Тег: телеграм-канал








Хотел вам про разметку аэродромов рассказать. Вообще у меня на рабочем столе лежит папочка Airfield markings, я давно хотел написать








Это волшебный термометр, который измеряет температуру мгновенно, на расстоянии. Направляешь на что-то, жмёшь кнопку, он показывает температуру










Люблю такие советы. Максим спрашивает, как починить вёрстку календаря на Айфоне. Пара движений — и всё вставёт на место
Самое тупое пожелание к Телеграму, которое я регулярно слышу — сделать отдельную вкладку с каналами





















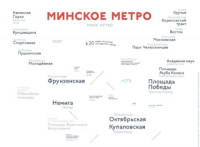
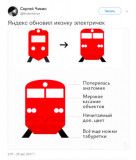
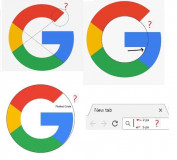
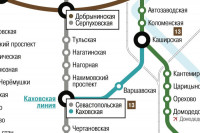
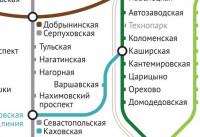
На днях я показывал, как возникают случайные смыслы в дизайне, и что с ними надо бороться, оставляя только то, что имелось в виду
Ранее
Ctrl + ↓