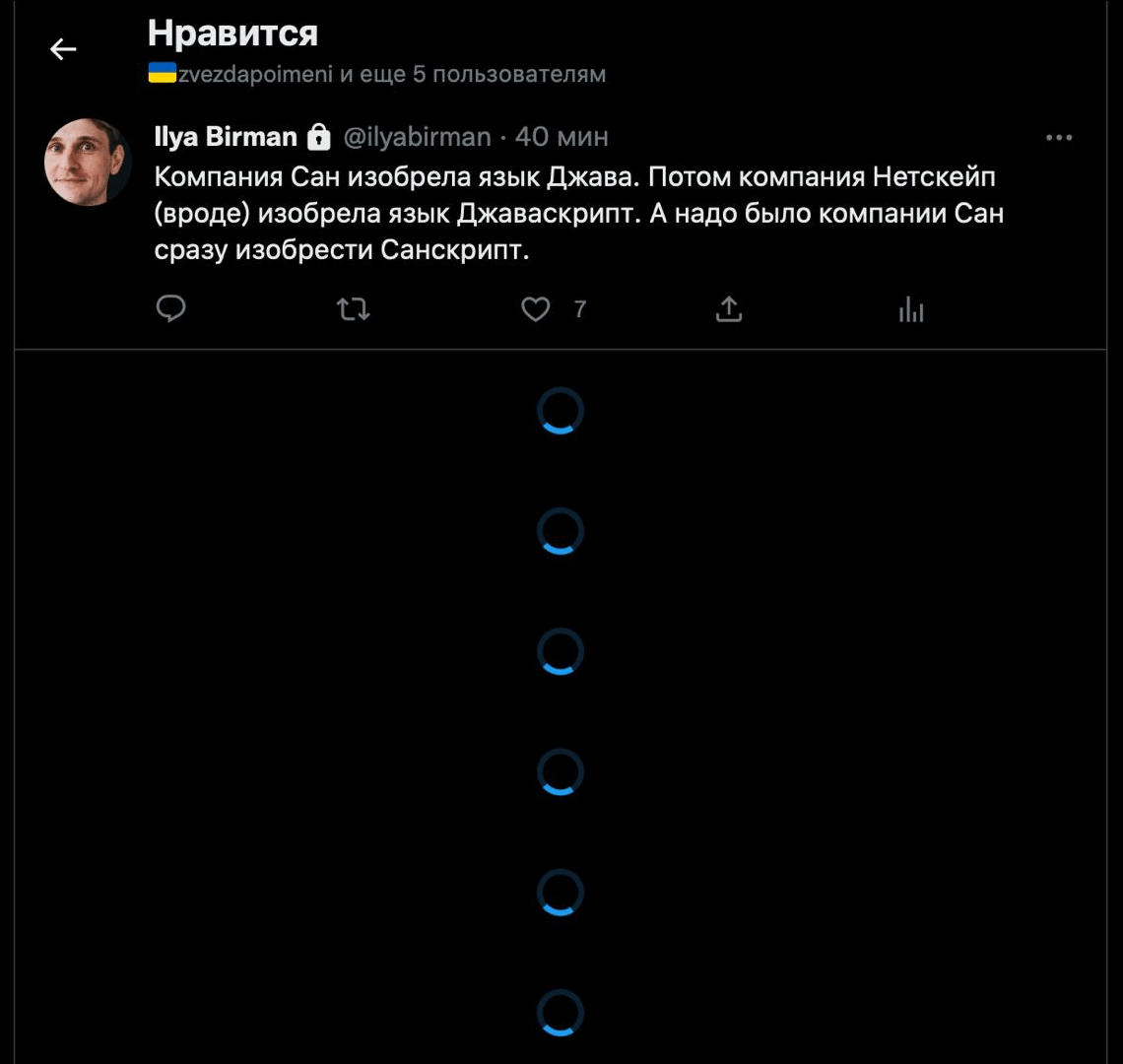
Крутилка — нормальный индикатор того, что программа думает. Но в современном вебе всё составляют из кубиков, и каждый может думать сам по себе
В ближайший вторник, 22 октября, прочитаю в Нью-Йорке лекцию об обратной связи
Это кажется очевидным, но ошибки на эту тему встречаются так часто, что надо бы написать