Я писал о работе в бюро:
В бюро создана система роста: старшие передают знания младшим, причём не только о дизайне, но об организации работы, юридической стороне дела, отношениях с клиентами.
В 2014 году мы открыли Школу стажёров, где преподавали это тем, кто хотел стать дизайнерами. С тех пор у нас появились школы редакторов и руководителей, поэтому дизайнерская школа теперь называется «Школой дизайнеров». Добавились новые предметы, в том числе основы разработки и маркетинга, добавились десятки лекций. Уже защитили дипломы выпускники первых одиннадцати потоков, студенты двенадцатого готовятся к защите, а студенты тринадцатого и четырнадцатого учатся на первой ступени. И сейчас идёт набор в новый поток.
С каждым потоком мы что-нибудь улучшаем. Раньше наборы проходили два раза в год, а сейчас набор открыт круглый год. Занятия на первой ступени можно начать в любой удобный день, необязательно даже в понедельник. Для поступления достаточно оплатить первую ступень. Ещё вступительное задание теперь необязательно (но если его всё-таки сделать, оно участвует в конкурсе на бесплатное место, так что лучше сделать).
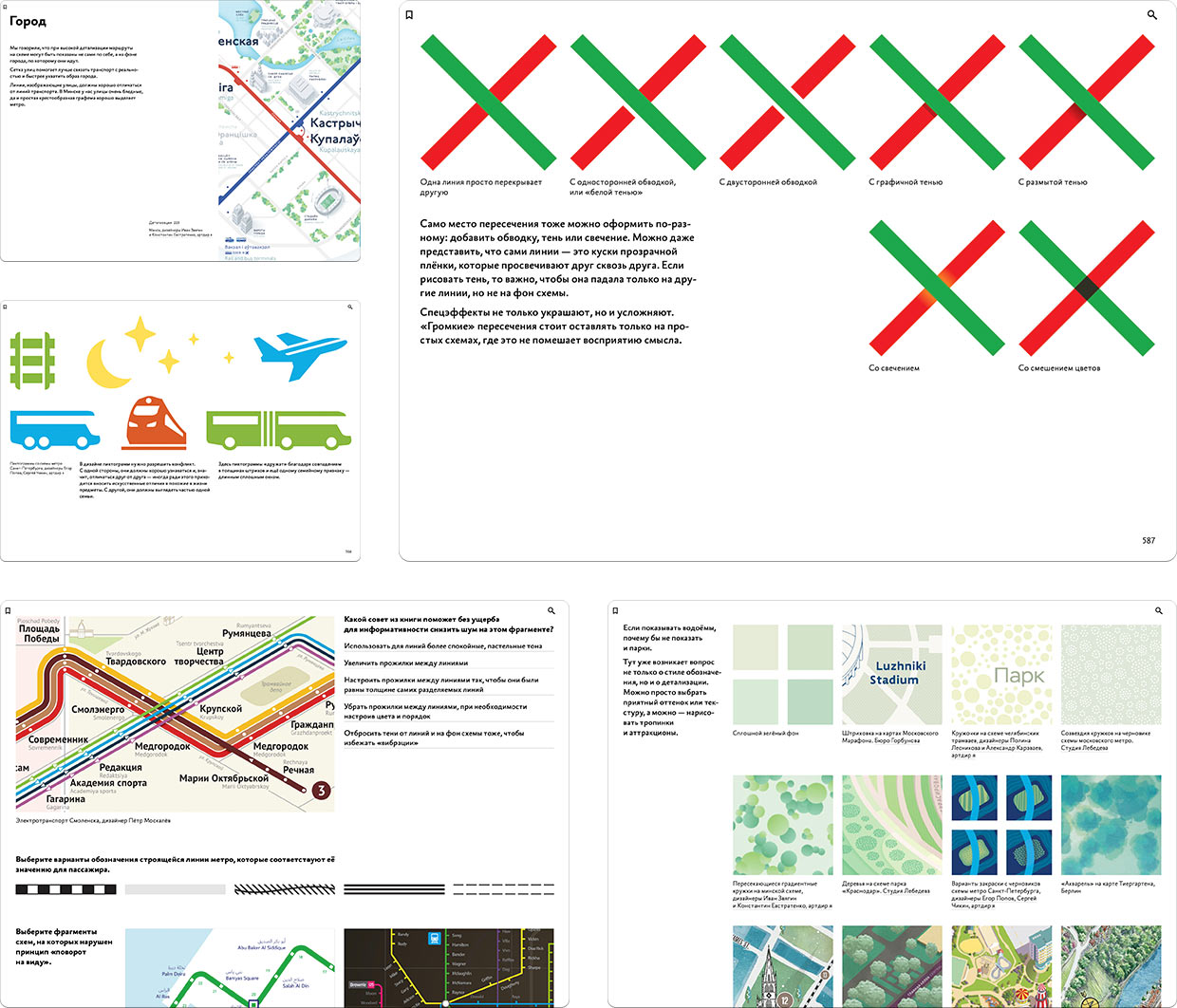
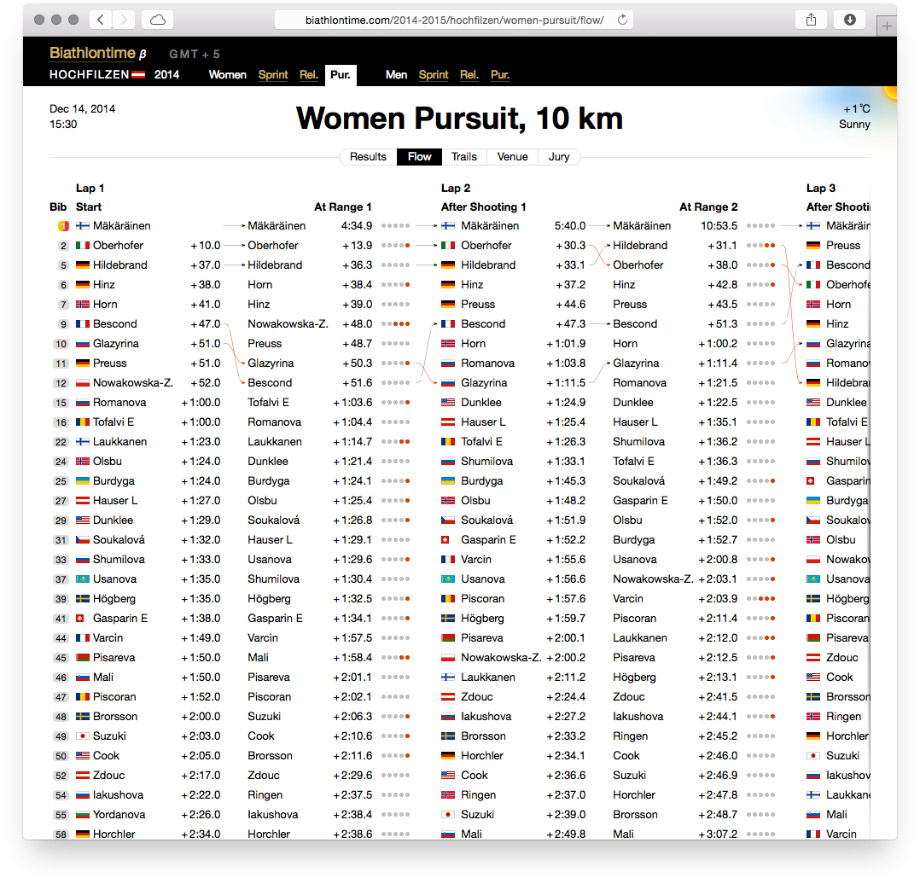
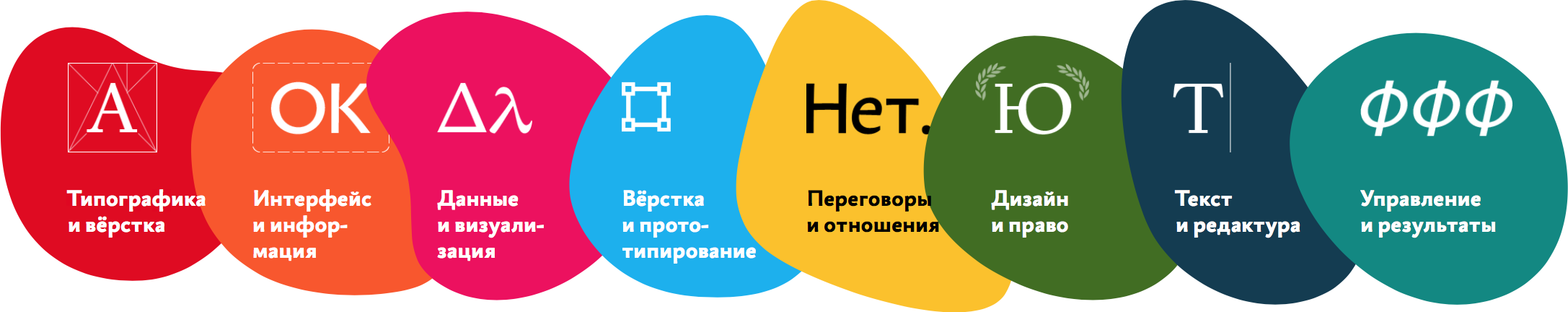
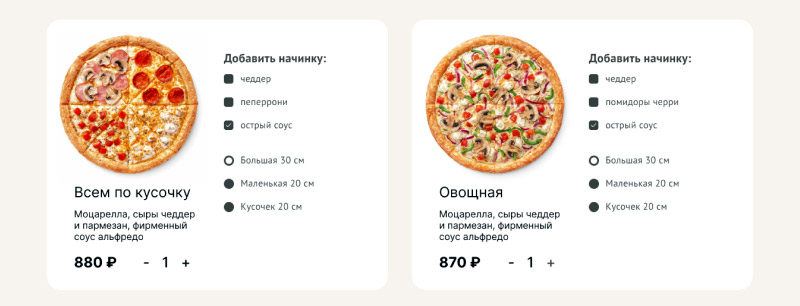
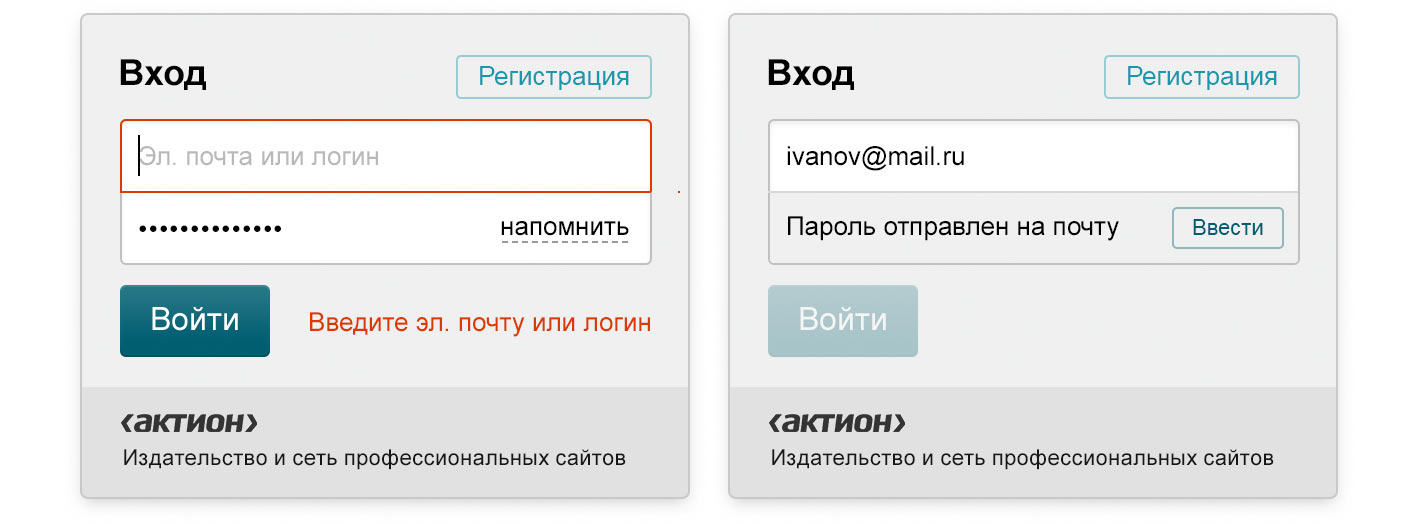
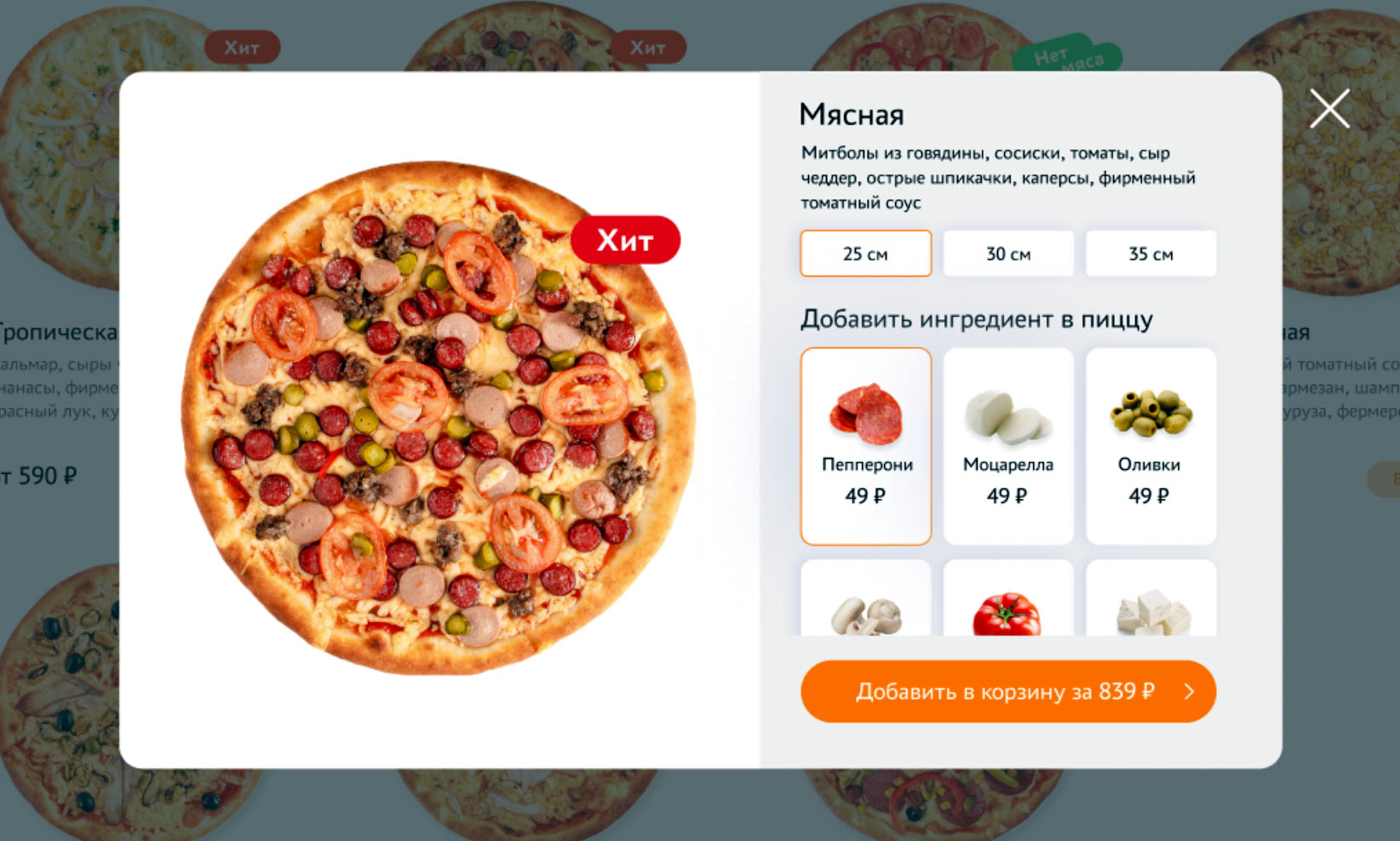
У нас есть демодоступ с примерами лекций, тестов и заданий по всем дисциплинам. Можете представить, каково быть студентом. То, что вы видите — это одна неделя учёбы.
По поводу школы ещё было лукэтмишное интервью Артёма Горбунова «Как научить дизайнера работать»:
Бывают студии, которые открыли менеджеры, они, как правило, очень успешны. Но если ты смотришь их работы, это ужас. Менеджеров дизайн не волнует, их волнует организация производства. У студий, открытых дизайнерами, хорошие работы, но они живут только 2-3 года, потому что дизайнеры, к сожалению, не очень интересуются управлением проектами, переговорами. Мы сами долго преодолевали эти проблемы и несколько раз оказывались на волоске от закрытия. Но тем не менее мы эти проблемы раз за разом решали и теперь хотим научить этому остальных.
Мой предмет в школах — «Интерфейс и информация». Среди тем лекций — технозависимость, привычки, информационные слои, навигация на сайтах (всё из курса «Пользовательский интерфейс и представление информации»). В прошлом году добавились новые лекции «Звук в интерфейсе» и «Легенды, кодирование и нумерация» и обновились многие лекции дисциплины, например «Экранная вёрстка». Студенты также выполняют практические задания — проектирование сайта и интерфейса веб-сервиса. Плюс дипломный проект.
Как любой предподаватель, я, разумеется, считаю свой предмет самым важным! В курсовых и дипломном проекте я буду требовать внимания к сценариям, уважения к человеческим слабостям, соблюдения теории близости, правильного синтаксиса интерфейса, высокой информативности.
Учиться у нас дорого. Но польза ещё дороже: посмотрите отзывы участников наших курсов (сложите, кстати, стоимость участия во всех них). В школе есть содержимое наших курсов плюс ещё разные темы. У вас есть возможность просматривать лекции многократно, чтобы разобраться во всех темах. Есть тесты для контроля знаний. Практическая часть сильно расширена. А на третьей ступени студенты вообще получают месяц личного внимания преподавателей. И ещё у нас есть бесплатные места для лучших.
Сама система образования у нас суперпродвинутая — как наша система работы «Ресурс»: к нам не нужно приходить (или прилетать), всё работает через интернет. Вы изучаете теорию и делаете задания в своём режиме, находясь там, где вам удобно учиться. При этом мы знаем, как контролировать успеваемость и не допускать халявы. Заодно эта система даёт понимание того, как работает бюро.
Посмотрите программу школы. Кажется, если её просто прочитать, уже умнее станешь. Я вообще смотрю и тащусь: сколько всего разного интересного у нас. И это только чтобы стажёром стать. Представляете, сколько ещё всего вас ждёт уже во время работы?
Ещё про «стажёров» хочу сказать. Кто-то писал, мол, чё за фигня, год учиться и только каким-то там стажёром стать? Думают, будто это совсем для начинающих. Это вот проблема. Дело в том, что хороших дизайнеров крайне мало, но при этом себя таковыми считает пол-интернета. Невозможно найти человека, которому можно доверить дизайн даже одной странички, обязательно первые несколько раз пришлют полную фигню. При этом все хотят зарабатывать кучу бабла. Мы вместо того, чтобы ныть по этому поводу, решили взять дело в свои руки и учить людей. Человек, закончивший школу стажёров, стажёр по меркам бюро — это «хороший дизайнер из интернета» по общечеловеческим меркам. Для многих компаний это просто состоявшийся спец.
Стоимость первой ступени повышается еженедельно. Сейчас стоимость обучения — 53 000 рублей. С понедельника, 31 мая, стоимость станет больше.
Ссылки на поступление:
Занятия начинаются в любой удобный день, например, сегодня.