Этюд на тему визуализации данных: результаты снукерного турнира
Зацените мою визуализацию результатов снукерного турнира. По ссылке «Велш-оупен 2007» с точностью до фрейма.
Зацените мою визуализацию результатов снукерного турнира. По ссылке «Велш-оупен 2007» с точностью до фрейма.

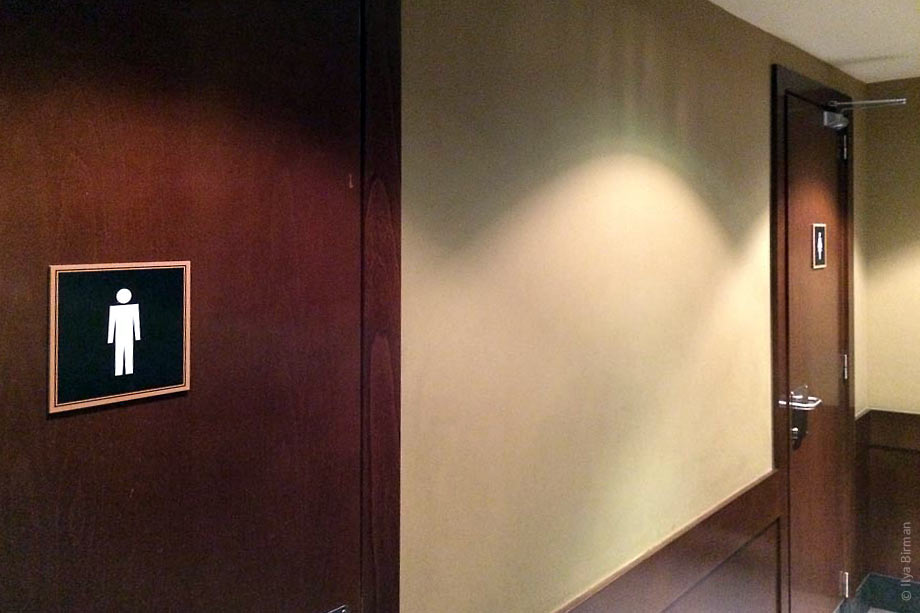
На фото два одноместных туалета — мужской и женский. Они ничем не отличаются: в каждом есть унитаз и рукомойник. Но на двери одного из них пиктограмма с мужчиной, а на двери другого — с женщиной.
Эти таблички нужно снять, иначе рано или поздно в один из туалетов будет очередь, а другой будет пустовать. Разделение туалетов на мужской и женский имеет смысл только там, где за дверью скрывается большое помещение с множеством кабинок и, в мужском случае, писсуаров.
Рассказы о поездках в Барселону и Валенсию появятся в «Мире» попозже, а пока несколько примеров испанского государственного графдизайна. Конечно, сюда могла бы войти и символика транспорта, и раскраска машин городских служб, но я пока ограничусь только знаками муниципалитетов, советов и правительств (не уверен в адекватности переводов этих слов, но здесь это не имеет значения).
Муниципалитет Барселоны на городском ограждении:

Уличный запрет:

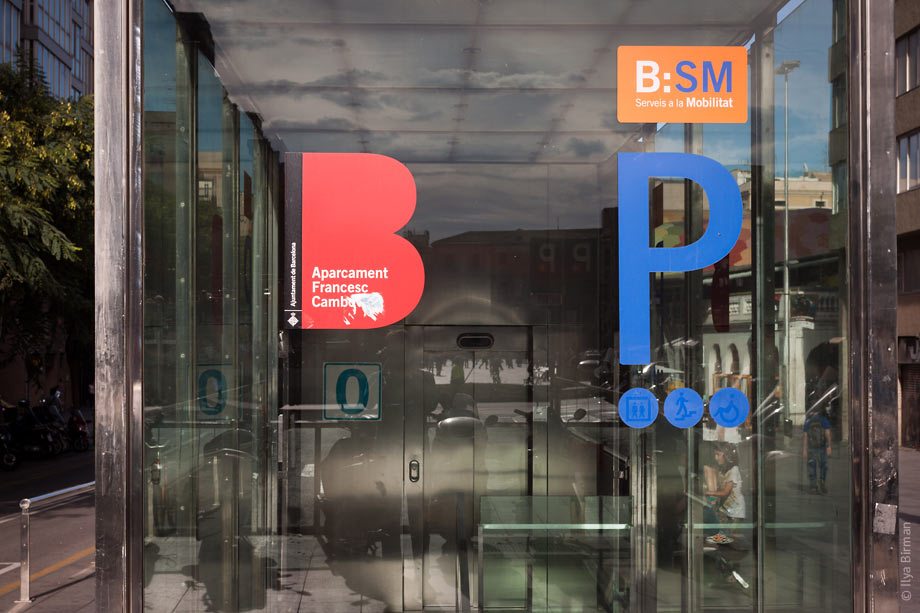
Иногда используется на большой букве B, подписывающей объект:

Музей Пикассо (на верхней табличке ещё какой-то знак):

Круто смотрится красным по чёрному (над входом):

Есть ещё вот такой знак:

Я не расшифровал, к чему он относится — он ни разу не попался с подписью. Но есть подозрение, что это просто упрощённая версия того же.
Кстати, пупырчатая буква B используется во всём, что связано с мусором. Урна:

Мусоровозка:

Министерство внутренних дел и полиция:

Совет Барселоны:

Муниципалитеты Таррагоны и Ситжеса так себе, но для коллекции пусть будут. Муниципалитет Таррагоны (ЛНУ):

Муниципалитет Ситжеса:

Муниципалитет Валенсии:

На люке:

Правительство Валенсии — самый кайф:

Прям ах:

Отдельно щит:

На пляже в Винаросе:

Правительство Каталонии:

На полицейской машине:

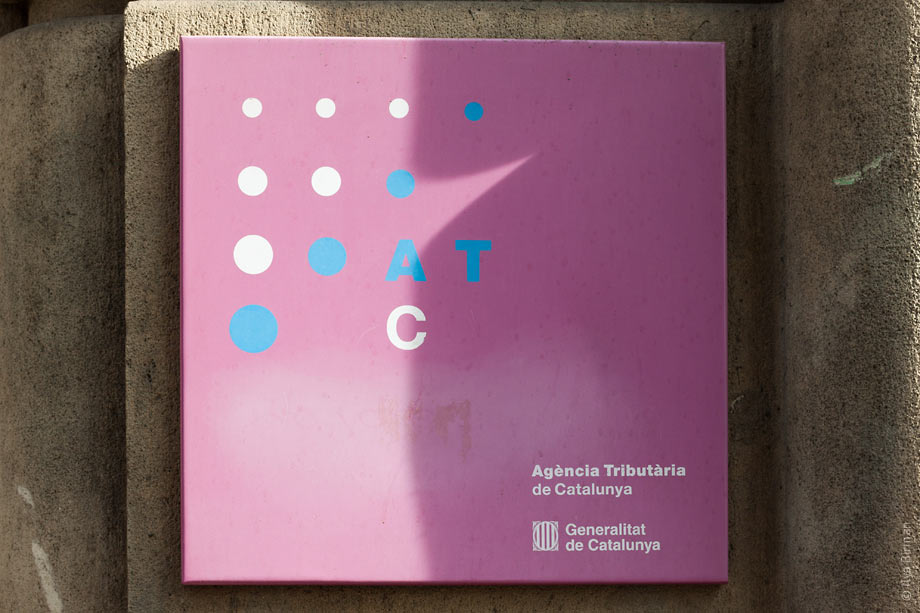
На здании налоговой:

А тут вместе со знаками советов всех каталанских провинций:

Продолжаю пересказ книги «Человек, экономика и государство» Марри Ротбарда (Man, Economy and State; Murray Rothbard). В предыдущих сериях:
Продолжаем разбирать вторую главу, «Прямой обмен».
Условия обмена:
Установление цены — один продавец и один покупатель:
Установление цены — один продавец и много покупателей и наоборот:
Установление цены — много продавцов и покупателей:
В результате сформируется равновесная цена, но об этом — в следующей серии.
Вот:
Придумал сервис для аэропорта (я в аэропорту и мне он сейчас нужен, так обычно и придумывают сервисы).
Всё время звучат объявления про рейсы в Краснодар, Тюмень, Уфу и прочие города, до которых мне нет дела. Но они отвлекают от того, чем я занимаюсь, и заставляют сосредоточиться. Причём современное аэропортное объявление начинается с очень долгой подводки: «Пассажиров рейса 2578 авиакомпании „Аэрофлот — Российские авиалинии“, 3480 авиакомпании „Эр-франс“, 4872 авиакомпании „Эль-аль“, 1498 авиакомпании...» Да вашу мать! Ну скажите уже, куда!
Сходите на наш курс о навигации и узнайте о том, как делать нормальные голосовые объявления.
В Челябинском «Баландине», например, очень клёво объявляют: «Пассажиров, вылетающих в Шереметьево, просим пройти к выходу номер 1» или «Пассажиров, вылетающих в Домодедово, просим пройти к выходу номер 2». Это очень умно, потому что номер рейса — бессмысленный код, который никто не помнит, а «в Москву» недостаточно точно (есть рейсы Аэрофлота и С7, вылетающие в разные аэропорты с разницей в 10-15 минут. То есть говорится наиболее полезный минимум слов.
Кстати, «Аэрофлот», выкинь уже дебильные «Российские авиалинии» из своего названия.
Так вот, сервис называется «Это объявление звучит прямо сейчас». Заходишь на условный air.svo.aero и там написано прям текстом:
Пассажиров рейса
2578 авиакомпании «Аэрофлот — Российские авиалинии»,
3480 авиакомпании «Эр-франс»,
4872 авиакомпании «Эль-аль»,
1498 авиакомпании «КЛМ»
в Мухосранск
просим пройти к выходу на посадку номер 17
И всё. Открыл этот таб и поглядываешь, не вытыкая наушники каждый раз.
В пятницу вечером зашёл поужинать в «Искру» (такое кафе на «Флаконе»), а там диджей играл довольно громкий хаус. В результате часа два там просидел с вайфаем, сделал всякое по работе. И подумал, что это ж охренительная тема: устроить коворкинг, где играл бы диджей, причём громко, почти как в ночном клубе, а не еле-еле. Чтобы был полный эффект звуковой изоляции от происходящего вокруг, как в наушниках, только без наушников.
По идее, из ночных клубов надо такое делать, чего площадям днём простаивать? Я бы в такое ходил иногда.
Или это уже есть?
В этот раз 404фест удивительно быстро опубликовал видеозаписи докладов.
Вот я рассказываю про Ангстрем:
Классное видео про Париж и Нью-Йорк с неожиданной развязкой:
Смысл купания в открытом водоёме — в приятном ощущении чистоты и свежести.
Море — солёное, после него единственное ощущение — скорее бы помыться.
Купаться надо в озере, а морем надо любоваться или гулять вдоль берега босиком.