Аудио по четвергам: «Заряд»
Злости заняли у нейрофанка:
Злости заняли у нейрофанка:
Никита Лялин пришёл за рекламой своего канала, ему слово.
Реклама. Текст предоставлен клиентом
Привет! Я Никита Лялин, автор и редактор телеграм-канала о пользе и заботе в клиентском сервисе.
Канал полезен всем, кто работает с клиентами — от фрилансеров до директоров Почты России.
Для первых выходят посты на узкие темы, например, пять шагов в работе с клиентами и правила обратной связи. Для вторых темы более фундаментальные: как выстраивать процессы техподдержки, как встроить сервисную политику в ценности компании. Для расширения кругозора публикую примеры плохого и хорошего сервиса и наблюдения про обслуживание.
Канал пропагандирует пользу, поэтому авторы — практики, а тексты отжаты от воды. И заботу — в статьях иллюстрации, инфографика и слайды, чтобы проще воспринимать.
В прошлой части смотрели на станции «Текниска хёгсколан» и «Унивешитетет» (Tekniska högskolan, Universitetet).
Последняя станция, которую я хотел показать — «Кунгстредгорден» (Kungsträdgården). Это конечная синей линии в центре:

Красота:

На каменных стенах тут аж вот такие горельефы (или что это):

Стены влажные, а местами прямо видно, как вода течёт:

Имеется мох:

Пол немного не доходит до стен, чтобы воде было куда уходить.

Полосатые ленточки повсюду:

Скамейки:

Компас:

Штуки на путевой стене:

Выход в город:

Я ещё забыл рассказать, что полезным свойством стокгольмского метро для туриста является наличие безлимитного проездного на 72 часа. Идеально, потому что именно на столько стоит приезжать в Стокгольм.
Фотографии из поездки в июне 2016 года. Во всех заметках про путешествия снизу есть поиск дешёвых авиабилетов. Слетайте в Стокгольм!
Про Стокгольм будет ещё разное, но с метро у меня на этом, наконец, всё.
Ещё стокгольмское метро:
По необъяснимым причинам в русских магазинах яйца продаются в единственном числе. На ценниках пишут «яблоки», «бананы», но «яйцо». Как будто это что-то вроде «картофеля», означающее вид продукта, а не единицу.
И только на Даниловском рынке пишут по-русски:

Сходил в пятницу на очередную тусовку — Амели Ленс играла в Беит Маариве.
Поснимал чуток телефоном:
Первые секунды — это начало её сета.
Было прям неприлично круто. Она швыряла людей по танцполу со страшной силой. Пока музыкальная программа зимовки в Тель-Авиве выполняется прекрасно.
Вот как выглядела предыдущая неделя в моём канале в телеграме:



Рубрика «Отвечу голосом»: чем отличается проектирование схемы метро и схемы наземного транспорта?
Я всегда рекомендую ставить подписи слева от полей форм. А исследование Гугля якобы показывает, что лучше над полями.
Написал совет по этому поводу:
https://bureau.ru/bb/soviet/20180109/
Удивительно уродские иконки в новом скайпе. Как будто специально старались сделать как можно хуже:

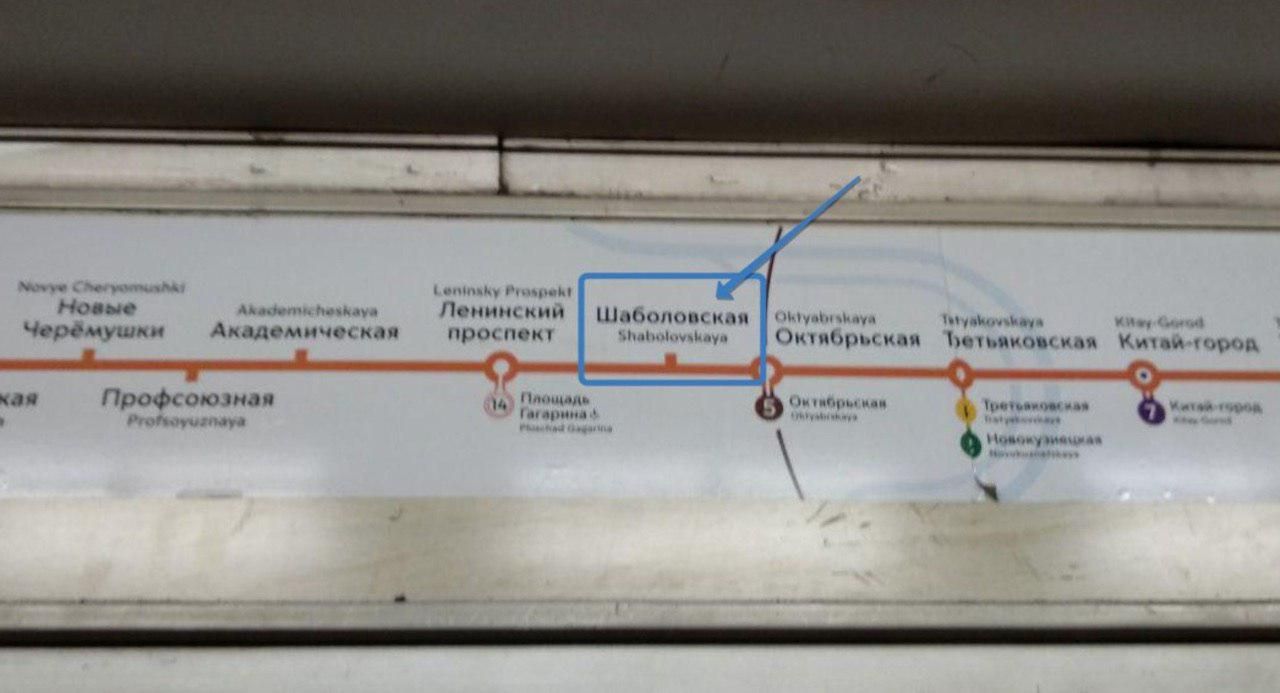
Смотрите, что нашли ребята в чате. У «Шаболовской» латиница поменялась местами с кириллицей, видимо, чтобы кириллица не слиплась с кружком «Октябрьской». Офигенно!

В связи с последними событиями в мире графического дизайна вспомнил две старых заметки про ромбы. Одна:
https://ilyabirman.ru/meanwhile/all/red-squares/
И вторая:
https://ilyabirman.ru/meanwhile/all/rhombus/
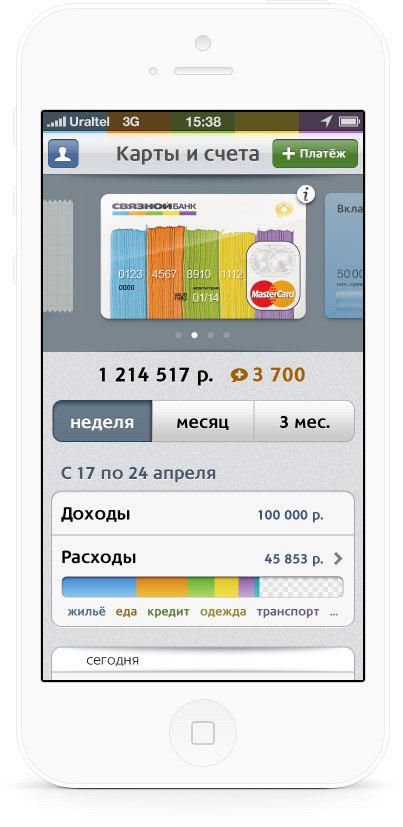
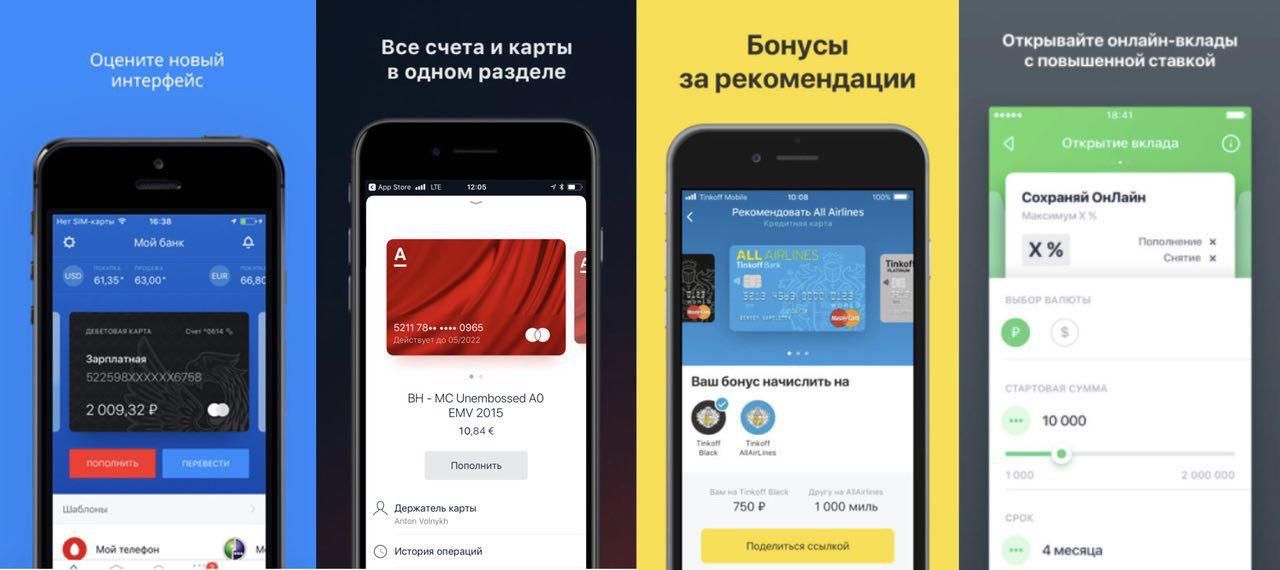
Пять лет назад мы в бюро зафигачили дизайн мобильного приложения «Связного банка». До сих пор приятно посмотреть:

Постепенно все банки слизали наш дизайн с листалкой продуктов сверху и информацией о продукте снизу:

Эту картинку мне принёс Антон Вольных, который руководил проектом со стороны Связного банка тогда.
О проекте на сайте бюро:
https://bureau.ru/projects/svyaznoy-iphone/
Пошёл листать другие проекты для «Связного» и нашёл ещё красоты:

В музеях я стараюсь подходить к картинам, которые привлекли взгляд издалека, а потом пытаться понять, что именно привлекло.

Вот это странное, например. Горизонт завален, в цветах вроде тоже ничего интересного, слева дерево кропнулось непойми как. Но почему-то картина привлекла. Возможно, контрастом (соседние картины более ровные) и формой деревьев. Ещё оказалось, что оттенки чёрного в самом дереве на переднем плане очень богатые, я прям рассматривал их. На фото нифига не видно, потому что в тель-авивском музее искусства очень плохой свет.
Миша Нозик:
Меню:

Зато смотрите, какая крутая иконка «Войти»!
Как люди воспринимают информацию. Я сегодня проводил воркшоп про дизайн веб-форм в Гугль-кампусе. Один чувак пришёл и был уверен, что будет что-то про Гугль-формы (программа для проведения опросов и тестов).
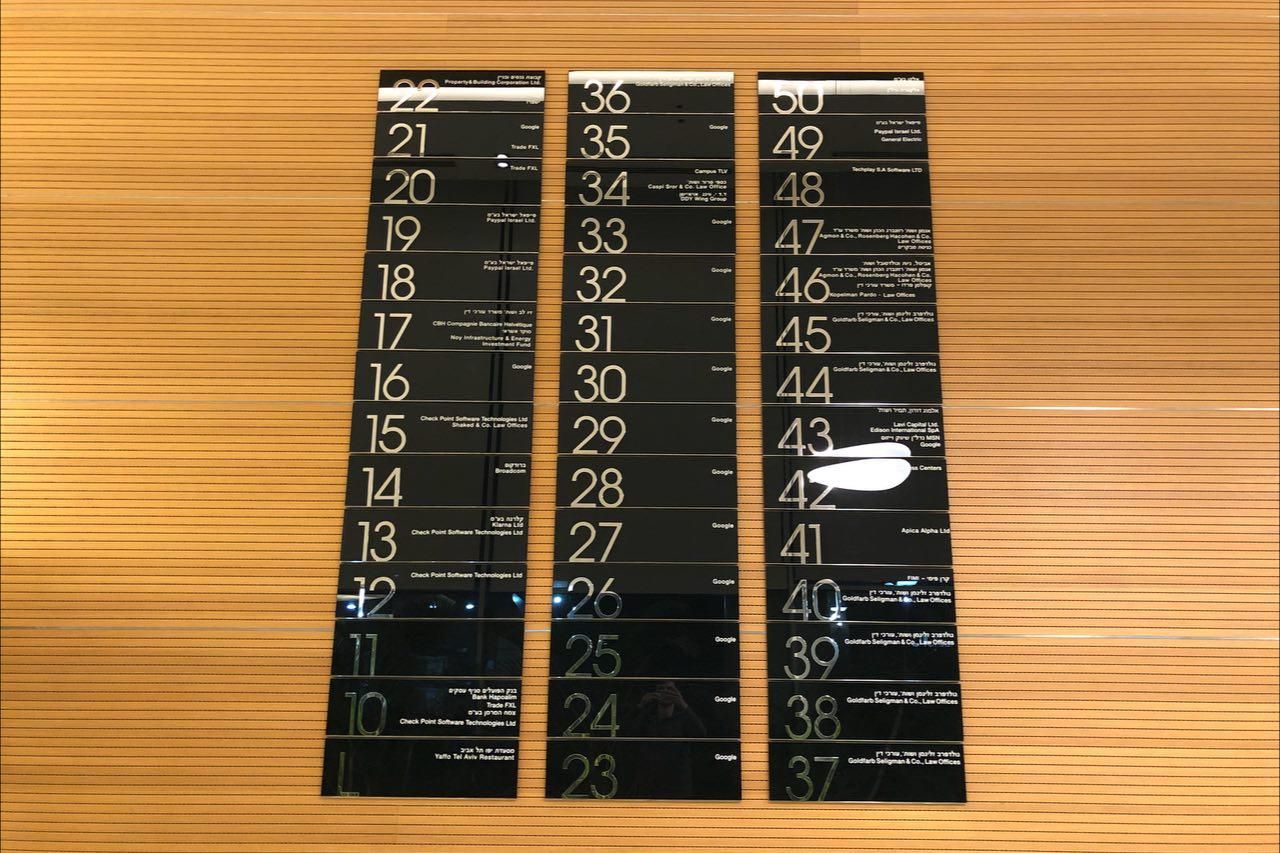
А ещё там навигация такая:

Допустим, я пришёл в Гугль. На какой мне этаж ехать? Эта штука не помогает понять ничего кроме того, что Гугль отхапал много этажей. Но для навигации эта информация бесполезна.
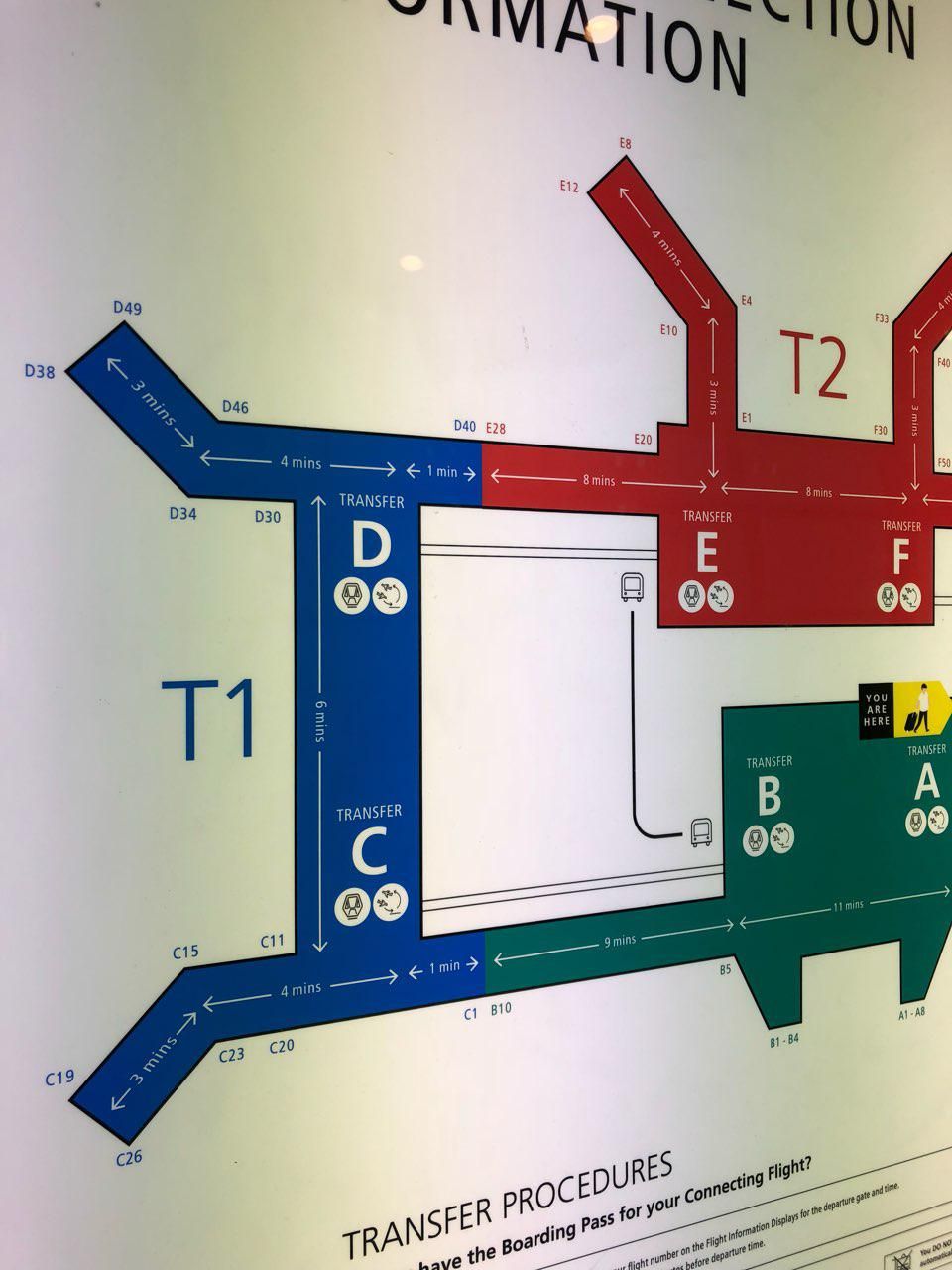
Илья Пеняев:
Круто, линейные размеры терминала — в минутах ходьбы:

Кто забыл, это офигенный логотип шахматного чемпионата 2018:

Сегодня встретились с Ильёй Мерензоном, главой World Chess. Я спросил, почему логотип получился именно таким. Илья:
Я хотел, чтобы было про двоих людей и провокационно. Шум получился из-за того, что люди подумали, будто мы даже не заметили сексуального подтекста. Хоть этот логотип мы и используем везде, мы сделали ещё безопасную версию, и именно её называем „официальной“. Например, на приглашениях для английской королевской семьи мы поставим „официальный“ логотип, потому что там этот будет не очень уместен. Но этот прекрасно работает на пиар шахмат, мы продаём мерч, у нас уже купили сотни плакатов арт-директора разных крутых фирм, например Адидаса. Нам важно, чтобы у людей было ощущение, что шахматы — это круто и интересно, это привлекает людей, мы получаем больше спонсорских контрактов. Вообще, наше внимание к дизайну очень хорошо окупается.
На вопрос о логотипе «Универсальной логистики» (к которому Илья как раз не имеет никакого отношения), он ответил: «Мне понравилось».
Силами чатика изготовили спецверсию логотипа для арт-директора Адидаса:



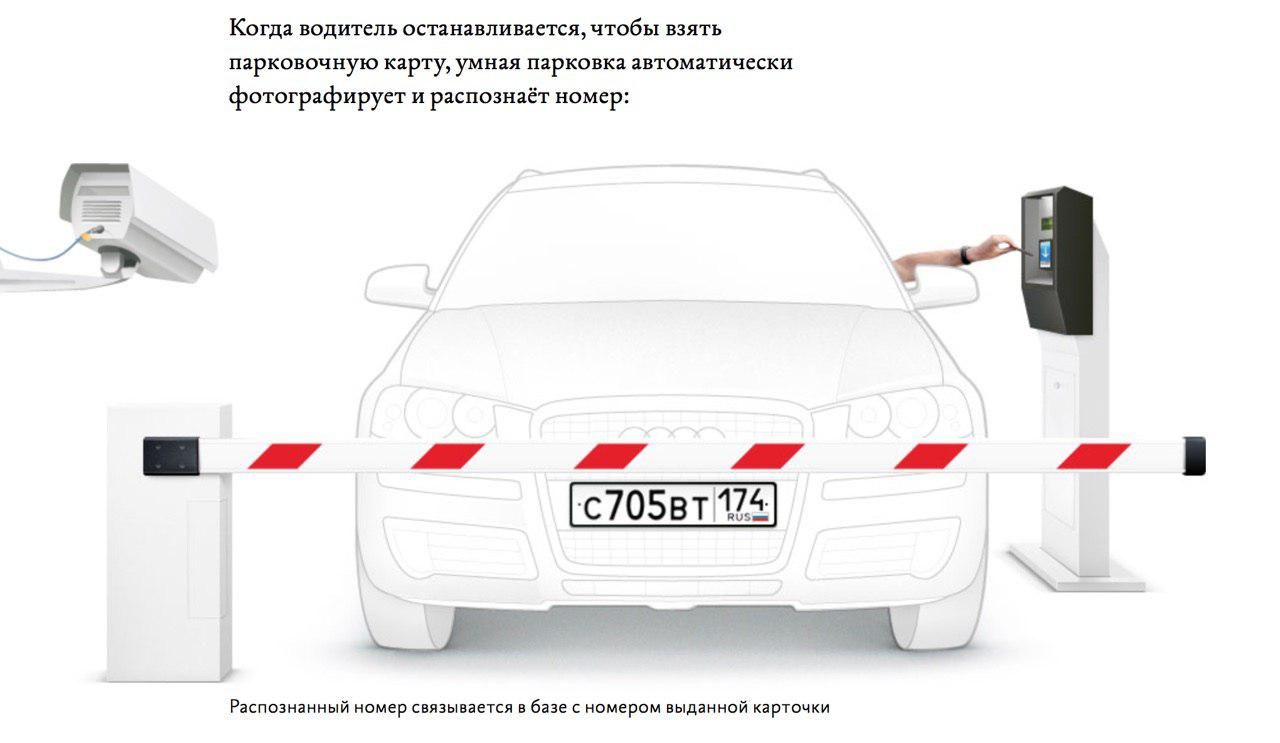
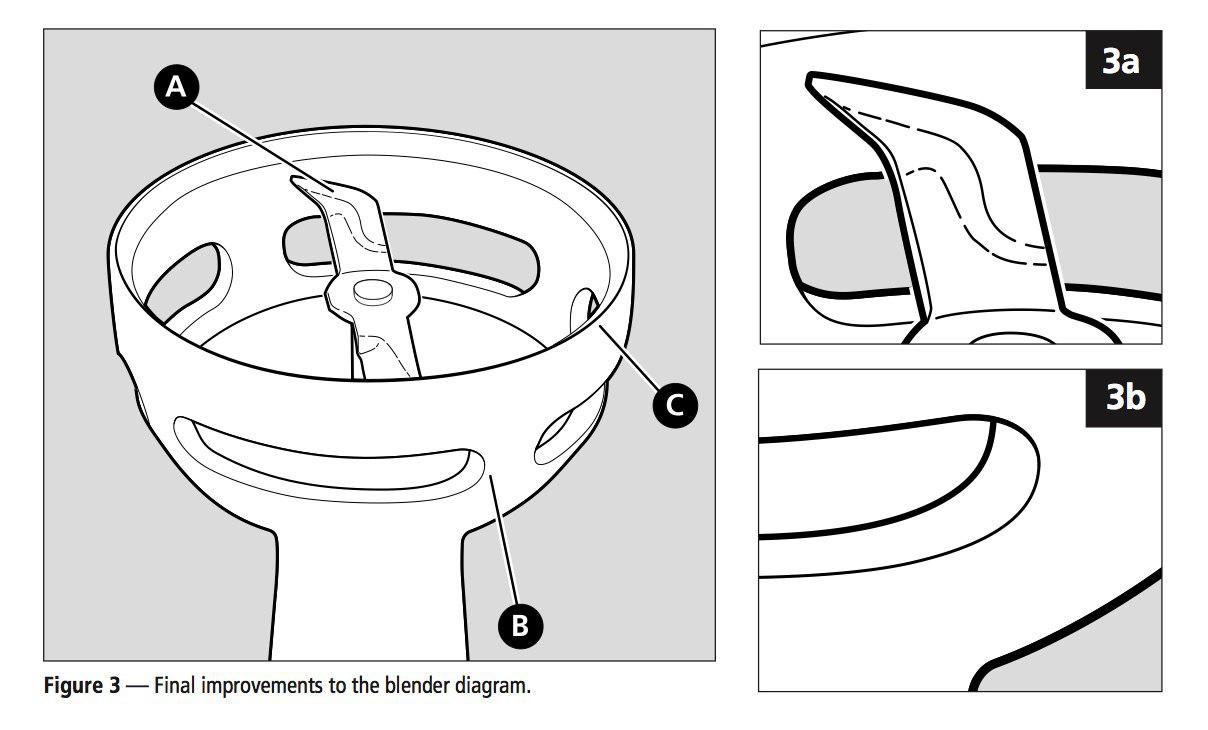
Когда-то я рисовал такую картинку для бюрошного концепта умной парковки:

Вы можете заметить, что внешняя линия здесь жирнее других.
Когда я нарисовал первый вариант, у меня жирным был контур машины, а «выступающие» части — зеркала, верхние крепления, колёса — были тонкими.
А Артём попросил обвести жирным всё по периметру.
Мне эта просьба показалась очень странной: получается, что разные части одного и того же колеса нарисованы разной толщиной. Или вот контур машины вдруг становится тонким в районе зеркала. Нелогично!
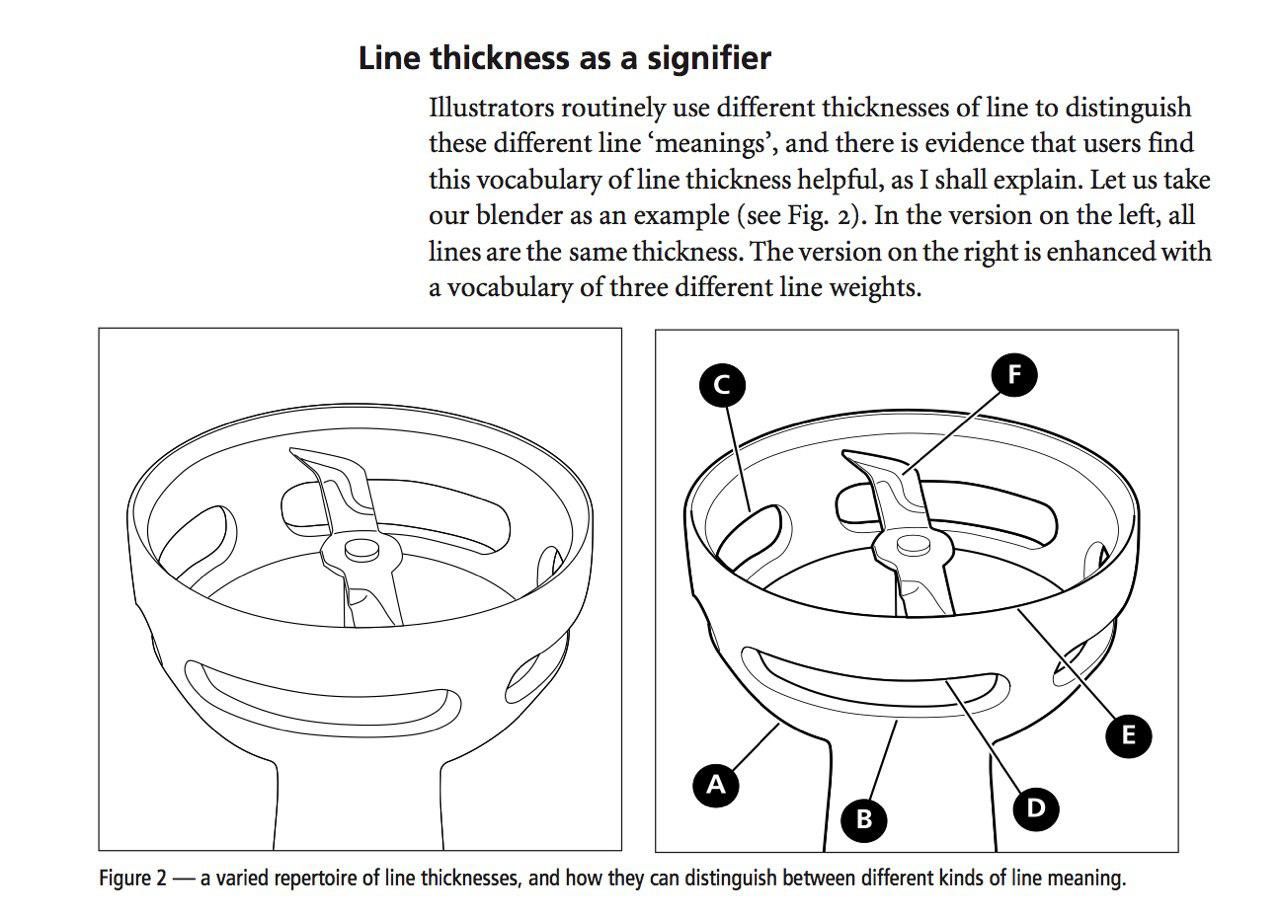
Тогда Артём показал мне клёвую ПДФку, объясняющую разное про толщины линий на таких иллюстрациях:

A — это контур, он жирный, тут всё ясно.
B — это встреча двух видимых поверхностей под углом, тонкая линия.
C — снова контур; хоть и внутри объекта, но через него видно фон, поэтому он жирный.
D — дырка другого типа: через неё не видно фон, поэтому тут линия тоньше контурной, но всё же толстая.
E — самая странная линия, потому в ближней к нам части она похожа на D, а в дальней — на B, и возникается неприятный скачок.
F — тонкие линии для передачи формуы и остроты лезвий.

На этой картинке автор победил скачок в толщине линии (тут она уже называется C), сделав её толщину плавно изменяющейся.
Вся эта штука показывает, что соображения для выбора толщины линий вообще связаны не со структурой самого трёхмерного объекта, а с тем, как мы его видим с нашего угла зрения.
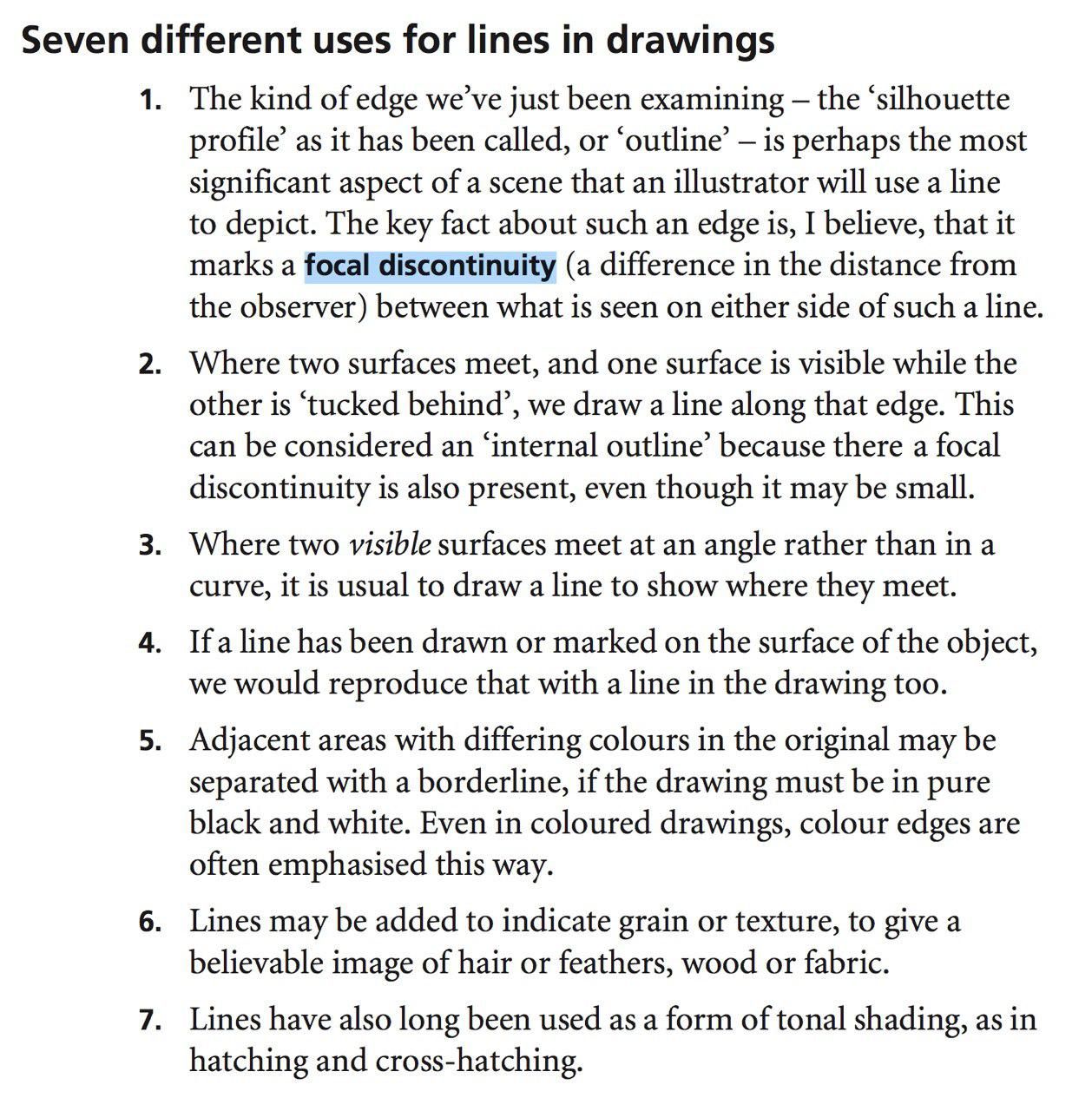
Но самое моё любимое тут — это объяснение особого значения контура в иллюстрации; почему он должен быть жирнее всего остального:

Я всегда нахожу этот документ по словам «focal discontinuity», потому что они врезались мне в мозг тогда и всё стало понятно. Ну и звучит красиво.
Проект про парковку (восемь лет назад!):
https://bureau.ru/projects/parking/
Line thickness, a means of expression, by Conrad Taylor:
http://www.conradiator.com/resources/pdf/Linethicknesses.pdf
Дайджест подготовил Иван Ветошкин.
Опубликовал пару работ, которые сделал в прошлом году для «500Тека».
Причесал логотип (был почти такой же, но пришлось полностью переделать):

С логотипом уже второй раз такое, что надо было просто привести в чувство существующий.
Сделал сайт (был совсем другой):

Тут надо было прям сделать сайт целиком, вникнув в работу компании и поняв, что вообще должно быть на сайте и почему.

Эти часы — очень красивые. Дизайн как на часах швейцарских железных дорог.
Но меня убивает двусмысленность секундной стрелки. Мне несколько раз объясняли, как её читать, и я всё ещё не уверен. С одной стороны, конец с шариком длиннее. С другой — такой шарик в большинстве часов висит с короткой стороны как противовес, а указывает стрелка всегда острой частью. В итоге я всегда на полминуты не уверен. Что для часов железной дороги как-то не очень.
Классный:
В эфире реклама с двумя видосами.
Реклама. Текст предоставлен клиентом
ЛидМашина — агентство интернет-маркетинга, основанное Игорем Манном. Сначала мы просто улучшали сайты и рекламу. А потом решили ещё и учить своему подходу. Поэтому в сентябре 2015 набрали первых учеников, а с марта 2018 стартуем уже десятый поток.
Если запишетесь на него, научим вас получать с сайта больше заявок и тратить меньше денег на рекламу. Вы будете выполнять задания на своём проекте. Обучение полностью дистанционное, но с кучей живого общения. Много практики, без воды и «левой» теории.
Учиться полезнее всего неопытным маркетологам. Но часто записываются мелкие предприниматели и директора крупных фирм.
Сначала мы придумали эту программу, чтобы учить по ней новых сотрудников агентства. А потом начали приглашать на обучение по 10 человек четыре раза в год.
Ученики пять месяцев изучают подход, по которому мы работаем для клиентов. Ученик узнает по две темы в месяц, всего десять дисциплин:
Все задания вы будете выполнять для своего проекта. Поэтому после курса останется куча сделанной работы.
Темы выстроены таким образом, чтобы каждый месяц вы докручивали целый блок своего интернет-маркетинга. За пять месяцев вы можете изменить всё:
Обучение похоже на живые занятия с репетиторами, а не на банальные онлайн-курсы. Учителя не читают лекции, но отвечают на вопросы и проверяют задания.
Всё через интернет, никуда приезжать не нужно. Вам присылают материалы и домашние задания для самостоятельной работы. Выполненные задания вы обсуждаете с учителями. Они объясняют ошибки, советуют улучшения и просят доработать задания.
Нет никакого уникального контента. Обучающие материалы — статьи из блога ЛидМашины, других агентств и бизнес-тренеров. Пользу приносят не тайные знания, а алгоритмы действий и прокачка навыков на практике.

Решение каждого задания придётся показывать заранее и обсуждать с учителями хотя бы дважды. И переделывать, пока не получится сделать хорошо. Ученики рассказывают, что приходится заниматься по 3 часа каждый будний день, а иногда и в выходные.
ЛидМашиновцы жёстко топят за пользу, поэтому отчисляют людей, которые не сдают задания. Каждый раз набирают по десять учеников, а выпускают только двое.
Юлия Чигинцева, маркетолог ателье одежды «Алапела»:
«Четыре месяца я продвигала направления проекта. Сейчас CTR настроенных мной объявлений порядка 20%. При том, что подрядчики мне всегда давали не больше 5%».
Наталья Гавриленко, маркетолог детского медцентра ИМП:
«Нам удалось выйти по поисковому продвижению в „Яндексе“ в топ-10. До этого мы не входили по ключевым запросам даже в топ-50».
Дмитрий Хадиков, директор стоматологии «Династия»:
«Совершенно точно понял, что всё просчитывается. Плюс интернет-маркетинга именно в том, что я понимаю стоимость конечного клиента».

Галина Яворская, маркетолог сервиса вебинаров MyOwnConference:
«Каша в голове разделилась на отдельные крупинки. После обучения количество заявок с контекста выросло в 1,5 раза, а стоимость заявки уменьшилась в 8 раз. За что могу покритиковать, — нагрузка. Иногда приходилось не спать, чтобы вовремя сделать задания».

Виталий Филиппов, маркетолог завода «Элма»:
«В проекте уже пробовал платные каналы — результаты огорчили. Во время обучения запустил целевую страницу и перенастроил рекламные кампании. За бюджет, который вкладывал год назад, собрал в 4 раза больше лидов. Вижу, что обучался не зря».
Если вы хотите таких же результатов, оставьте заявку на обучение. Сначала мы позвоним, чтобы познакомиться и обсудить пользу обучения для вашего проекта.
Или прочитайте о программах и процессе обучения. Но не раздумывайте долго: занятия начнутся уже 1 марта, а в наборе всего 10 мест.