Чтобы подписаться на мой канал, ищите ilyabirman_channel в поиске Телеграма.
Понедельник, 9 октября
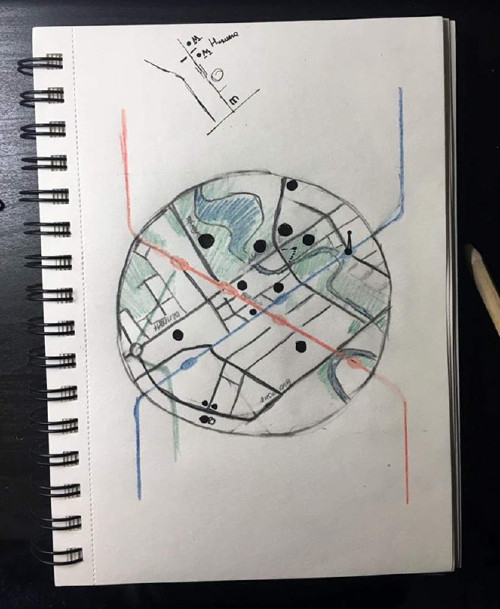
Ваня Звягин продолжает рассказывать о нашей работе над схемой минского метро:
http://ivanzviahin.by/all/minsk-metro-history-2/
https://t.me/ilyabirman_channel/1145
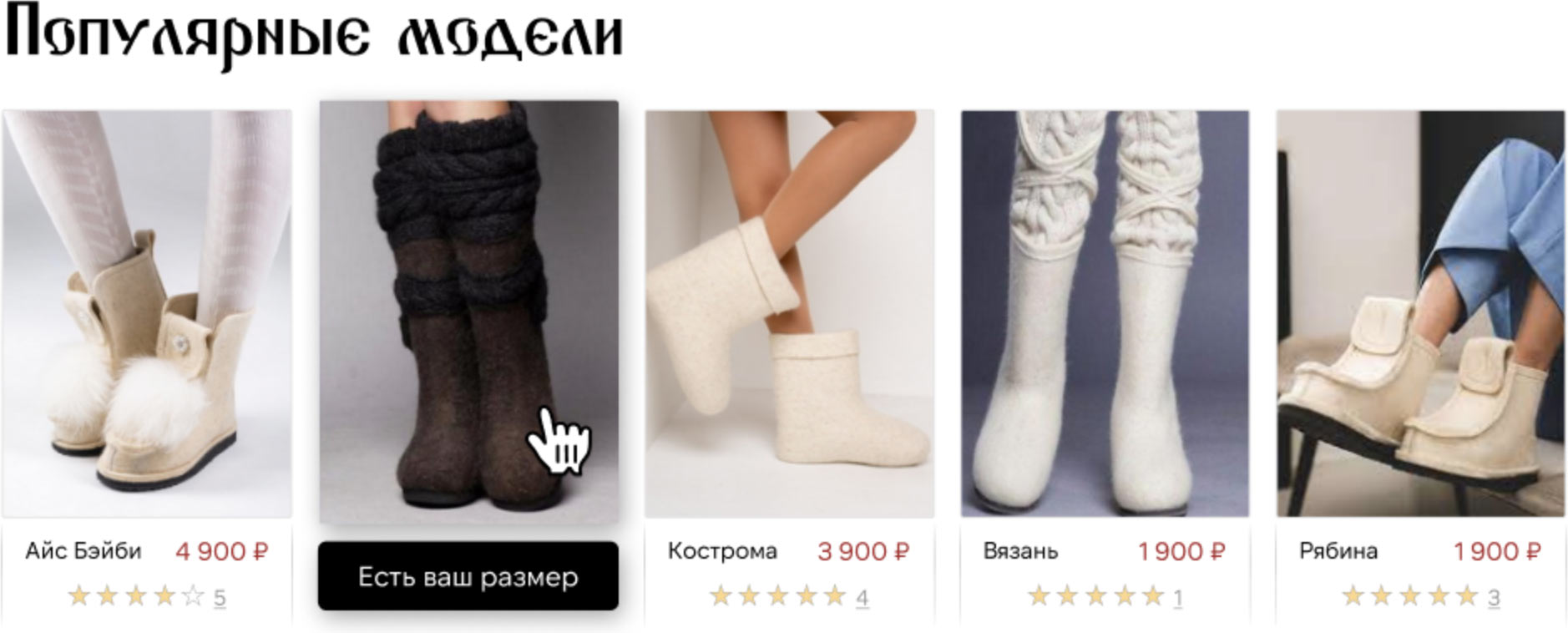
Участники интерфейсного курса делают задание на формы. Нужно взять плохую форму, разобраться, зачем она, и сделать новую хорошую для того же самого. Или придумать, как обойтись без формы.
Вторник, 10 октября
А Костя Коновалов показал свою новую схему московских автобусов:
https://www.facebook.com/constantine.konovalov/posts/10155271471689261
Хорошая новость для тех из вас, кто достаточно молод для Скетча (непонятно, правда, что конкретно делает галочка, и почему это галочка, а не ещё один двигунок, но хоть так):
Ян Герасимович (Oct 10, 2017 1:42:45 PM)
в 47 версии скетча появилась галочка, убирающая изломы скруглений
*вставить гифку из архива gif.mp4*
Среда, 11 октября
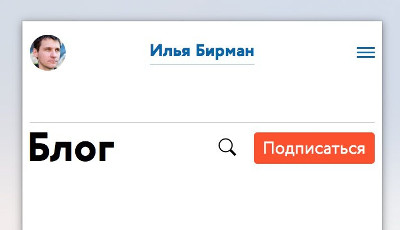
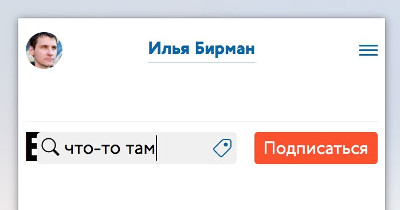
Участник интерфейсного курса Александр нашёл косяк на моём сайте, связанный с привычками. Вот поле поиска:
Если в него зайти и написать запрос, то рыжая кнопка выглядит как кнопка «Найти» после поля:
На компьютере жмёшь Энтер, и поэтому наплевать. А на мобиле тыкаешь в рыжую кнопку на автопилоте — и попадаешь не туда.
Надо будет переделать как-то. Спасибо!
Четверг, 12 октября
Всем «Магистраль»:
https://t.me/ilyabirman_channel/1161
Если писать месяцы цифрами, получается трудночитаемо, а в мировом масштабе — иногда и двусмысленно (9/11/2001). А словом иногда слишком длинно.
Мой любимый способ сокращать месяцы — такой: оставляем первые три буквы, точку не ставим; но май, июнь и июль не сокращаем. Получается так: 1 янв, 2 фев, 3 мар, 4 апр, 5 мая, 6 июня, 7 июля, 8 авг, 9 сен, 10 окт, 11 ноя, 12 дек.
Немного красоты вам с утра:
Сочетание ij в голландском — это почти одна буква. Даже не разрежают.
Пятница, 13 октября
Ещё один IJ
Воскресенье, 15 октября
Вёрсточка.
Другая.
Ближайшие трамваи. Это всё Амстердам. Оказывается, если остановиться не в центре, город производит куда более приятное впечатление, чем если в центре.
Дайджест подготовила Наталия.