Обновил коллекцию голосовых объявлений лондоского метро и нашёл линейные схемы
Вчера обновил свою огромную коллекцию голосовых объявлений лондонского метро.
Захотелось поставить к каждой линии её линейную схему — оказалось, что и такое тоже Транспорт-фор-Лондон даёт скачать всем желащим. Если что, это называется CLD — Car Line Diagram.
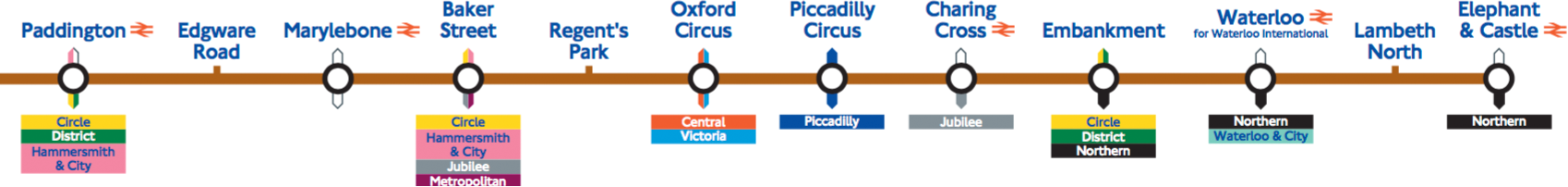
Там не просто линейные схемы всех линий, а вся их история с 1996 года! Можно проследить, как на станциях пересадок постепенно избавлялись от ненужных фиговин. В 1997 ещё рисовали такие цветные штуки с заострениями:

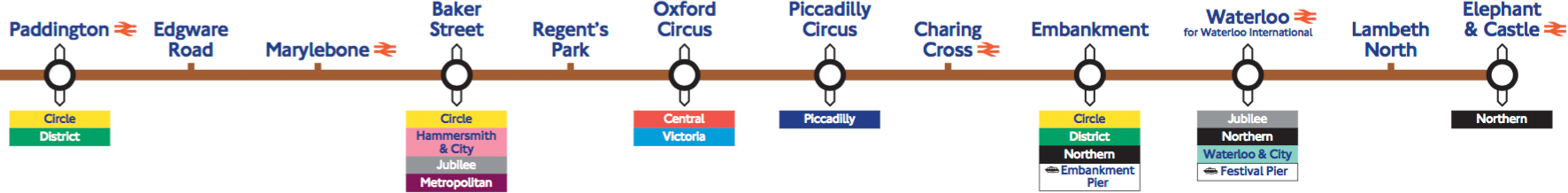
Я помню, что в мой первый приезд в Лондон эти хрени ещё были. В 1999 они стали контурными:

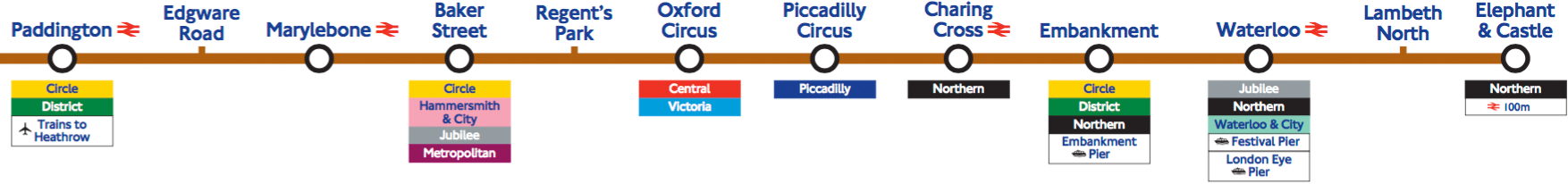
А в 2003 их вообще убрали без ущерба для смысла:

С тех пор — так.
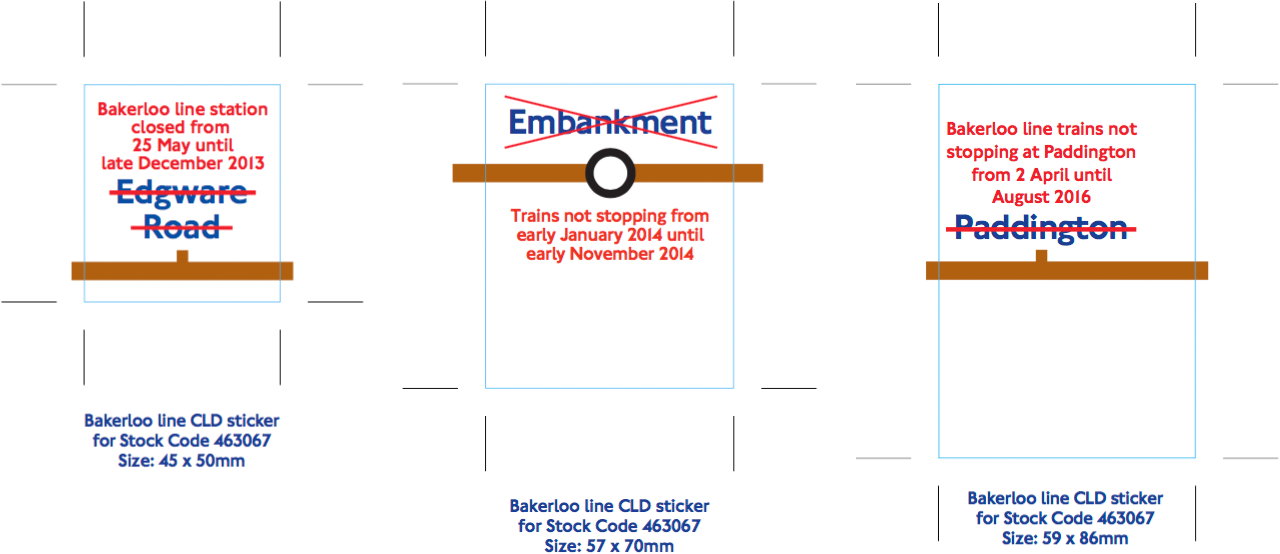
Но и это ещё не всё. Там есть даже все временные наклейки. С ума сойти! Например:

Зачёркивания разные что-то. А ещё на «Эджвер-роуд» написано не просто «Станция закрыта», а «Станция линии Бейкерлоо закрыта». Потому что там рядом есть станция «Эджвер-роуд» кольцевой линии и линий Дистрикт и Хаммерсмит-Сити. Чтобы никто случайно не подумал, что и та тоже закрыта.
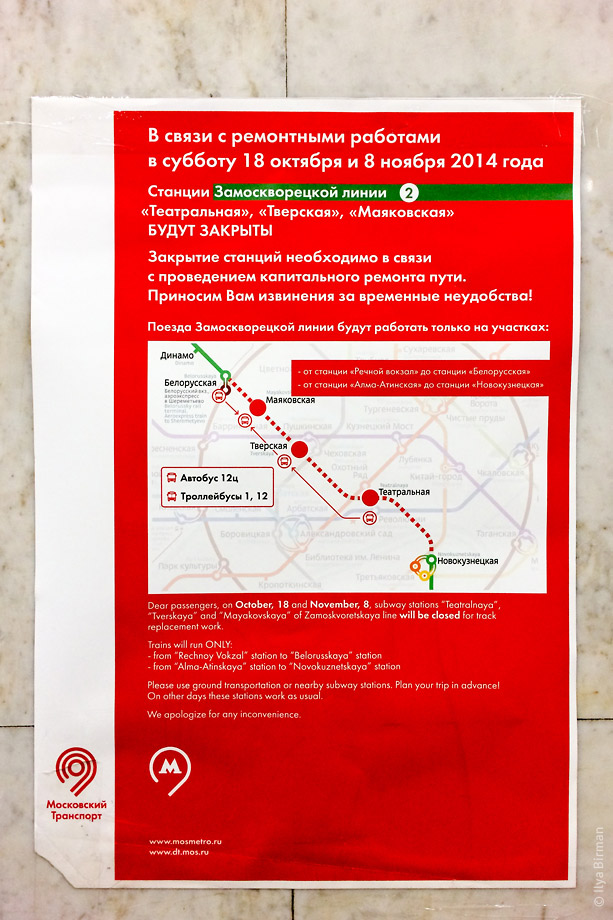
Хочу, чтобы на сайте Дептранса Москвы можно было найти все ПДФы всех схем метро хотя бы за последние три года.
Теперь чтобы послушать все объявления целиком нужно слишком много времени, поэтому у меня для вас несколько интересных. Сервис-апдейт на «Бейкер-стрит» (линия Бейкерлоо; помогите разобрать недостающие слова):
Как интонацией разделить три разных and подряд? «Следующая — Банк» (линия Централ):
Длинное объявление на Кольцевой:
Машинист взял микрофон:
На линиях Джубелии и Виктория объявляют конечные, хотя они и не разветвляются. Джубелии, другой голос:
Формулировка «this train terminates at» не придёт в голову иностранцу. Но в Будапеште продублированные на английском объявления в метро используют именно такой текст.
Машинист на «Канари-ворф»:
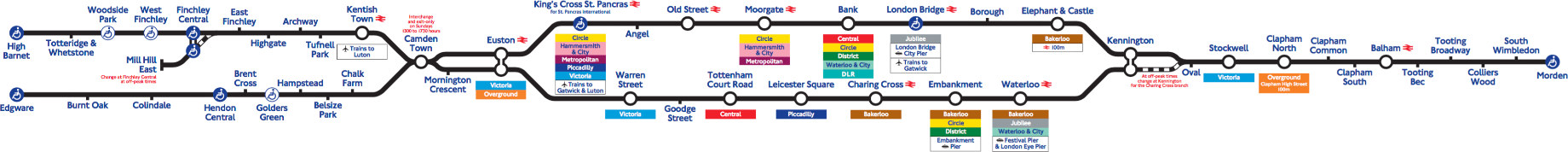
Линия Нозерн не просто разветвляется на концах — этим никого не удивишь. У неё есть две разных внутренних части — Charing Cross branch и Bank branch. Чтобы было совсем весело, станции «Юстон» и «Кемден-таун» есть на обеих половинках:

Последняя фраза тоже примечательна, люблю эту ёмкую формулировку.
На линии Нозерн на станции «Кингс-кросс» есть пересадка на линию Хаммерсмит-Сити, но в объявлениях её называют просто Хаммерсмит:
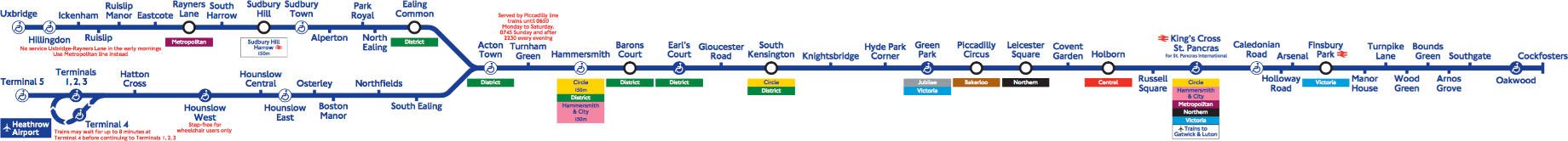
Линия Пикадилли ходит в аэропорт Хитроу (см. также мою давнюю заметку про это). При этом часть поездов останавливаются в терминалах 1, 2, 3 и 5, а другие поезда — в терминалах 4 и 1, 2, 3:

За несколько остановок до конца линии пассажирам начинают рассказывать об этом. На станции «Хаунслоу-вест», в зависимости от поезда:
И на следующей, «Хэттон-кросс»:
Пассажиры — это customers, а не passengers.
На линии Виктория объявляют, с какой стороны откроются двери:
Пара объявлений во время уикенда, когда много всего закрыто.
Во втором случае интересно, что линию Нозерн даже не перечислили среди пересадок в первой части, поскольку пересадки на неё именно сейчас — нет.
Брикстон — конечная:
Лондон Оверграунд. Подключается девушка:
Больше нигде не говорят alight here вместо exit here.
Объявление на станции Хайбери-энд-Ислингтон, которое однажды помогло мне не опоздать на самолёт: