Аудио по четвергам: Dinosaur Adventure 3D
Вспомнил такое:
У Андерворлда есть более известные произведения, но я эту штуку люблю больше всего почему-то.
Вспомнил такое:
У Андерворлда есть более известные произведения, но я эту штуку люблю больше всего почему-то.
Я родился и прожил 33 года в Челябинске. Это город, в котором проспект Ленина, площадь Революции, улица Кирова; Центральный, Калининский и Тракторозаводский районы. Поэтому мне очень нравятся города с нормальной топонимикой. Уже за одно наличие Тверской улицы к Москве можно испытывать нежность. Я уж молчу про такое счастье, как Гороховая улица в Питере. Гороховая! Это невозможно в Челябинске. Самая более-менее нормальная улица на весь Челябинск — это Солнечная (она находится в жопе).

А в Лондоне что?
Во-первых, мне очень нравится, что целая куча улиц не имеют никаких родовых слов типа «улица» или «переулок»: Piccadilly, Pall Mall, The Mall, Haymarket, Strand, Broadway, Whitehall, Knightsbridge, Aldwych, Holborn, Moorgate, Cheapside, London Wall. Про это явление стоит ещё отдельно как-то поговорить, конечно.
Во-вторых, сами родовые слова удивительно многообразны. Кроме названий в сочетании с понятными всем словами типа street, avenue, road, drive или square может встретиться какой угодно walk, way, yard, court, lane, terrace, passage, gate, place, hill, gardens, mews, crescent и любые их сочетания (Hyde Park Gardens Mews, Berkeley Square Gardens).
В-третьих, как можно не радоваться названиям некоторых станций метро? Скажем, Бейкерлоо-лайн (коричневая) ходит по маршруту Elephant & Castle — Harrow & Wealdstone. Так называются станции. «This is a Bakerloo line train for Elephant & Castle», прям объявляют. Другие прекрасные названия станций: Angel, Temple, Monument. Ну и ещё Лондон — это город, где как ни в чём не бывало есть такие станции метро как Wimbledon и Greenwich.
См. также:
Ничё себе:
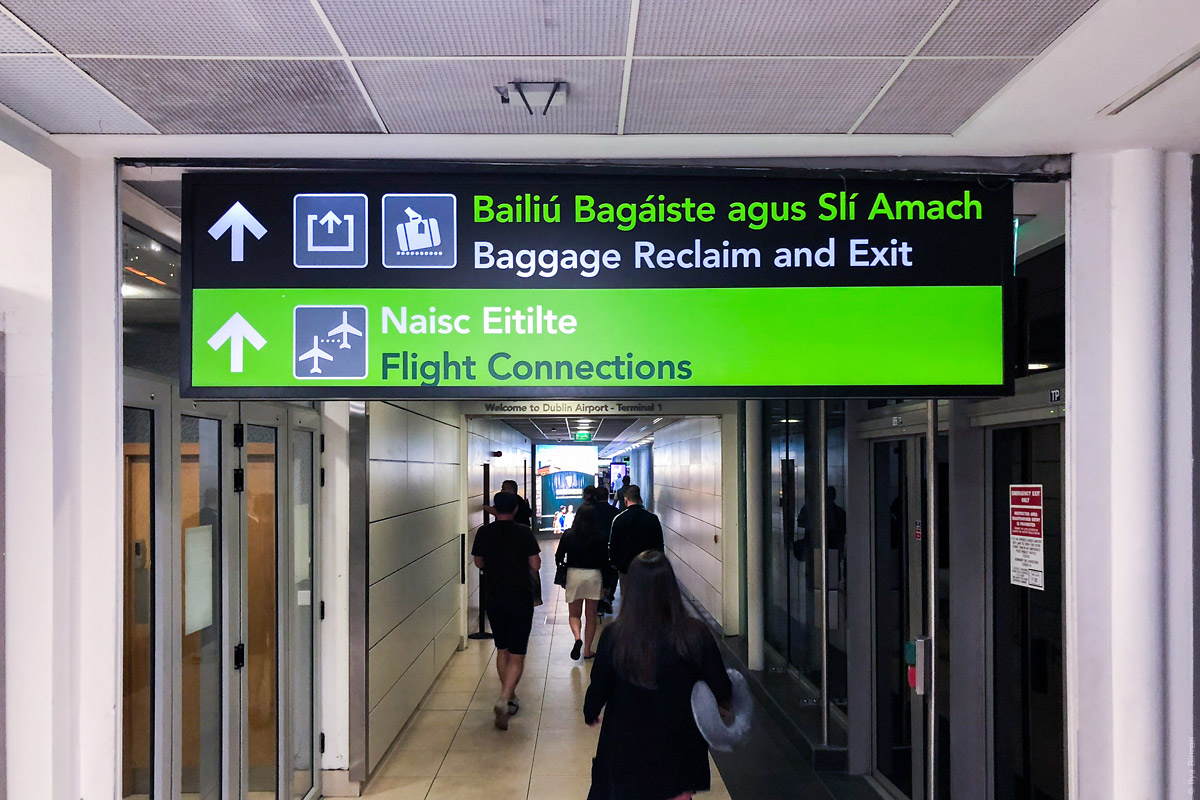
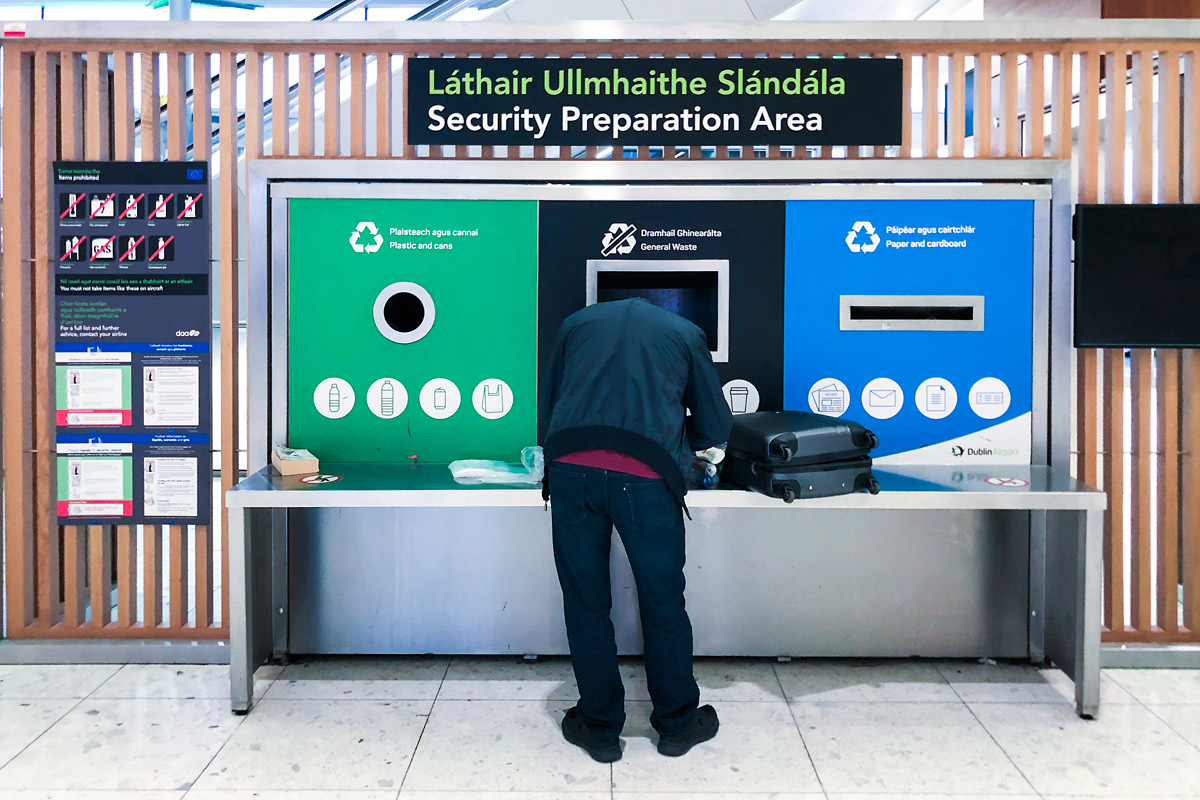
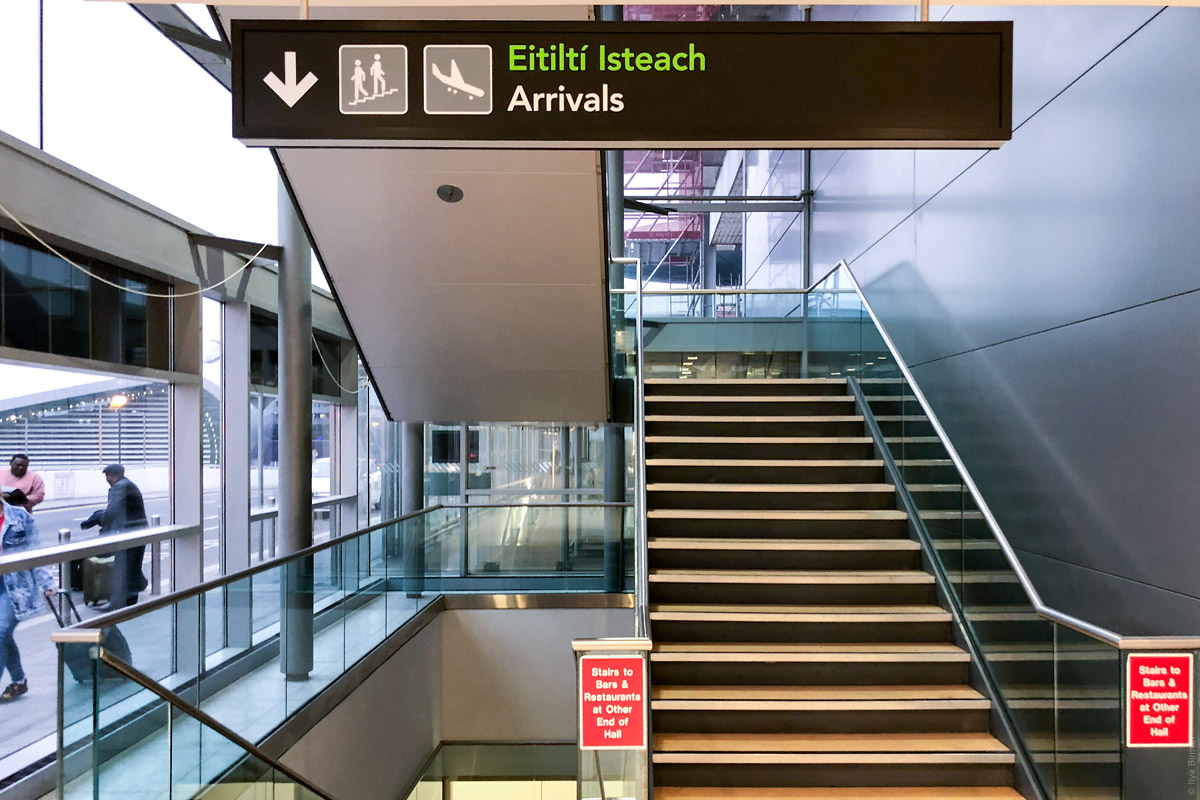
Продолжаю разгребать Дублин. Сегодня — аэропорт.
В самом аэропорту ничего особенного. Но когда прилетел, на меня сразу набросился гэльский язык.
Staighre:

Údaraithe:

Neamh:

Ни на что не похоже. Bailiú:

Ardaitheoir:

Я был уверен, что в Ирландии говорят на английском, поэтому все эти штуки сразу стали для меня сюрпризом. Оказалось, что гэльский — официальный язык для максимальной ирландскости, но реально на нём никто не говорит и вообще не знает его. Ну, кроме жителей деревень. Короче да, все говорят по-английски.
Через три дня я полетел обратно. Críochfort:

Imeachta:

Сочетание mh читается «в». Ullmhaithe:

Сочетание bh тоже читается «в». Bhagáiste:

Если ко мне обратятся за неймингом виски, я теперь не растеряюсь. Просто берёшь любое слово на гэльском, и готово название.
Tacsaithe:

Eitiltí:

Oifigí:

Cúnaimh:

Geataí:

А вот очень красивая иконка. Cothaithe:

Фотографии из поездки в мае-июне 2018 года. Во всех заметках про путешествия снизу есть поиск дешёвых авиабилетов. Слетайте в Дублин!
Ещё Дублин:
Ещё аэропорты:
В 2007-м году у Бит-хакерса вышел альбом «Ноткоман» с невероятным одноимённым треком:
Я когда-то написал обзор альбома, а про этот трек там было так:
The ending is delightful and cheesy, not in a way you would hate it, but in a way you can’t help loving it all your heart and mind. Shift from 4:4 to 4:6 adds some zest to it [...]
На самом деле с размерами я загнался. Размер в любом случае 4:4, просто начиная с 5:34 появляется сетка по шесть тактов вместо привычных четырёх. С 5:44 снова, потом с 5:54, потом 6:05 — по шесть тактов. Тема, появляющаяся в 5:55 — это магия. Слушайте трек особенно внимательно с 5:11+. Кусок 6:05...6:45 я заслушивал на репите до слёз. До сих пор офигенно.
Когда человек настоящий маньяк:

В 2007 году я выпустил трек «Линкс» (прогрессив-хаус). У меня новая версия, с чуточку подтянутым звуком:
Для сравнения, как было:
Разница не настолько велика как при переделке «Карго» — «Линкс» сразу получился довольно чистым и звонким. Но всё-таки стало лучше. Особенно заметно на инструменте, которым играет основная тема (типа колокольчики) — он стал звучать ярче. Послушайте с 5:26 в обоих вариантах.
Обложка тоже претерпела ремастеринг.
В английском можно оставлять предлог без слова после него:
What are you talking about?
Where do you come from?
Предложение не обязано быть вопросительным:
London is the city I want to go to.
The review she insisted on has not been conducted.
Обычно по-русски это не нужно. У нас такая структура предложений, что есть, к чему приделать нормально предлог:
Лондон — это город, в который я хочу поехать.
Проверка, на которой она настаивала, не была проведена.
Но при этом есть ситуация, когда по-русски хочется оставить предлог висеть сам по себе: когда у нас общее дополнение к двум однородным сказуемым с разным управлением. Вот предложение, которое я только что написал:
Но главное в вашем случае — сделать так, чтобы страница рассказывала о, и показывала пользу валенок.
Так по-русски не бывает. Но я всё равно написал.
Правильно было бы так: «рассказала о пользе и показывала пользу валенок». Из-за того, что с одним глаголом дополнению нужен предлог, а с другим — нет, получается, что предлог надо оставить у глагола. Сначала кажется, что можно просто поменять глаголы местами:
Но главное в вашем случае — сделать так, чтобы страница показывала и рассказывала о пользе валенок.
Но это не работает: мы всё равно считаем предлог частью дополнения («о пользе»), и воспринимаем однородные сказуемые как относящиеся к нему в равной степени. Получается «показывала о пользе». Именно для того, чтобы так не получалось, и чтобы подчеркнуть, что предлог относится только к одному из сказуемых, я и ставлю их в том порядке, в котором ставлю:
Но главное в вашем случае — сделать так, чтобы страница рассказывала о, и показывала пользу валенок.
Сим постановляю, что так делать можно. И что после такого сиротствующего предлога ставится запятая.
Если посмотреть на это шире: отступления от правил, которые увеличивают выразительные возможности языка, я приветствую.
Тёма всё время пишет про то, как ужасны кондиционеры, потому что они не дают свежий воздух. Вот, опять написал:
В принципе, от кондиционера есть только одна польза — он охлаждает воздух. Всё. Больше он ничего не делает.
Открою маленький секрет: именно за этим его и используют.
А про то, что он не даёт «свежий воздух» — мне плевать, потому что я не знаю, что такое свежий воздух. У меня дома в каждой комнате (ладно, кроме гардеробной) висит кондиционер, и я не вижу ни одной причины в мире не охлаждать воздух, когда он слишком горячий. Вот, щас например, за окном 26, а у меня в комнате 23, и мне отлично.
Что касается шума улицы, то его я с удовольствие слушаю, если у меня не включена музыка. Меня нисколько не обламывает открыть окно при включенном кондиционере. Неэффективно? Да я плевать хотел, я ж живу не чтобы эффективно было, а чтобы мне было хорошо.
Вы уже знаете, что Мадонна классная:
В этой песне используется сэмпл из одной из самых известен песен Аббы. Википедия пишет:
«Hung Up» prominently features a sample from the instrumental introduction to ABBA’s hit single «Gimme! Gimme! Gimme! (A Man After Midnight)», for which Madonna personally sought permission from ABBA’s songwriters Benny Andersson and Björn Ulvaeus.
...
In order to gain the rights to sample «Gimme! Gimme! Gimme!», Madonna had to send her emissary to Stockholm with a letter which begged them to allow her to sample the song and also telling how much she loved their music. To the BBC she explained: «They never let anyone sample their music. Thank God they didn’t say no... They had to think about it, Benny and Björn. They didn’t say yes straight away». The pair agreed to let Madonna use the sample only after making a copyright agreement that entitled them to a significant share of the royalties from subsequent sales and airplay. Andersson, in an interview with The Daily Telegraph in October 2005, declared «Gimme! Gimme! Gimme!» to be the essence of «Hung Up» while joking that it was his favourite Madonna song thus far.
Кстати, вдруг кто не в курсе? Тоже хорошая песня:
Так смешно ударные звучали раньше! И сравните с тем, как у Мадонны в 0:48 вступает бочка и бас.
Мне интересно как вообще получилась песня Мадонны? Мадонна «лично просила разрешения» почему? Она сама очень хотела использовать этот сэмпл, и из этого уже родилась песня? Или сначала была песня, а потом оказалось, что в неё очень хорошо вписывается этот сэмпл? Или песню Мадонне сочинил кто-то, но она пошла за разрешением, потому что она такая крутая и ей точно дадут? Не знаю.
It was Madonna’s 36th top 10 single on the Billboard Hot 100, tying her with Elvis Presley as the artist with most top ten hits. It also became the most successful dance song of the decade in the United States. «Hung Up» remains one of the best-selling singles of all time, with sales of over nine million copies worldwide.
Ещё забавно, что у Мадонны песня тоже олдскульно заканчивается тупым плавным убиранием громкости до нуля (у Аббы так же). Хотя в других песнях у неё с этим всё в порядке, в том числе, на этом альбоме, так что это, скорее всего, тоже такая отсылка.
Ещё Мадонна в Аудио по четвергам:
И в других заметках: