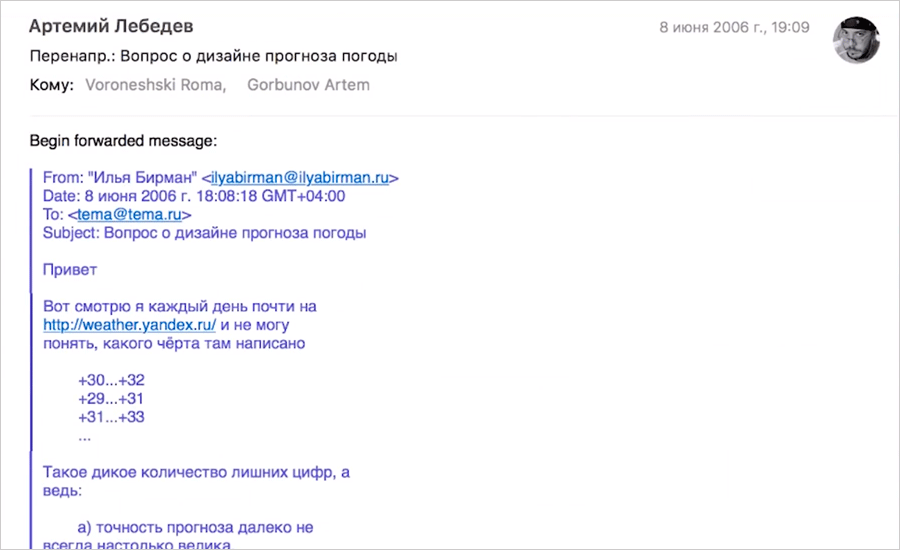
В подкасте с Никитой Прокоповым мы всё время обсуждаем, как у Эпла всё деградирует, потому что все ресурсы направлены на новые маркетинговые фичи, а старые просто ржавеют
Ура, мы запустили Лекции как отдельный продукт! Для тех, кто не готов идти на курс с семинарами и заданиями, и тех, кто не собирается учиться в школе 9 месяцев и защищать диплом теперь есть новый вариант —

Ещё прошлым летом мы опубликовали рассказ о том, как задизайнили гейминг Ворлд Чессу. А теперь я снял видеорассказ о том же самом



В бюро спроектировали интерфейс игры и лобби онлайн-гейминга Ворлд Чесс с официальным рейтингом ФИДЕ
Артём Горбунов про псевдовопросы, Максим Кац про неэффективность бойкота выборов и Стивен Пинкер про то, что мир становится лучше




Фотографии плаката Бюро Горбунова об экспедициях Амундсена и Скотта, который можно купить на Принтдиректе
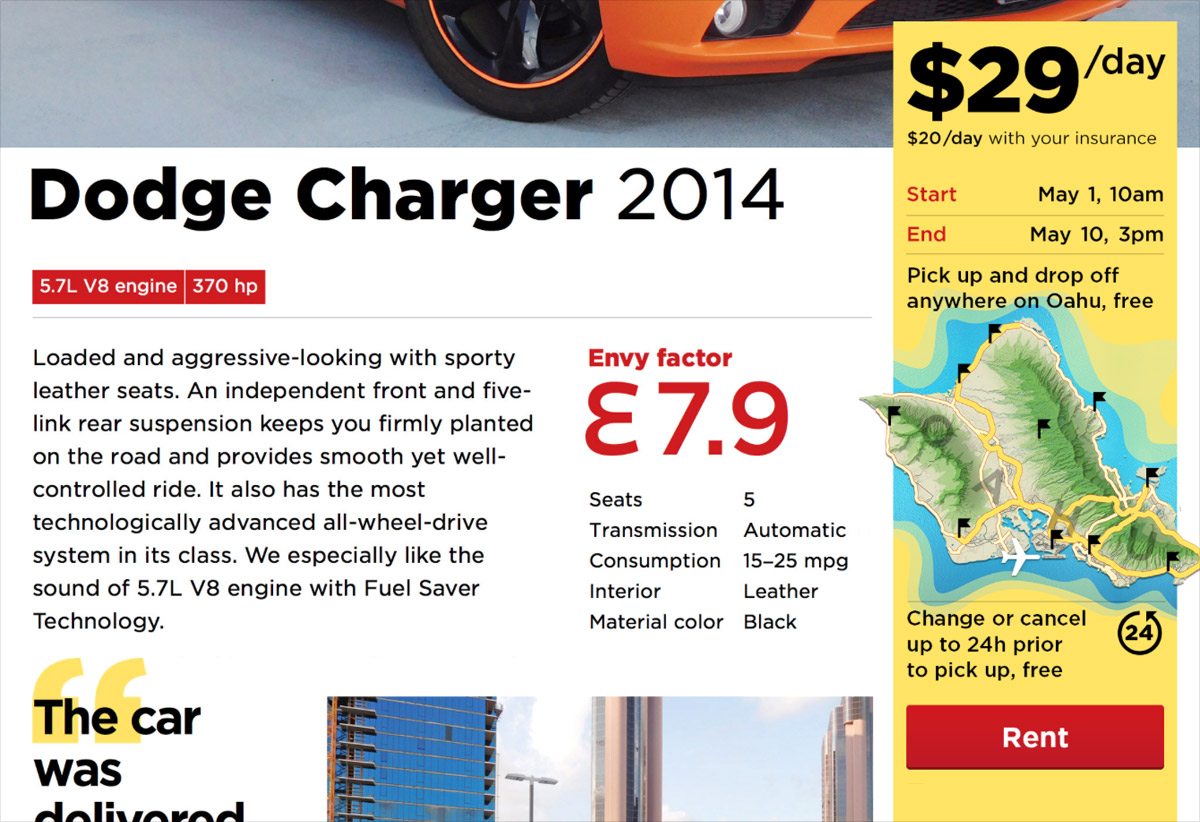
В Издательстве бюро есть вакансия фронтенд-разработчика. Вероятно, вы видели, какие крутые у нас интерактивные электронные книги