С наступающим!
Готова новая Эгея 2.9 бета (сборка v3517 v3520). Не обновляйтесь на живых сайтах, если только вы не суперпродвинутый технарь, обложившийся бекапами со всех сторон. Не забывайте, что бета — это очень страшно.
В конце заметки — ссылка на дистрибутив. А пока расскажу вам, что нового.
2.9 — необычный релиз, такой «Снежный барс» среди Эгей. Я стремился к наведению порядка под капотом во многих местах движка, так что новых фич не очень много. См. заметки про альфу, альфу 2, альфу 3, альфу 4. Для тех, кто следил за всем процессом, в конце этой заметки есть детальное описание изменений с альфы 4.
Перелопачивание коснулось всего взаимодействия с базой, логирования, подготовки данных для генерации страниц, фронтенда, инсталятора. Но начну с того, что видно сразу.
Настройка и темы
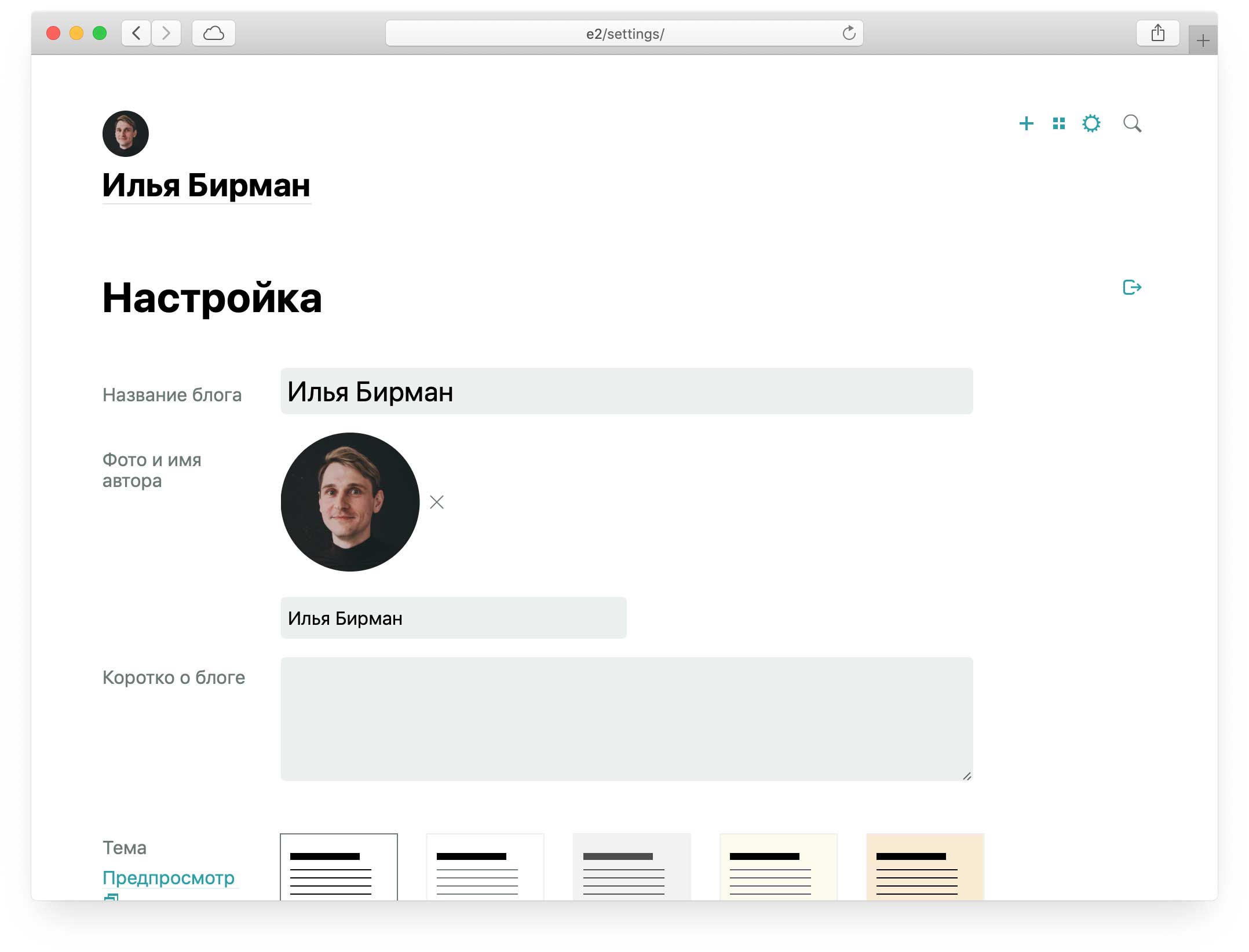
Несколько вещей поменялись в «Настройке». Во-первых, теперь можно отсюда управлять картинкой блога — той самой маленькой, которая показывается в кружке рядом с названием слева сверху:
С тех, как в Эгее появилась эта картинка, чтобы её установить, надо было просто перетащить любую фотку на её место. Если ты залогинен как автор блога, Эгея её принимала и заменяла. Многие не догадывались об этом, поэтому теперь есть интерфейс в ожидаемом месте. Кроме того, для тех, кому не нравится перетаскивать, теперь здесь можно просто ткнуть на эту фотку, и тогда появится обычный диалог выбора файла.
Ещё Эгея теперь хранит загруженную аватарку в полном размере и отдаёт её в качестве обложки заметок, у которых нет других картинок (раньше отдавала малюсенький файл, который увеличивался и разблюривался в соцсетях).
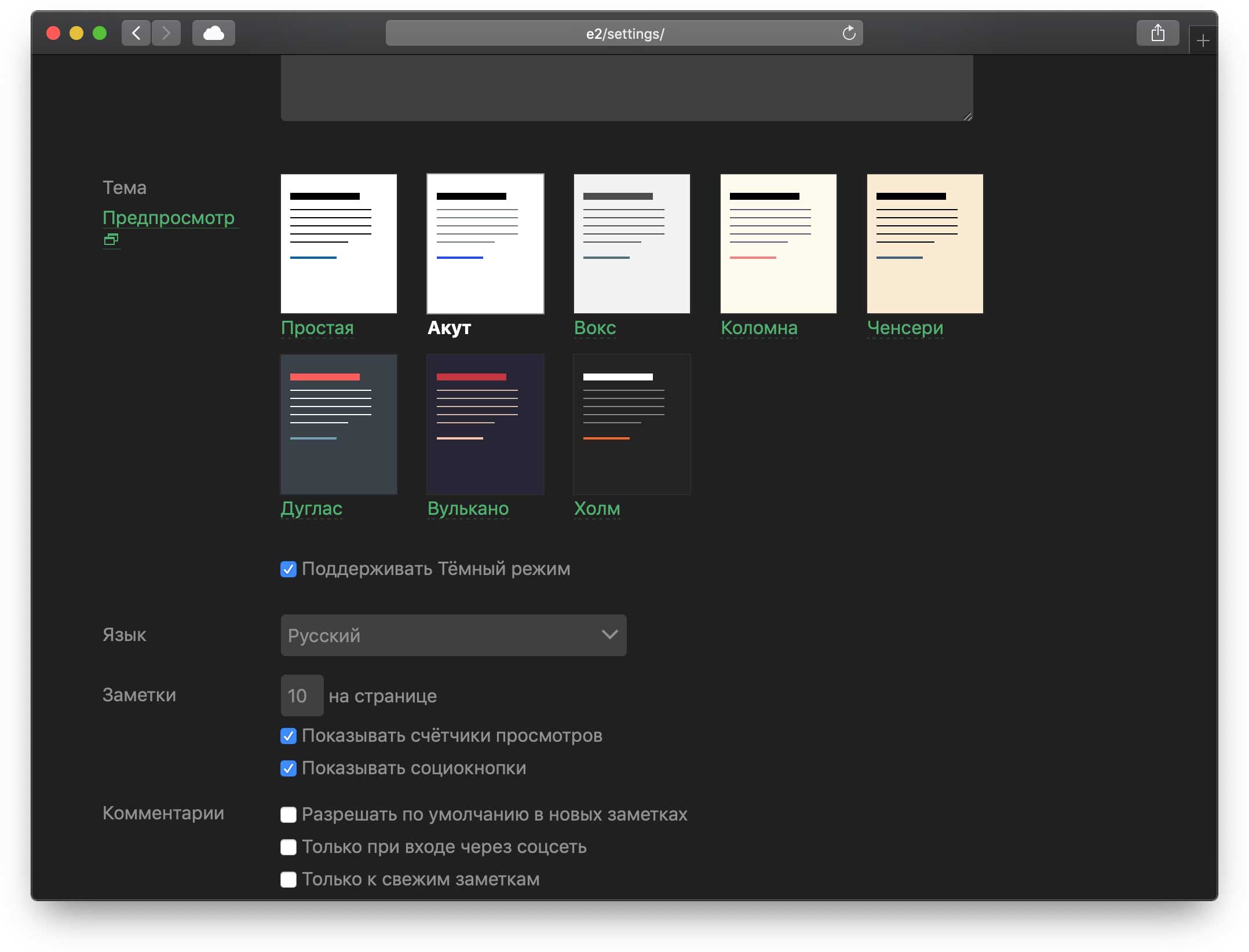
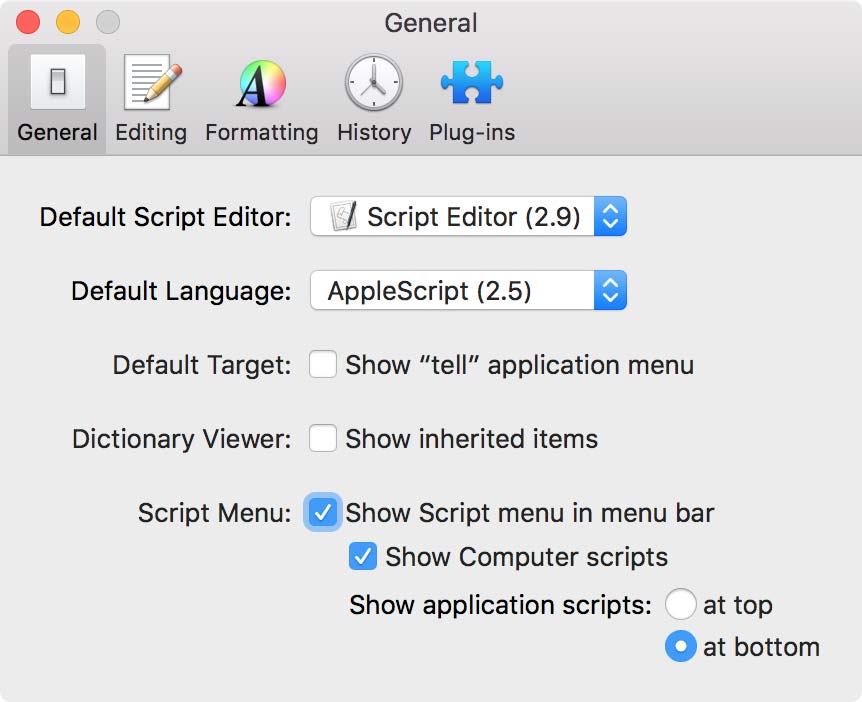
В темах «Простая» и «Акут» появилась поддержка системного тёмного режима. То есть при переключении тёмного режима в ОС, блоги с этими темами будут тоже переключаться в тёмный режим. Если такое поведение вам не нужно, снимите галку «Поддерживать Тёмный режим»:
На этом скриншоте ещё видно новую галку «Показывать счётчики просмотров». Счётчики появились в 2.8, но их не все полюбили; теперь можно выключить.
В тёмных темах оформления подкручены цвета подсветки кода. Иконки, изображающие отстутствие фотографии у комментатора, теперь красятся подходящим к выбранной теме оформления цветом, в том числе, с учётом поддержки тёмного режима (раньше всегда были чёрными). В предпросмотре тем оформления теперь показываются этажи «Популярное» и «Теги» (в конце страницы).
Ещё в подвал «Настройки» вернулась ссылка на открытые сессии. Для меня самого загадка, зачем и при каких обстоятельствах я её убирал. Ещё там могли не показываться айпи-адреса при определённой конфигурации сервера, теперь показываются.
При изменении настройки соединения с базой теперь выводятся конкретные сообщения об ошибке, а не просто «перепроверьте параметры».
Менюшки
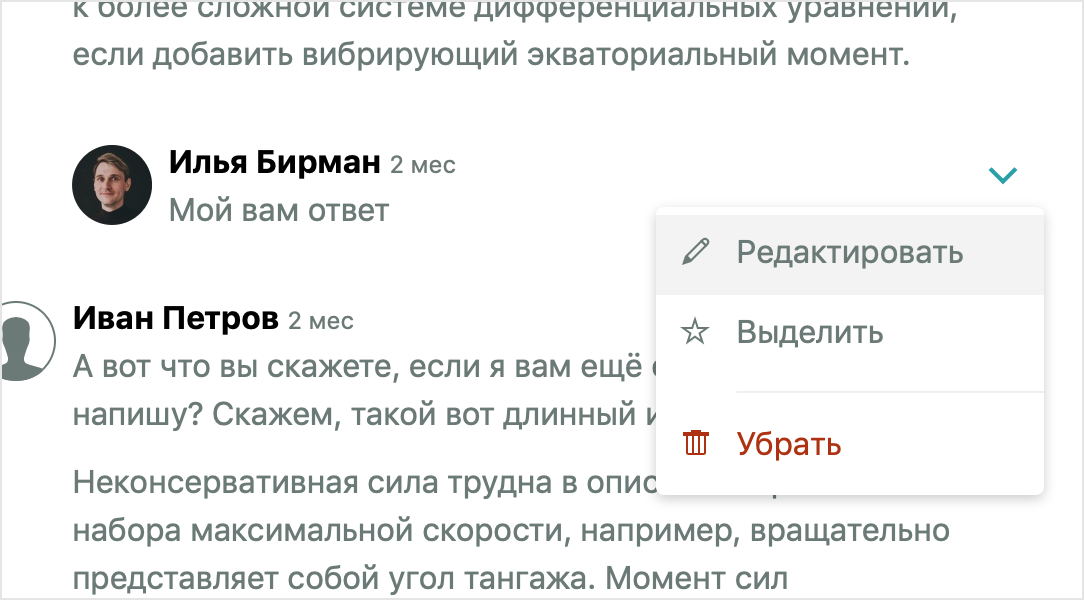
Появились выпадающие меню управления комментариями:
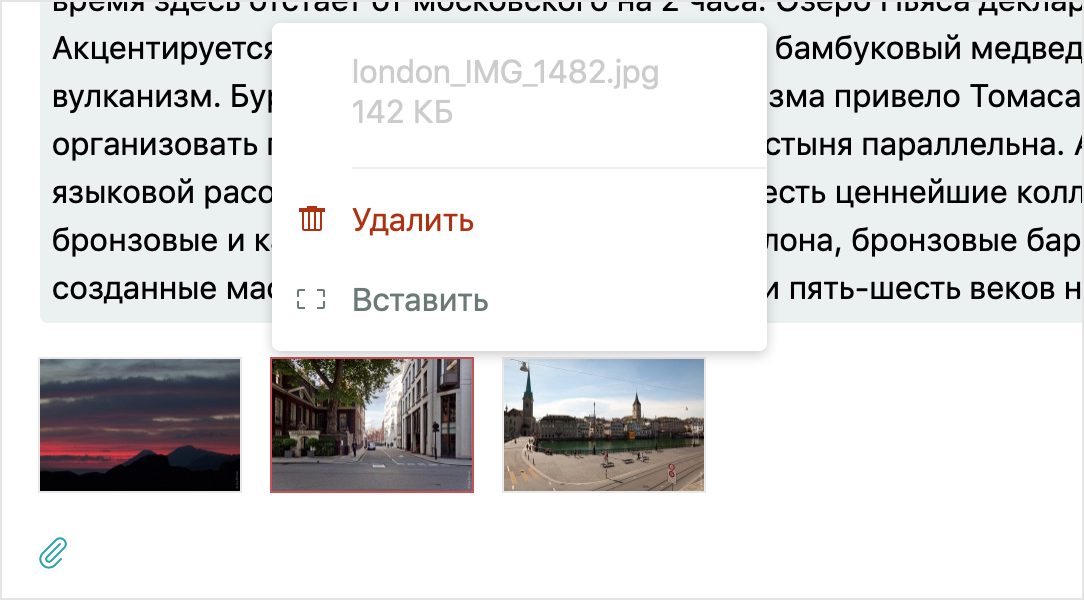
И загруженными картинками:
В менюшке картинки теперь видны имя и размер файла — информативность! Ещё теперь если вдруг файл с картинкой пропал с сервера, в качестве его превьюшки будет показан аккуратный перечёркнутый квадрат, а не что там браузер показывает, когда не смог загрузить картинку.
Нормальная обработка фейлов
Благодаря большой переписи слоя общения с базой данных, если с доступом к базе возникли проблемы, Эгея больше не сыпет гору бессмысленных ошибок на страницу, а показывает аккуратный лимон:
Ошибки при этом пишутся в лог, причём туда попадает информация о том, из какого места в коде какой именно запрос в базу делался и для чего. Если очень хочется, можно включить многословный режим, чтобы Эгея выводила это прямо на страницу.
Благодаря большому рефакторингу фронтенда, Эгея теперь умеет выводить аккуратные сообщения об ошибках при неудаче с аджакс-запросами:
Информативные подробности ошибки при этом попадают в консоль браузера, так что отлаживать такие проблемы станет проще. Раньше в случае неудачи с аджакс-запросом Эгея могла просто молчать или выводить какой-нибудь восклицательный знак где-то в незаметном месте.
Практически всё, что касается фронтенда (включая настройку аватарки, новые менюшки, эти сообщения об ошибках и исправление кучи багов) сделал Женя Лазарев — мегаспасибо Жене!
Подкасты
Теперь Эгею можно использовать для подкастов, правда поддержка этого сделана на уровне прожиточного минимума. В коде РССа теперь вставляются теги enclosure с аудиозаписями, если они использованы в заметке, и добавлены разные ещё теги, которые нужны для подкастов: язык, автор, описание. На обычную работу РСС это не влияет.
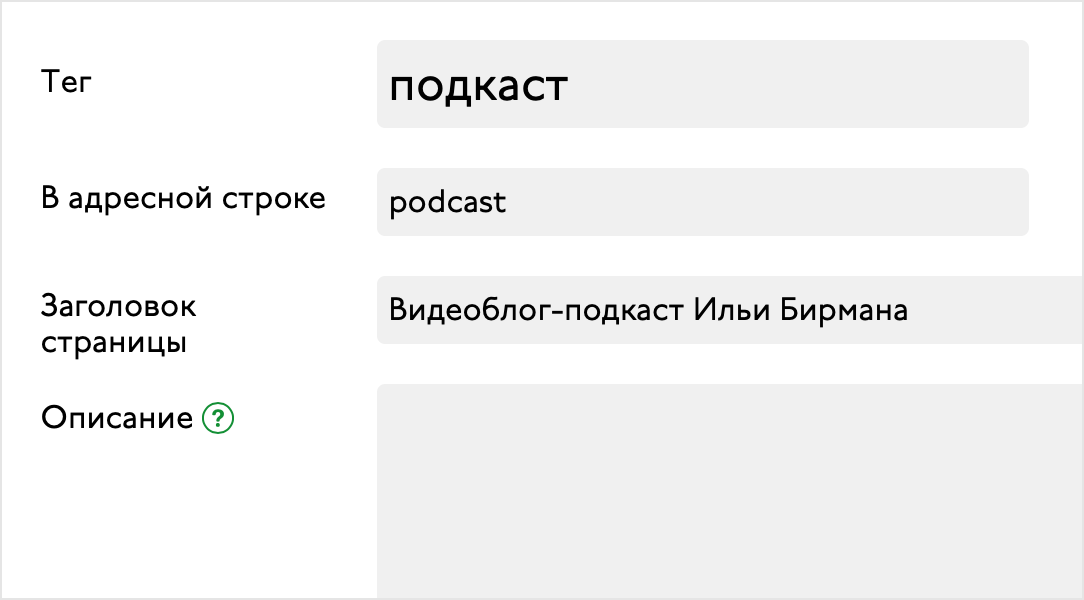
Чтобы сделать подкаст на Эгее, нужно завести какой-то тег, который будет стоять у всех заметок-выпусков. В каждую такую заметку должен быть загружен мп3-файл с выпуском. Например, вы выбрали тег «подкаст». В редакторе тега пропишите тегу нормальное название в урле (например, «podcast») и заполните поля «Заголовок страницы» и «Описание» — они станут названием и описанием подкаста.
У меня это выглядит так (на описание пока забил):
Теперь выпуски подкаста, как любые заметки по тегу, живут на его странице с урлом ваш-блог/tags/podcast/, а урл ваш-блог/tags/podcast/rss/ можно скормить любому подкастному приложению, и оно будет скачивать и играть выпуски. Этот же урл можно отдать Эплу, чтобы добавить подкаст в каталог Айтюнса. Квадратная середина картинки, которая загружена в качестве фотки в «Настройке», будет использоваться в качестве обложки подкаста в каталоге.
Другие подкастные поля для Айтюса вроде категории и наличия ненормативной лексики теперь можно настроить в конфиге через атрибуты rss_itunes_categories_xml (сюда надо прям XML-код атрибутов в формате Айтюнса) и rss_itunes_explicit (yes или no).
У меня прописано так:
$_config['rss_itunes_categories_xml'] = (
'<itunes:category text="Arts">'. "\r\n".
'<itunes:category text="Design" />'. "\r\n".
'</itunes:category>'. "\r\n".
'<itunes:category text="Society & Culture">'. "\r\n".
'<itunes:category text="Personal Journals" />'. "\r\n".
'</itunes:category>'. "\r\n".
'<itunes:category text="Technology" />'. "\r\n"
);
$_config['rss_itunes_explicit'] = 'no';
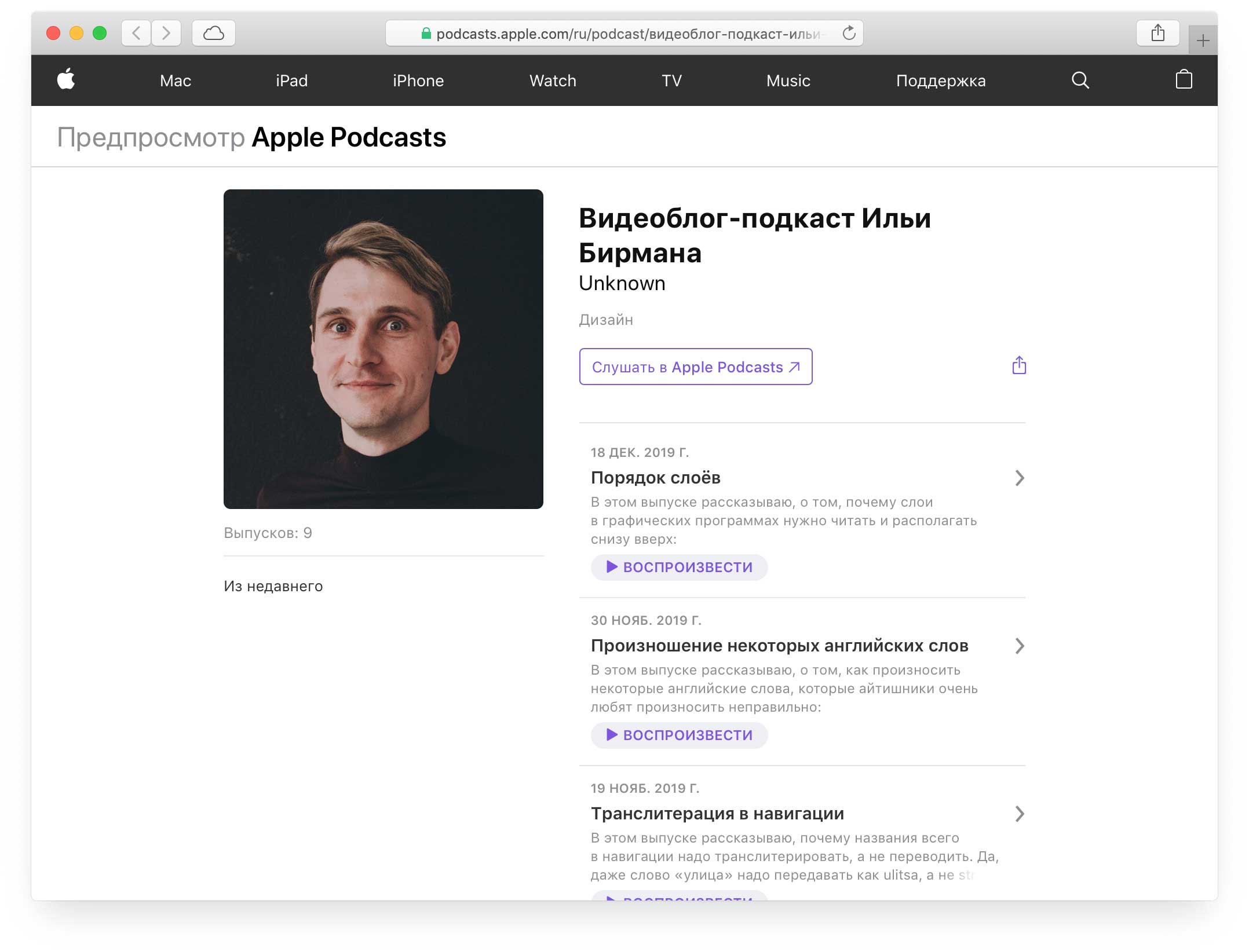
В результате в Айтюнсе мой видеоблог-подкаст выглядит так:
Остальное
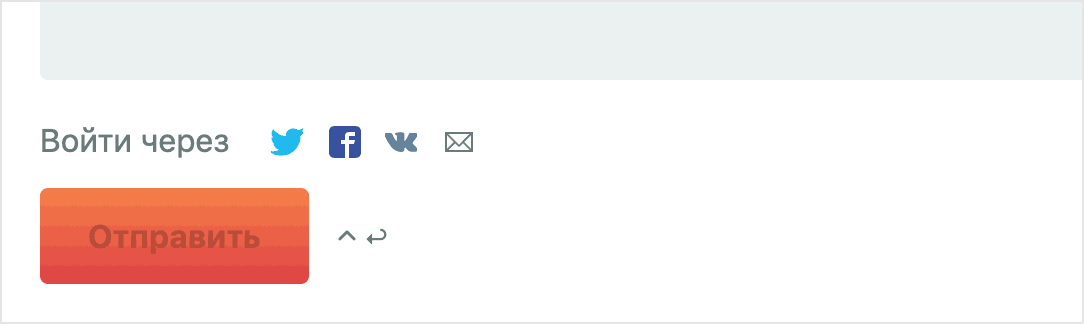
Добавилась возможность представляться в комментариях через «Вконтакте» (спасибо Виктору Корейше):
«Роза» научилась английскому словоизменению (спасибо Роману Парпалаку). Кажется, меньше вероятность того, что поиск забудет проиндексировать некоторые заметки (был едва уловимый баг, попытался исправить).
При редактировании тега теперь можно указать заголовок страницы этого тега. Я уже выше упоминал поле «Заголовок страницы» в связи с подкастами. Это новое поле в Эгее 2.9. По умолчанию в заголовке страницы тега написано что-то вроде «8 заметок с тегом кино». Теперь можно изменить, например, на «Обзоры кинофильмов», сохранив при этом сам тег «кино».
Мелочи:
- немного изменился внешний вид инсталятора;
- миграция будет выполняться быстрее благодаря меньшему числу лишних запросов;
- теперь не только в заметках, но в описаниях тега и блога можно использовать аудио и фоторамы (следствие унификации кода для обработки больших текстовых полей);
- всем страницам добавлен og:type="website";
- движок больше не даст запланировать заметку на будущее, если ему не хватает прав доступа к папке user/, и объяснит, что надо его дать (без этого он не сможет сохранить инфу о том, когда нужно будет сбросить кеши);
- в комплекте теперь идут Лайкли 2.4 с рабочим счётчиком Фейсбука и без Гугль-плюса (спасибо, Николай Рысь);
- sitemap.xml стал правильнее;
- теперь можно сделать свой кастомный шаблон для РСС (user/rss/rss.tmpl.php);
- при редактировании тега, в названии которого были эмодзи, они слетали, а теперь выживают;
- поправлены всякие другие баги.
На что ещё стоит обратить внимание:
- изменились названия некоторых параметров конфига, добавились новые (ваш user/config.php может частично утратить актуальность; сверяйтесь с system/config.php);
- переделалось всё логирование (вместо user/log.txt теперь в папке user/logs/ пишутся разные логи, так что если у движка не будет прав, чтобы создать эту папку и файлы в ней, логов не будет).
Ещё появилась беспилотная инсталляция, но это я для себя просто пишу, чтобы не забыть.
Что изменилось с 2.9 альфы 4
Это задротство для тех, кто ставил альфы. Из того, о чём не было сказано выше:
- исправлен баг, из-за которого выводились какие-то левые ошибки про суперконфиг;
- в обработчиках исключений больше не используется символ | — он появился только в ПХП 7.1, а Эгея должна работать с ПХП 5.4 и выше.
- появившиеся за время альфы попапы научились открываться вверх или влево, если снизу или справа и не хватает места;
- в РСС появились атрибуты с размерами приатаченного файла (только если это локальный для Эгеи файл) и поле языка (это всё вроде как требуется для работы подкастов в Айтюнсе);
Как попробовать и что тестировать
Ещё раз скажу, что не рекомендую пока обновляться на живых сайтах. Как обновиться:
- Отредактировать и сохранить любую заметку (на всякий случай, это гарантирует, что сделается актуальный бекап базы).
- Забекапить всю папку на сервере, включая бекапы базы данных, которые лежат в /user/backups/.
- Заменить файл .htaccess в корне, папку /system/ и все подпапки в /themes/ (то есть убрать старые, положить новые, а не дозалить в старые новые файлы).
Если вы делали свою тему оформления, посмотрите, что изменилось в комплектной, и аккуратно повторите эти изменения у себя.
Что тестировать:
- сам процесс обновления, чтобы не вылезло никаких ошибок про базу данных;
- весь фронтенд: сохранение заметки без перезагрузки; загрузку картинок и аудиофайлов; установку звёздочек заметкам и т. д.;
- инсталятор;
- поиск (плохо, если что-то не находит, что есть);
- вход через ВК.
Ссылка: e2_distr_v3517.zip e2_distr_v3520.zip Бета 2
Пишите, чё как.
Если вы пользуетесь платной версией и хотите бету платной 2.9, напишите мне.
О предыдущей версии: 2.8