Фотки с апрельского интерфейсного курса
На мой недавний интерфейсный курс зашёл Вова Колпаков и наделал кучу фоток. Надо будет добавить на страницу курса, но пока руки не дошли. Вот некоторые из них.
Я рассказываю о том, где живут амурские тигры:

Все слушают, а некоторые ещё и записывают:

Перерыв. Летом ребята общаются на улице:

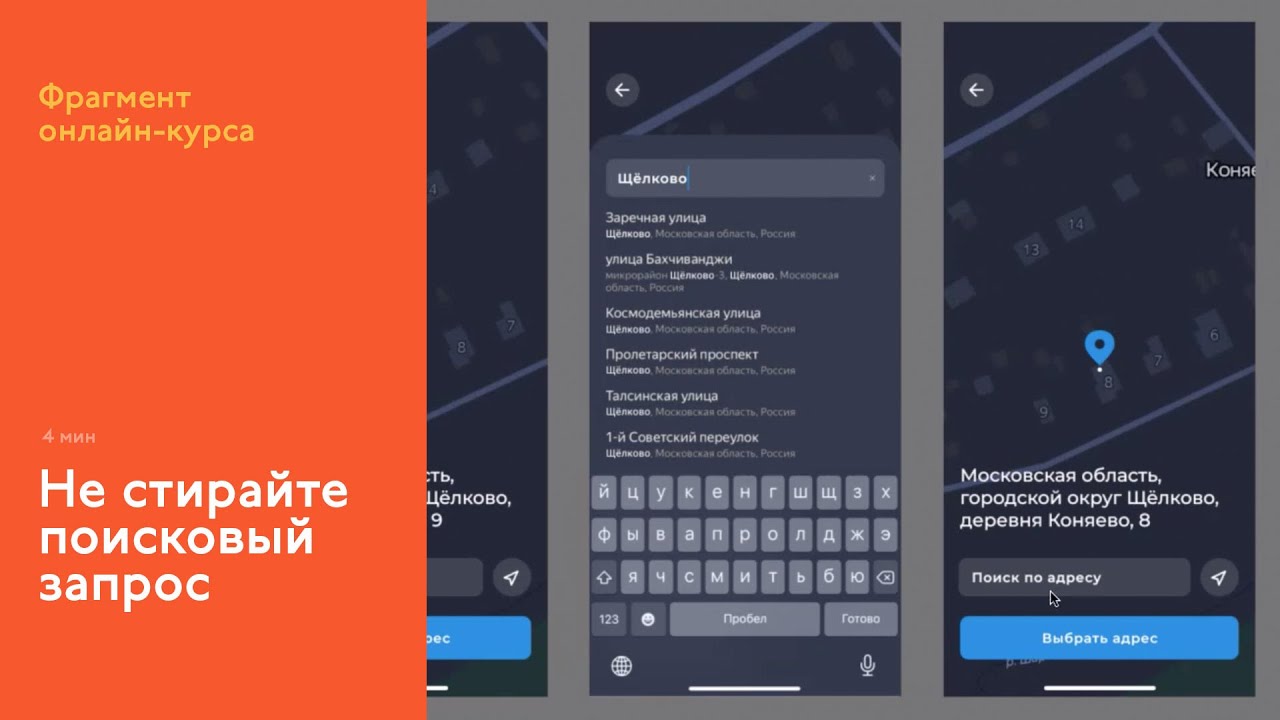
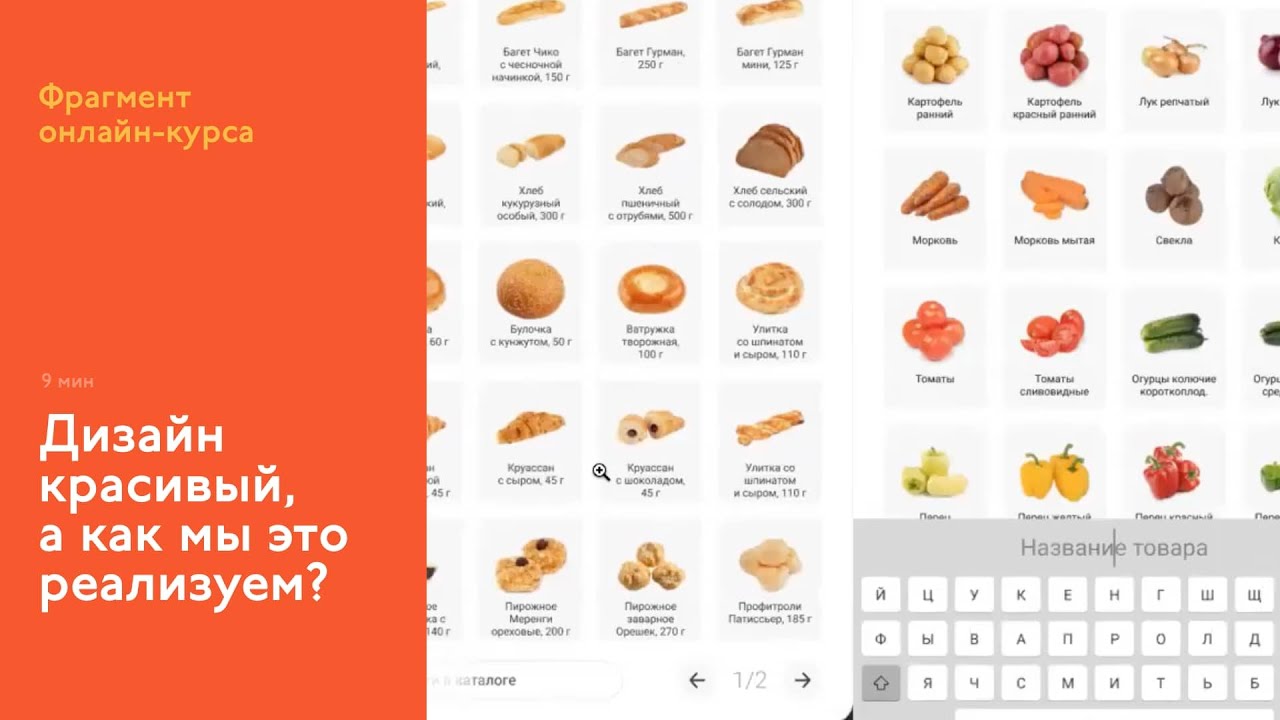
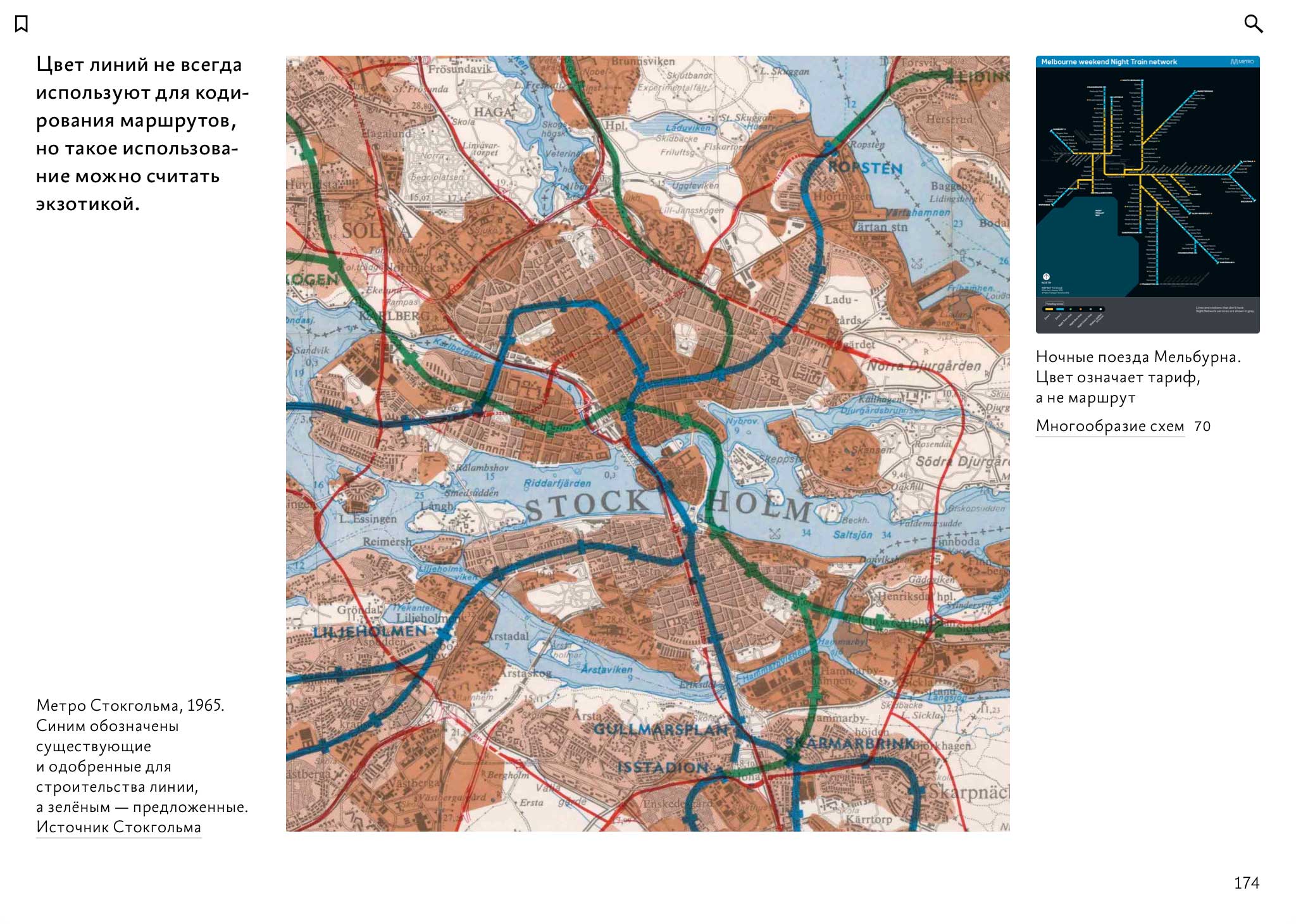
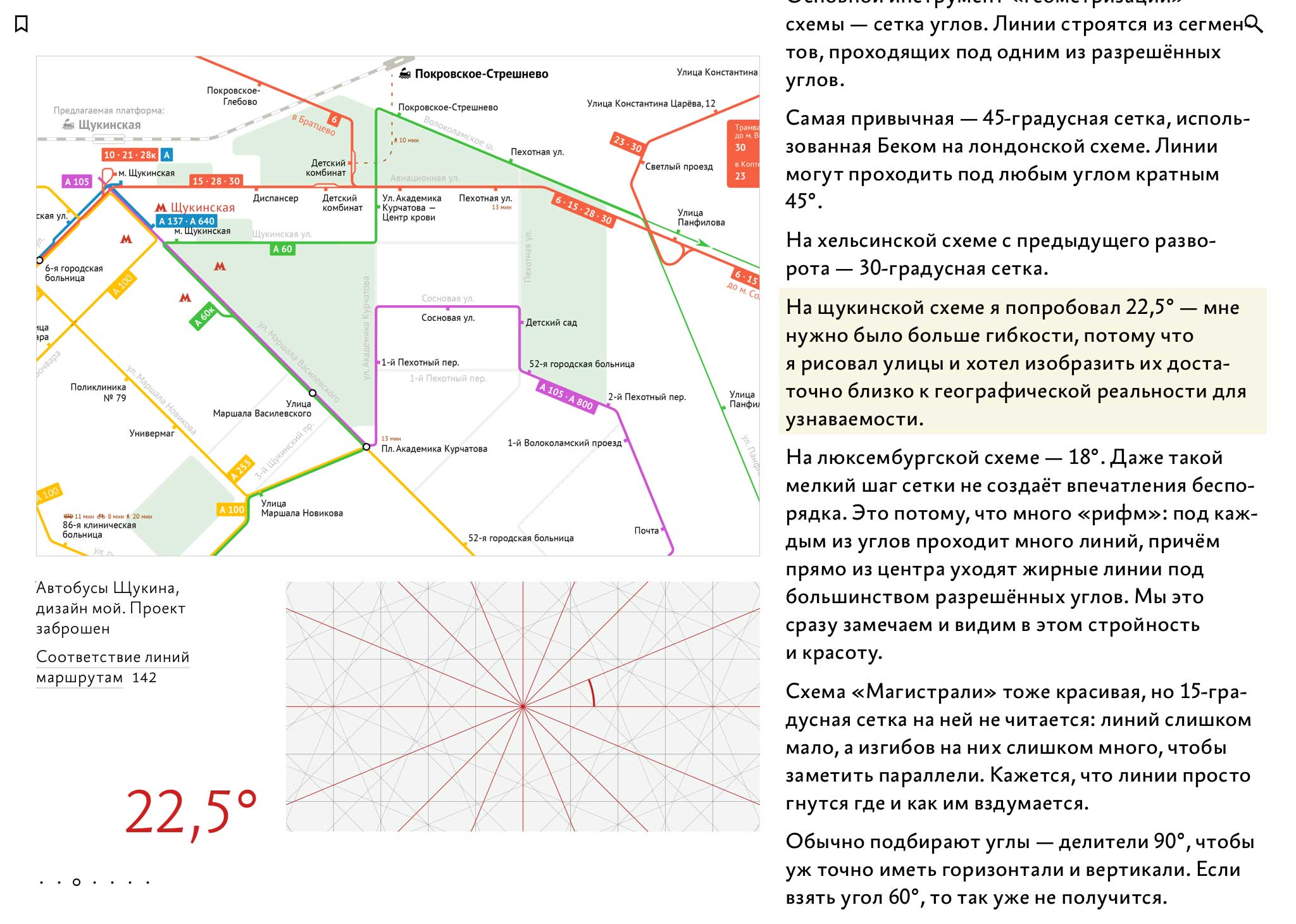
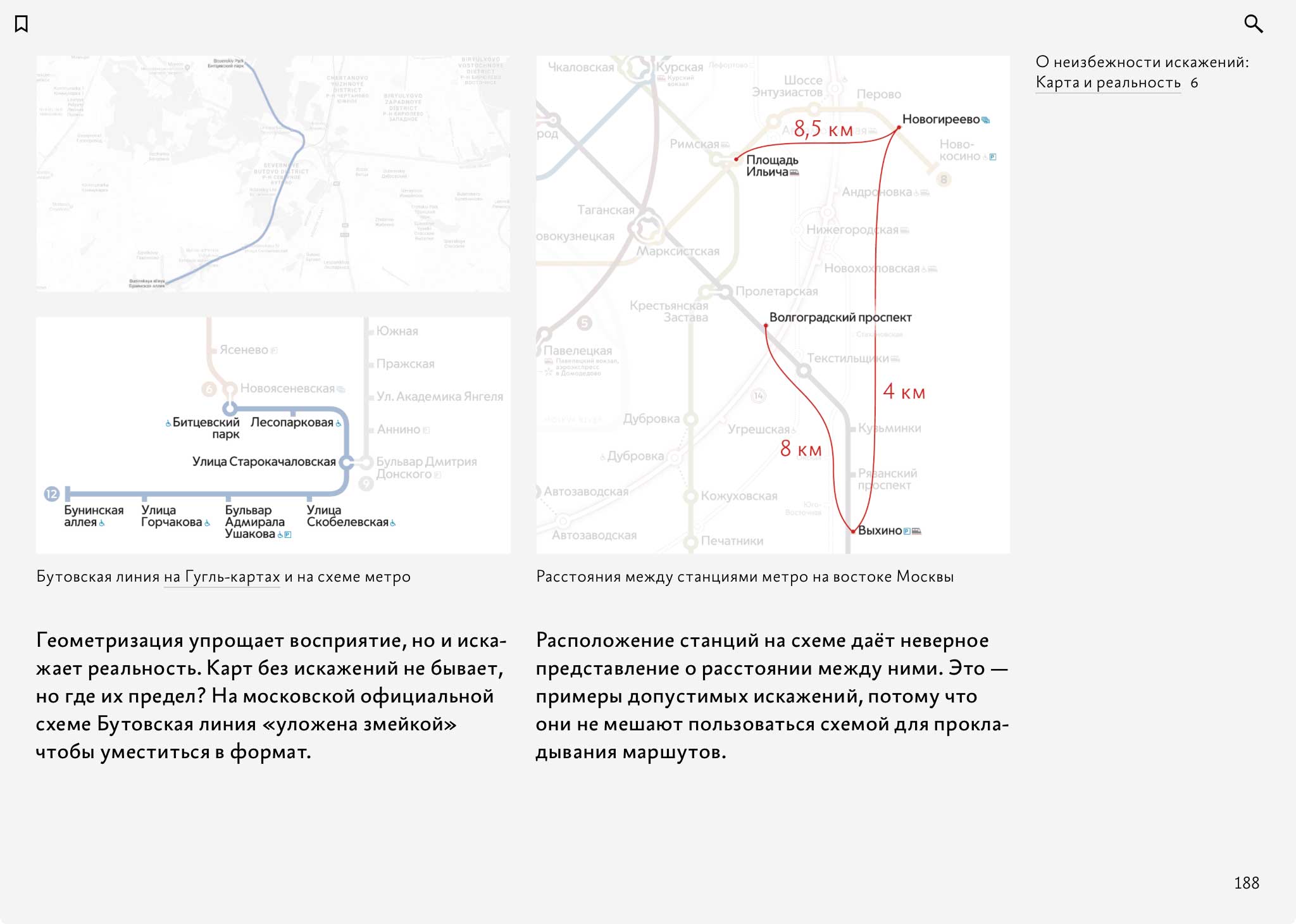
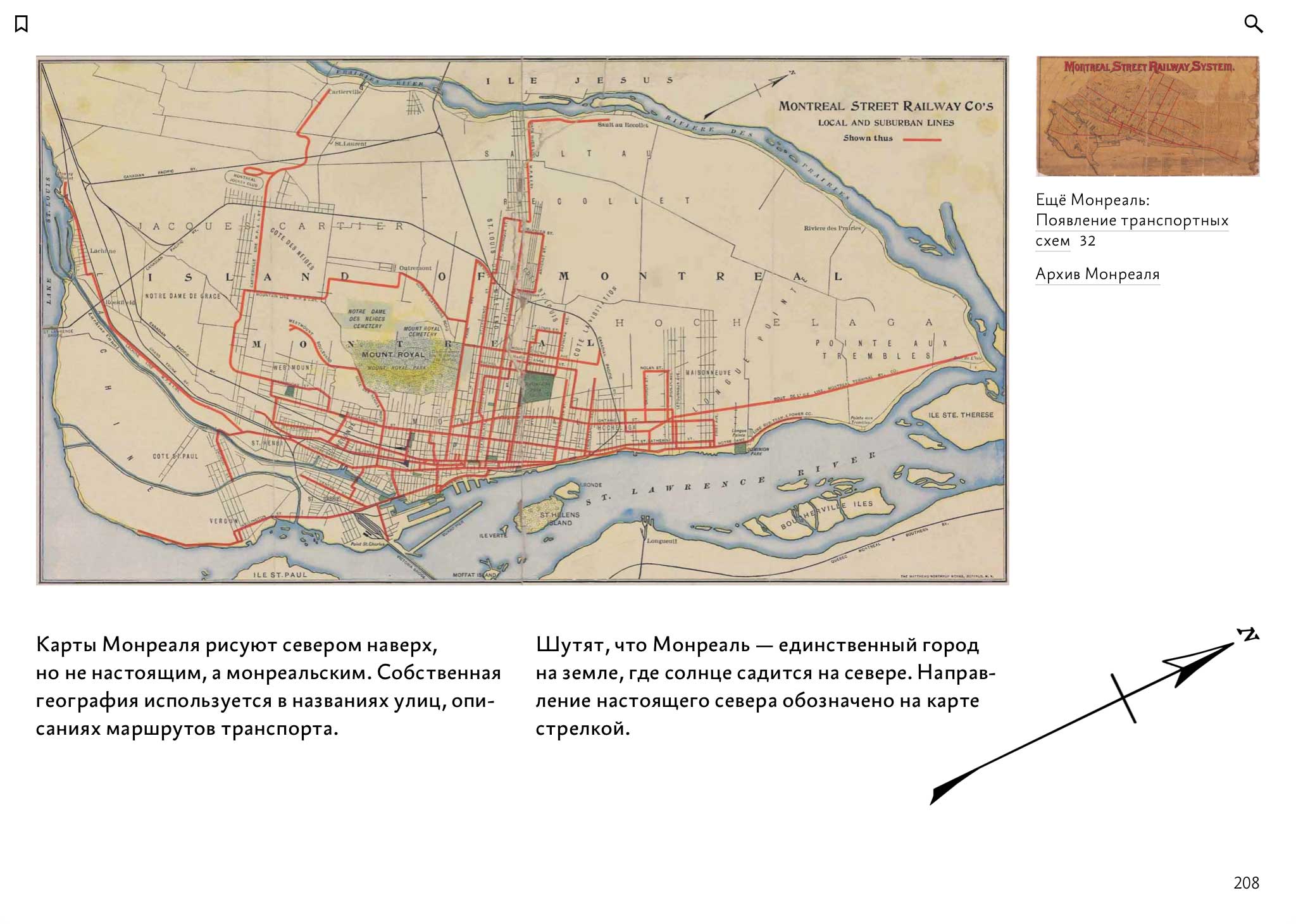
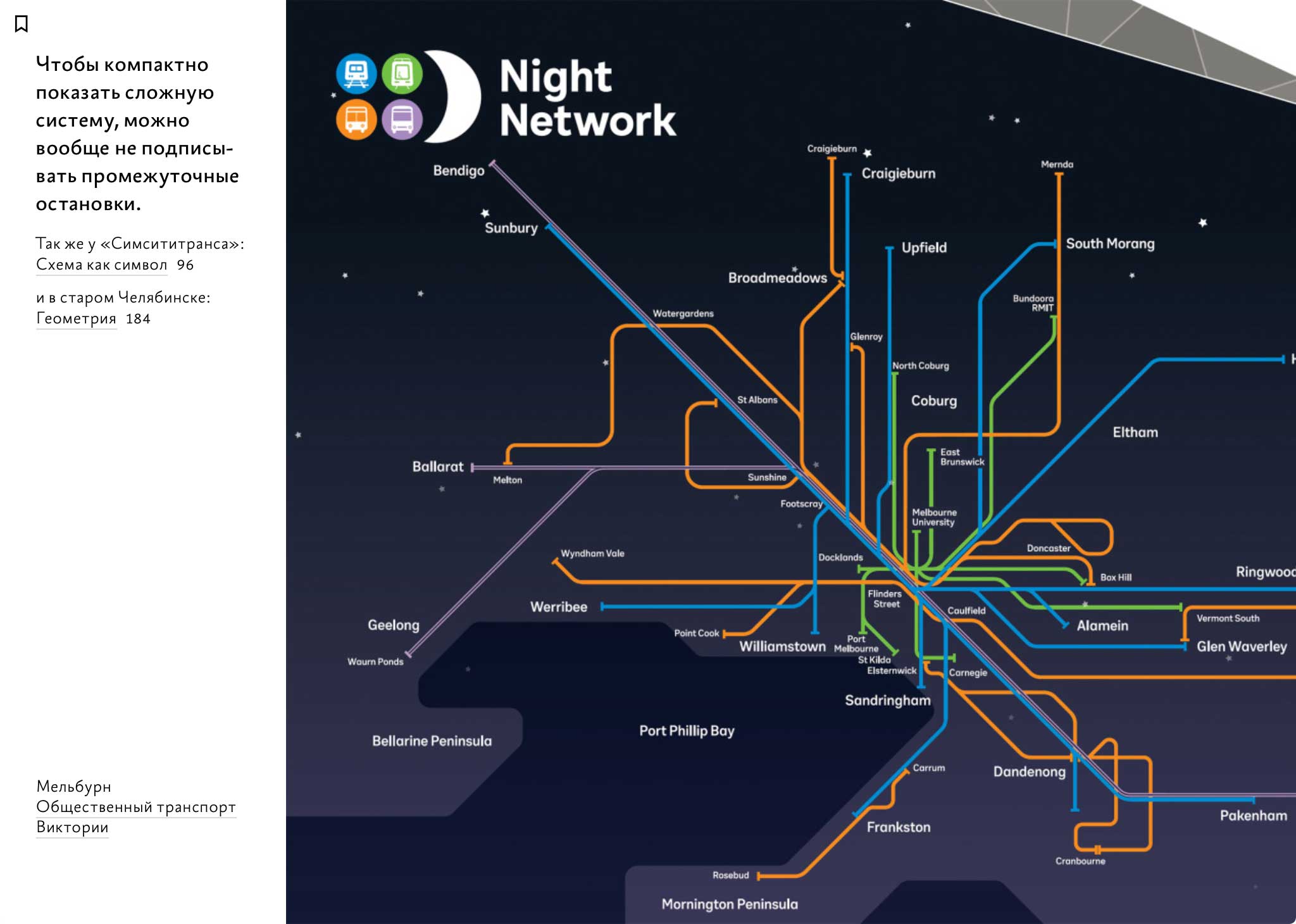
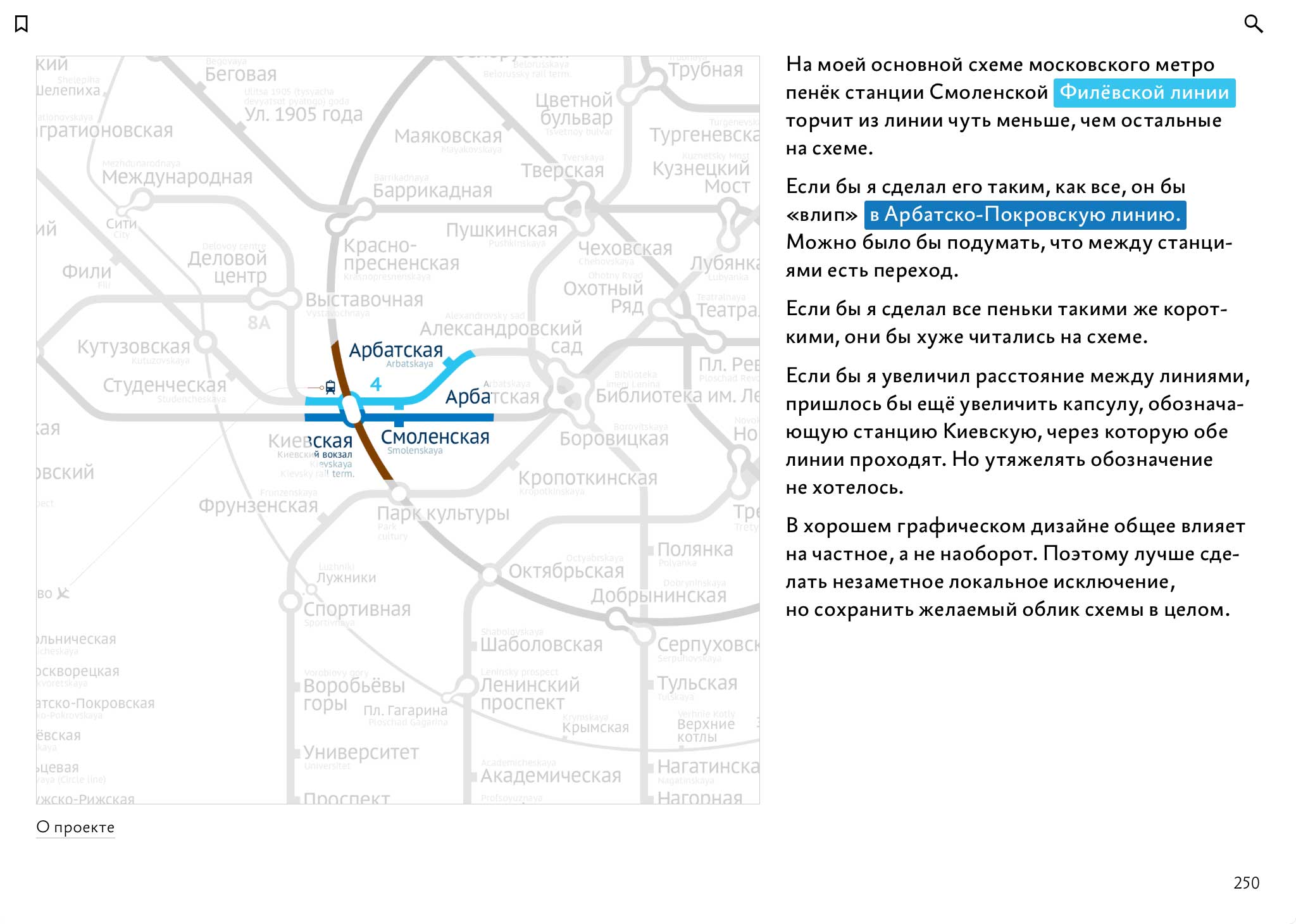
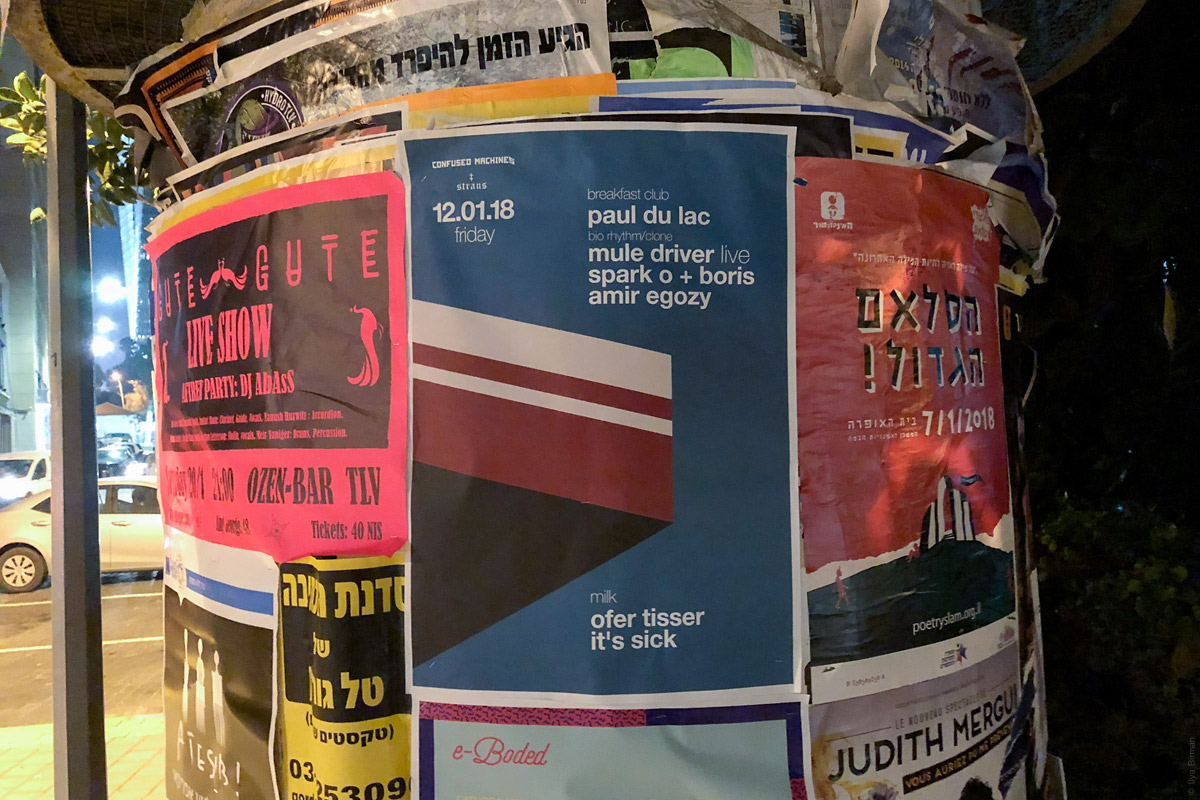
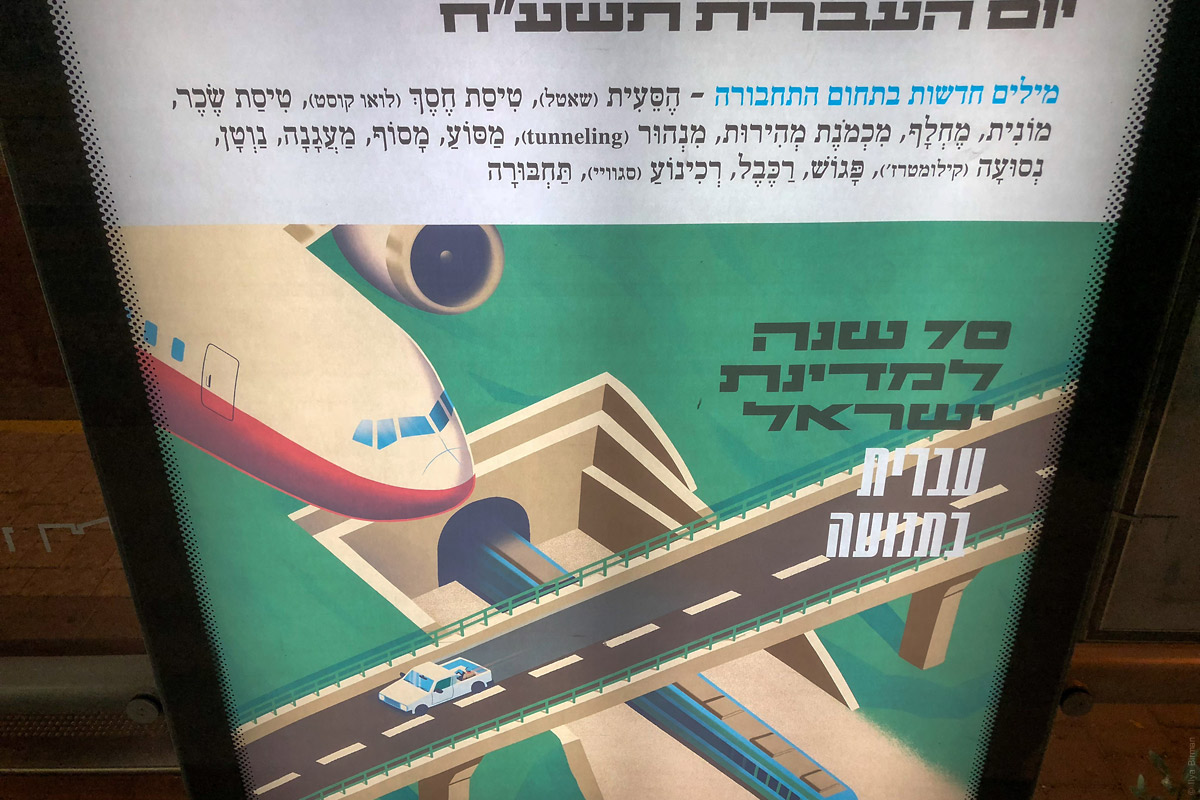
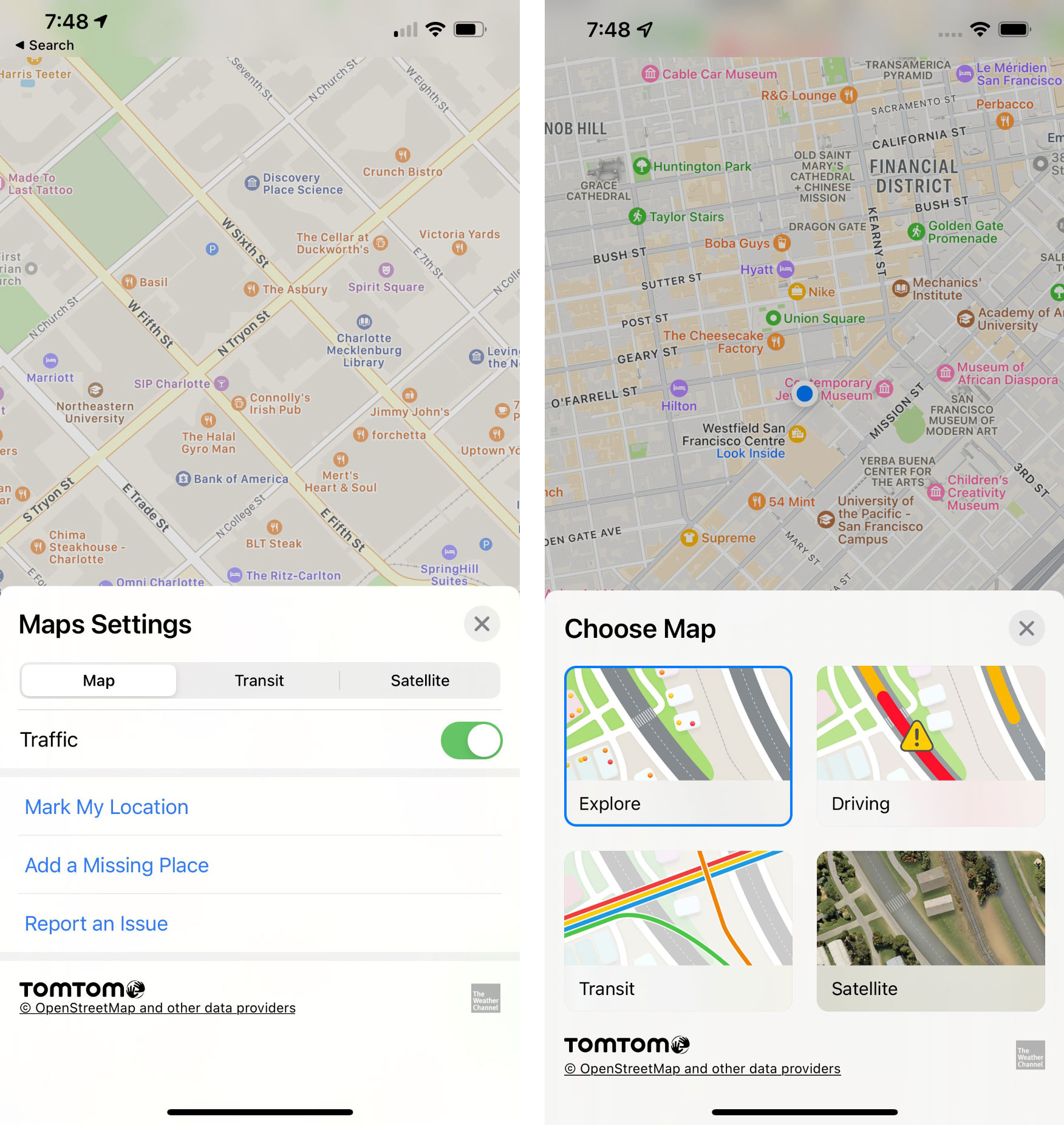
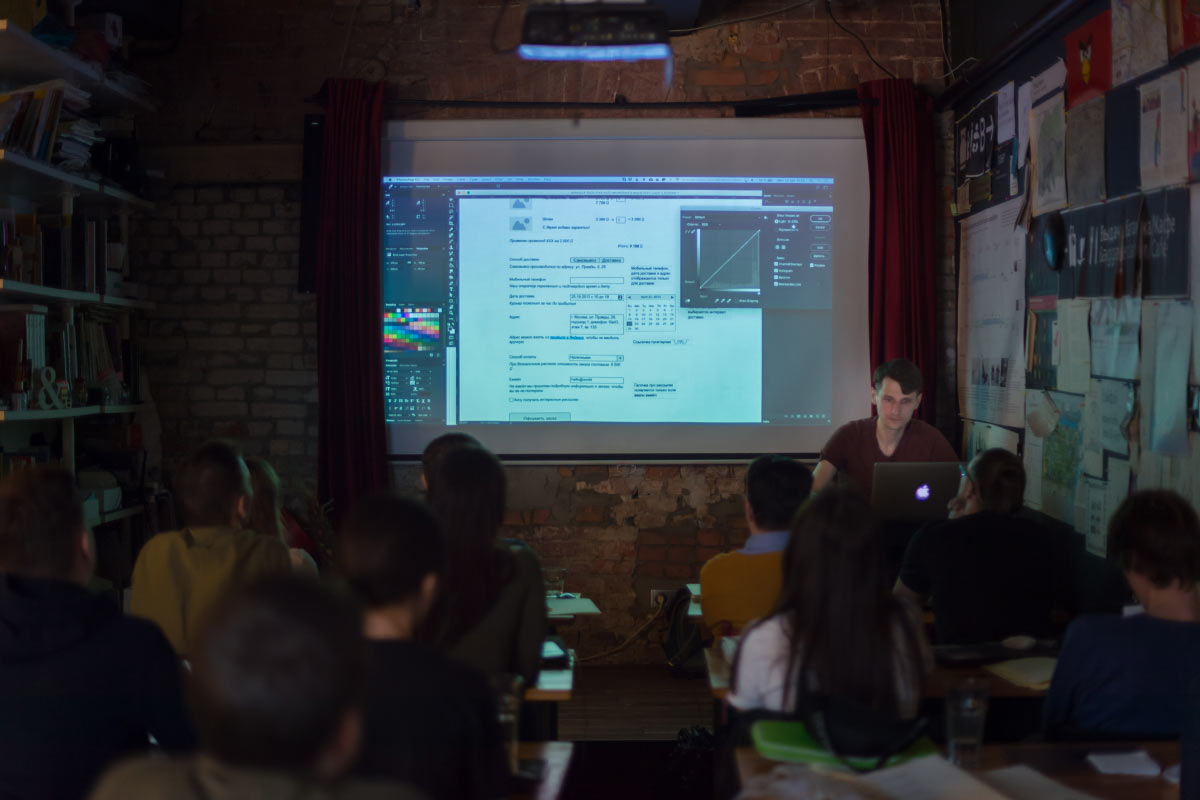
Рассказываю про информационный мусор на примере редизайна одной из схем:

Коворкафе:

Во время того курса случилась наиболее странная история. Вдруг пришёл Максим Ильяхов и принёс торт:

На торте было написано «Илья». На вопросы «чё за торт» Макс отвечать отказывался и всячески изображал загадочность. У меня была только одна гипотеза (хотя и она не очень убедительная): Максу кто-то подарил торт, в очередной раз забыв его имя, и Макс решил занести его в Коворкафе, а тут у меня курс как раз. И он такой: «о, у меня для тебя торт». Торт был успешно применён в качестве органолептического украшения курса.
Задание:

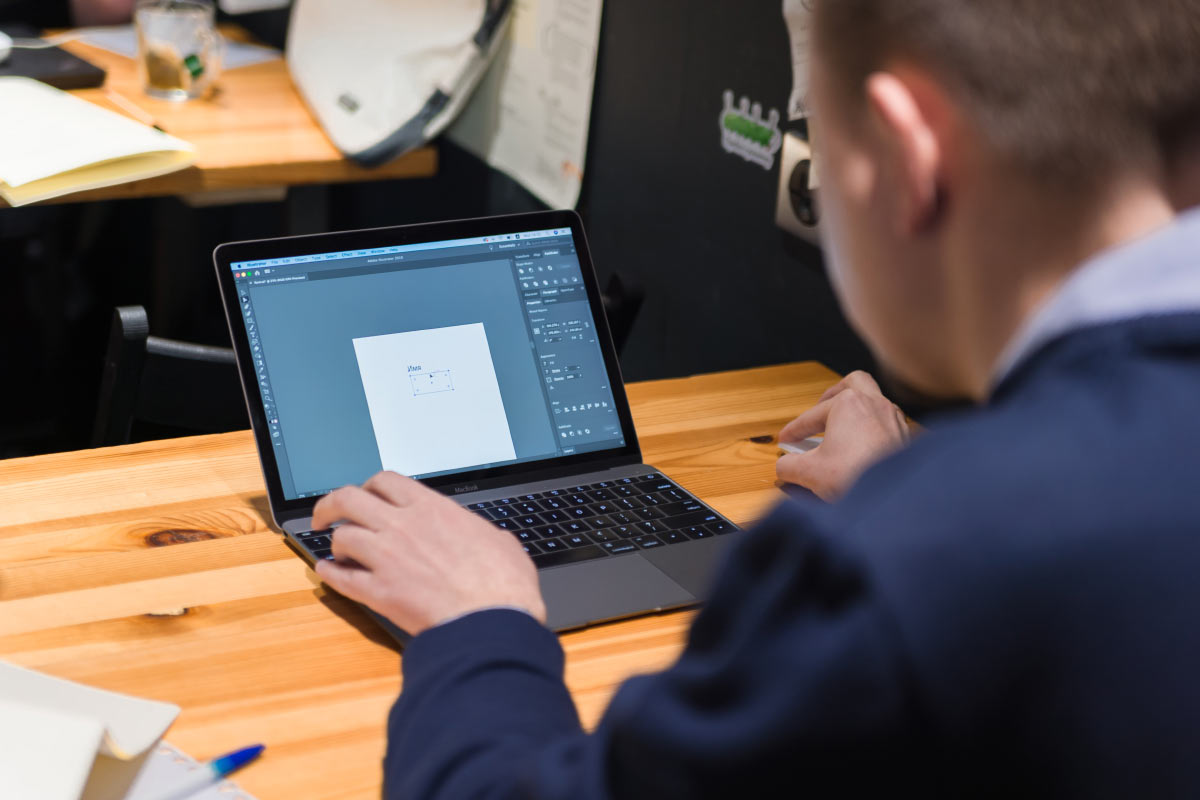
Кто-то делает в Фотошопе:

Кто-то в Фигме:

Смотрю, чё как:

Во время разбора я всё время чё-то тащу в Фотошоп и показываю, как надо. Судя по отзывам, участники очень любят эту часть, потому что это похоже на представление фокусника:

Диаграмма экспедиций Амундсена и Скотта — моя опора:

Днём — обеды:

А это разбор домашки в последний день:

Ребята показывают свои проекты:

Ведутся споры и звучат комментарии из зала:

До 28 июля открыта запись на августовский курс, приходите!