Ilya Birman: All-Encompassing
Хоп — и ещё один трек сделал. Конечно, техно.

Или на Саундклауде.
На этот раз получилось добиться очень важного для меня ощущения тревожности в звуке.
Ещё техно:
Хоп — и ещё один трек сделал. Конечно, техно.

Или на Саундклауде.
На этот раз получилось добиться очень важного для меня ощущения тревожности в звуке.
Ещё техно:
Во-первых, мы слегка чистим интерфейс оконного конфигуратора от обилия плашек. А во-вторых, обсуждаем инструменты, которые помогут лучше продавать окна с помощью этого конфигуратора:
| 00:00 | Чистим интерфейс от мусора |
| 04:53 | Делаем, чтобы окна лучше продавались. Бирка «Рекомендуем» и все дела |
Это фрагмент № 38 онлайн-курса «Пользовательский интерфейс и представление информации». Записано на курсе 3 декабря 2020 года.
До 27 июня идёт запись на курс, который пройдёт с 3 июля по 1 августа.
Программа, отзывы, запись
Сегодня у Эплов будет презентация.
О Макосе никаких слухов. Может, это, наконец, год, когда Эплы взялись за ум и перестали всё ломать и хоть что-то починили? Я уже несколько лет жду «No new features» в Макосе. Хочется, чтобы система стала глючить хотя бы в части вещей, а не вообще во всём, как сейчас.
Об Ай-ОСе слухи скудные. В принципе, плевать: Ай-ОС уже почти прекрасен, не считая того, что в 14-м поломали поиск: глобальный поиск плохо ищёт заметки, музыку, людей — стало надёжнее сразу открывать приложения, а это ненужная модальность. Ещё одна модальность на ровном месте — отдельное поле поиска в приложениях, которое не ищет по всему остальному.
В Айпад-ОСе полная клиника с многозадачностью и многооконностью — хорошо бы, чтобы они уже что-то с этим сделали, но мне в целом всё равно, потому что я не пользуюсь Айпадом.
На ТВ-ОС плевать ещё в большей мере.
В Вотч-ОСе хочется, чтобы разрабочикам дали разрабатывать свои циферблаты.
Железо не так интересно, как софт, но в этот раз любопытно, что там покажут в качестве будущего про-ноутбуков — слухи были многообещающие (возвращение всего хорошего из дотачбарной эпохи). Я уже полгода живу с Эйром на М1 и полностью доволен, но всё равно хочется понимать, что будет дальше. И ещё из железа очень хочется уже увидеть большой внешний монитор для нормальный людей. Конечно, не факт, что вообще хоть что-то будет про железо, это ж ВВДЦ.
А у вас как?
К чему-то там показываю, насколько сложно запутанными были сценарии в Ворлд-Чессе, но как мы всё решили пятью экранами:
Это фрагмент № 37 онлайн-курса «Пользовательский интерфейс и представление информации». Записано на курсе 3 декабря 2020 года.
Сейчас запись на курс закрыта, но на его странице можно оставить почту, чтобы мы вам написали, когда запись откроется:
Программа, отзывы, запись
В Екатеринбурге имеется брендинг. Какая-то штука:

Люк:

Остановка автобуса (с зелёным автобусом на иконке):

Остановка трамвая (с рыжим трамваем на иконке):

Типичное русское мелкое расписание высоко над головой:

Очень красивые трамваи:

Посмотрите, как написано 494:

Троллейбусы не такие красивые, но 513 тоже написано клёво:

Кайфовая маршрутная табличка:

Как можно было написать slide to unlock Ариалом вместо Гельветики?

Красивый набор:

Вообще идеально:

В Екатеринбурге есть такое здание почты:

Очень приятная набережная:

И памятник клавиатуре:

Фотографии из поездки в августе 2019 года. Во всех заметках про путешествия снизу есть поиск дешёвых авиабилетов. Слетайте в Екатеринбург!
Ещё Екатеринбург:
Приятный прог:
Если вам нравится музыка, которую я публикую, подписывайтесь на меня на Саундклауде, теперь у меня там живой профиль. Если вы не в теме Саундклауда, это такая первая в истории музыкальная соцсеть, которая реально работает. Рекомендую зарегистрироваться и фоловить тех исполнителей и те лейблы, которые вам нравятся. Поскольку там выкладывают не только своё, но и репостят чужое, в результате вы постепенно узнаёте много новой хорошей музыки. Плюс Саундклауд изучает, что вам нравится, и подбирает ещё и ещё. И у него есть приложение для Айфона, конечно.
Всё, что можно слушать, я стараюсь слушать, а не читать и не смотреть. Потому что когда у меня свободны глаза, я предпочитаю делать что-то более полезное.
Вот что я слушал в последнее время, что мне понравилось:
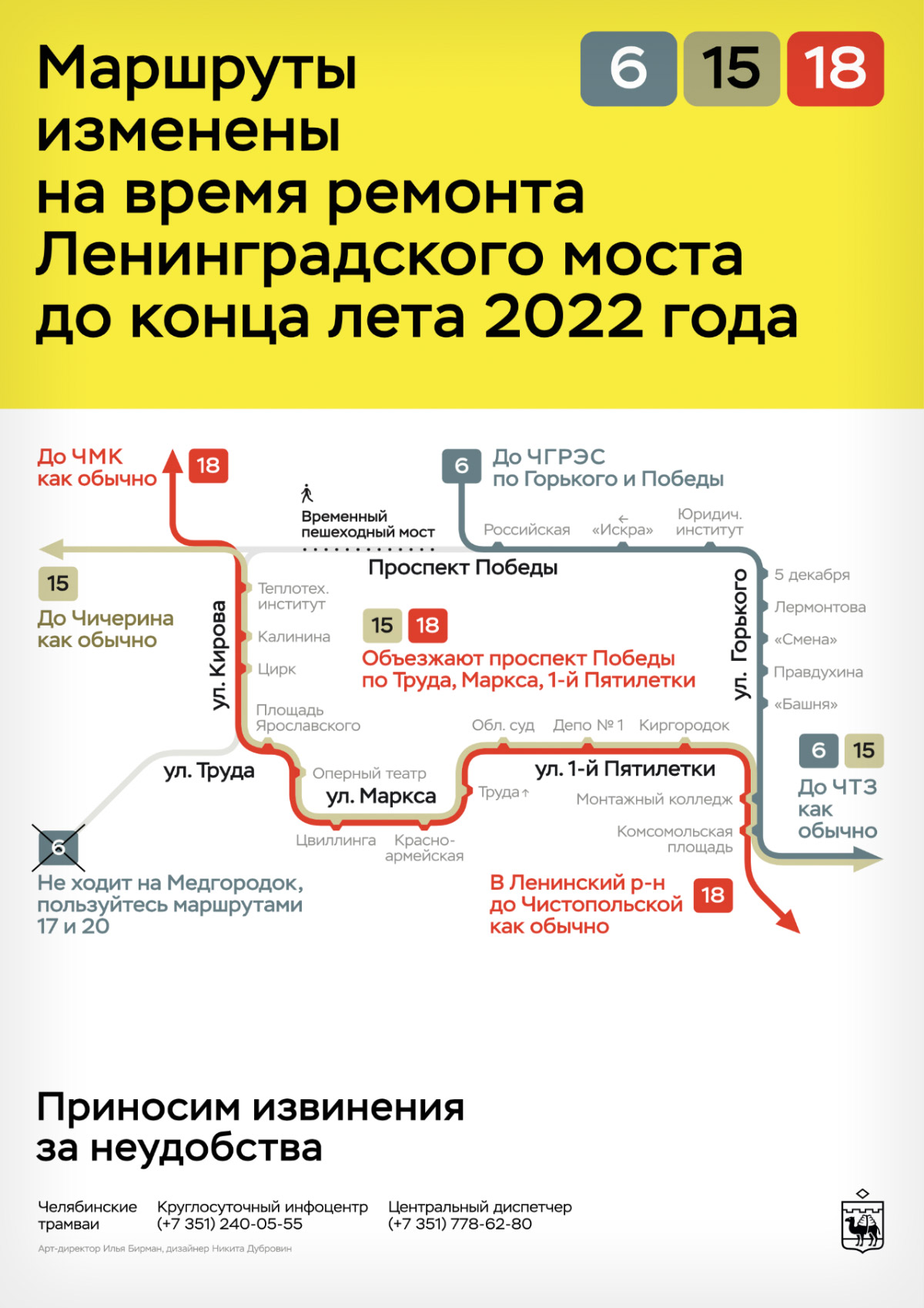
В Челябинске началась реконструкция Ленинградского моста на проспекте Победы.
Трамваи 6, 15 и 18 изменили маршруты до конца следующего лета. С дизайнером Никитой Дубровиным сделали апдейт схемы:
А ещё запилили плакатик:

Приглашаем любые челябинские СМИ свободно распространять и схему и плакат (без изменений). Ссылки на ПДФ:
О некоторых других изменениях рассказал в видосе.
Чем крута моя книга о дизайне транспортных схем (которая вышла уже на 4/5) и как дела с дизайном схем на практике. Обзор недели 23—31 мая 2021 года:
| 00:00 | Интро. Зову в школу бюро. Переехал на ПТ Сериф |
| 02:08 | Вышли четыре из пяти частей моей книги «Дизайн транспортных схем». |
| 07:11 | Обновление схемы челябинских трамваев. Плакат об изменениях |
| 15:05 | Фоточки из Осло |
Вышли четыре из пяти частей моей книги о схемах. Каждая из них могла бы стать полноценной книгой — всего читателям уже доступны 594 разворота. С Никитой Дубровиным задизайнили апдейт схемы челябинских трамваев в связи с реконструкцией Ленинградского моста. И плакатик запилили. А мой сайт переехал на ПТ Сериф. А в Осло — парк.