Я писал о работе в бюро:
В бюро создана система роста: старшие передают знания младшим, причём не только о дизайне, но об организации работы, юридической стороне дела, отношениях с клиентами.
В 2014 году мы открыли Школу стажёров, в которой преподаём это тем, кто хочет стать дизайнерами. С тех пор у нас появились школы редакторов и руководителей, поэтому дизайнерская школа теперь называется «Школой дизайнеров». Уже защитили дипломы выпускники первых девяти наборов. И сейчас идёт новый набор.
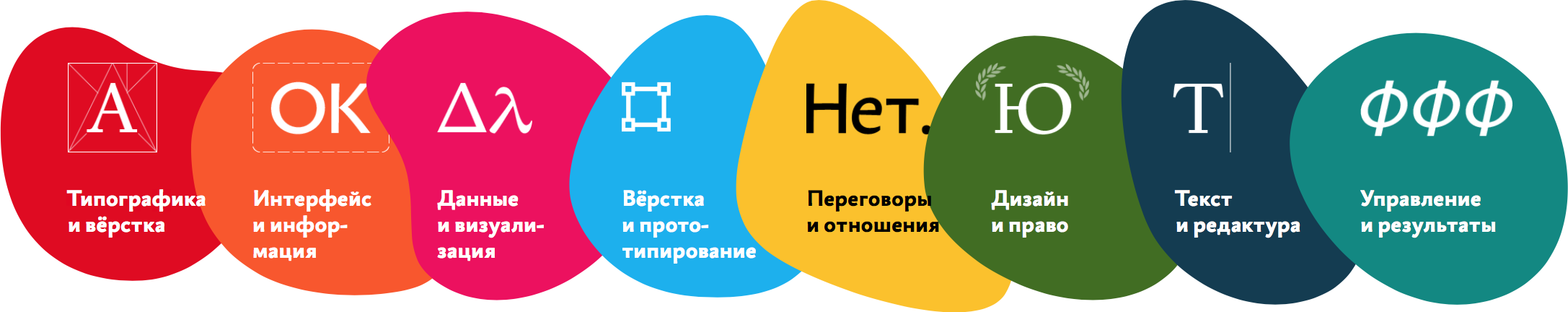
С каждым набором мы что-нибудь улучшаем. Пару лет назад в школе дизайнеров появились два новых предмета: «Данные и визуализация» и «Вёрстка и прототипирование». В прошлом году изменились правила поступления — Артём Горбунов объяснял в Фейсбуке. Для нового набора я переснял несколько лекций по своему предмету, и ещё пересниму. Про это ещё отдельно напишу.
Сейчас 24 июня. Если подать заявку сегодня или в любой день до 30 июня, то за срок подачи получите 4,5 балла, потом станет 4 и постепенно будет падать.
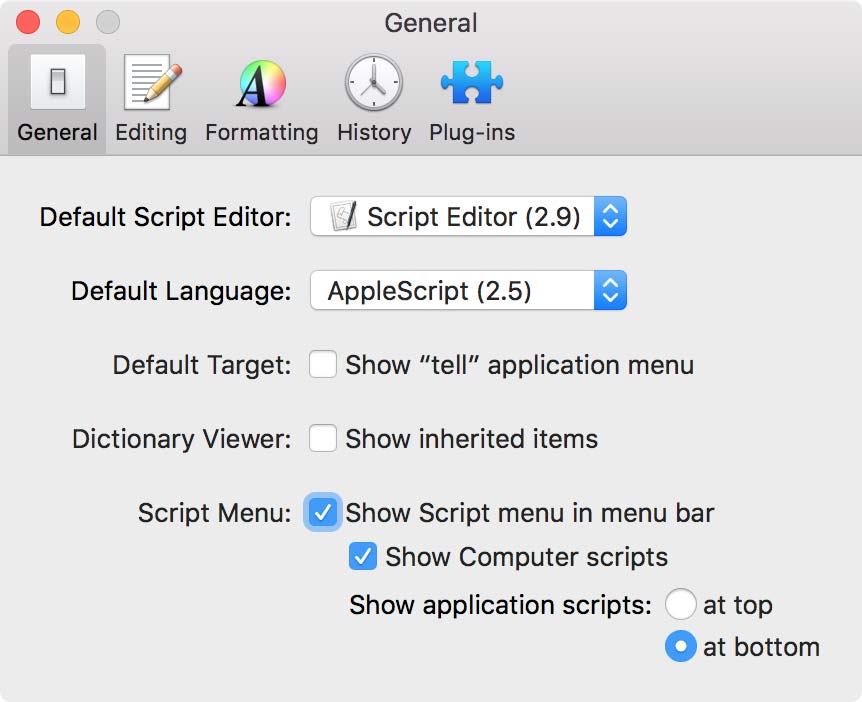
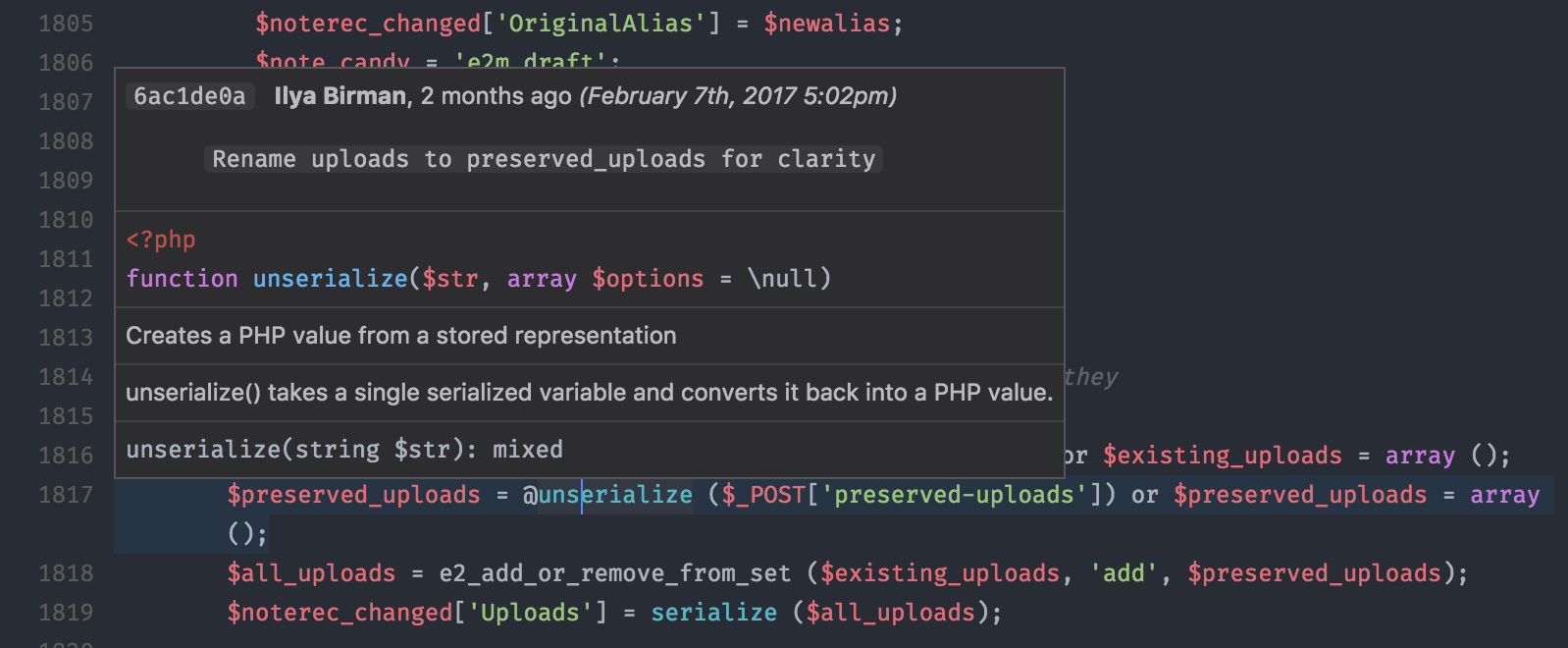
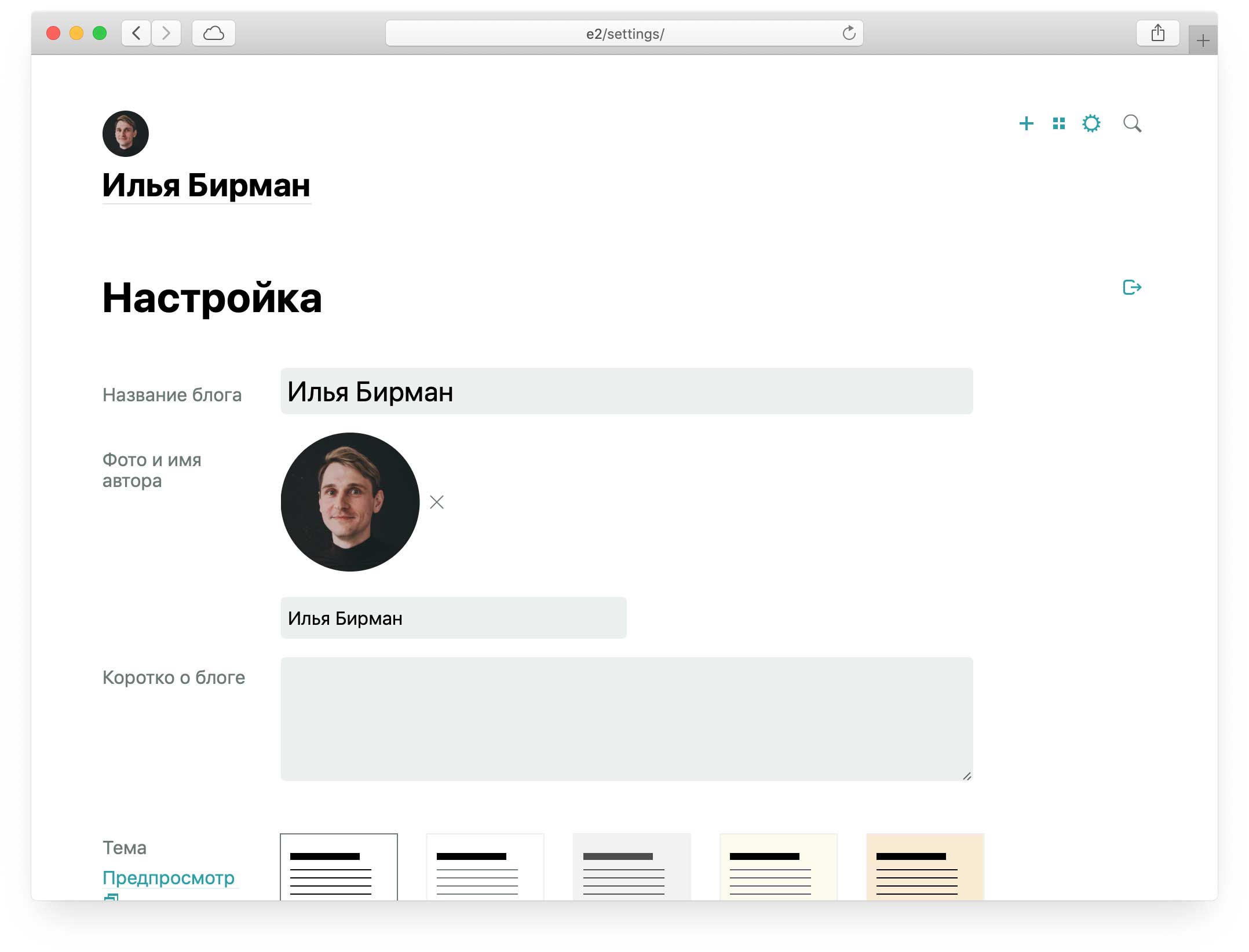
А ещё у нас есть демодоступ с примерами лекций, тестов и заданий по всем дисциплинам. Можете представить, каково быть студентом. То, что вы видите — это одна неделя учёбы.
По поводу школы ещё было лукэтмишное интервью Артёма Горбунова «Как научить дизайнера работать»:
Бывают студии, которые открыли менеджеры, они, как правило, очень успешны. Но если ты смотришь их работы, это ужас. Менеджеров дизайн не волнует, их волнует организация производства. У студий, открытых дизайнерами, хорошие работы, но они живут только 2-3 года, потому что дизайнеры, к сожалению, не очень интересуются управлением проектами, переговорами. Мы сами долго преодолевали эти проблемы и несколько раз оказывались на волоске от закрытия. Но тем не менее мы эти проблемы раз за разом решали и теперь хотим научить этому остальных.
Мой предмет в школах — «Интерфейс и информация». Среди тем лекций — технозависимость, привычки, информационные слои, навигация на сайтах (всё из курса «Пользовательский интерфейс и представление информации»). Практические задания — проектирование сайта и интерфейса веб-сервиса. Плюс дипломный проект.
Как любой предподаватель, я, разумеется, считаю свой предмет самым важным! В курсовых и дипломном проекте я буду требовать внимания к сценариям, уважения к человеческим слабостям, соблюдения теории близости, правильного синтаксиса интерфейса, высокой информативности.
Учиться у нас дорого. Но польза ещё дороже: посмотрите отзывы участников наших курсов (сложите, кстати, стоимость участия во всех них). В школе есть содержимое наших курсов плюс ещё разные темы. У вас есть возможность просматривать лекции многократно, чтобы разобраться во всех темах. Есть тесты для контроля знаний. Практическая часть сильно расширена. А на третьей ступени студенты вообще получают месяц личного внимания преподавателей. И ещё у нас есть бесплатные места для лучших.
Сама система образования у нас суперпродвинутая — как наша система работы «Ресурс»: к нам не нужно приходить (или прилетать), всё работает через интернет. Вы изучаете теорию и делаете задания в своём режиме, находясь там, где вам удобно учиться. При этом мы знаем, как контролировать успеваемость и не допускать халявы. Заодно эта система даёт понимание того, как работает бюро.
Посмотрите программу школы. Кажется, если её просто прочитать, уже умнее станешь. Я вообще смотрю и тащусь: сколько всего разного интересного у нас. И это только чтобы стажёром стать. Представляете, сколько ещё всего вас ждёт уже во время работы?
Ещё про «стажёров» хочу сказать. Кто-то писал, мол, чё за фигня, год учиться и только каким-то там стажёром стать? Думают, будто это совсем для начинающих. Это вот проблема. Дело в том, что хороших дизайнеров крайне мало, но при этом себя таковыми считает пол-интернета. Невозможно найти человека, которому можно доверить дизайн даже одной странички, обязательно первые несколько раз пришлют полную фигню. При этом все хотят зарабатывать кучу бабла. Мы вместо того, чтобы ныть по этому поводу, решили взять дело в свои руки и учить людей. Человек, закончивший школу стажёров, стажёр по меркам бюро — это «хороший дизайнер из интернета» по общечеловеческим меркам. Для многих компаний это просто состоявшийся спец.
Вступительные задания и заявка на поступление:
Занятия начнутся 26 августа, но набор продлится до конца понедельника 12 августа.