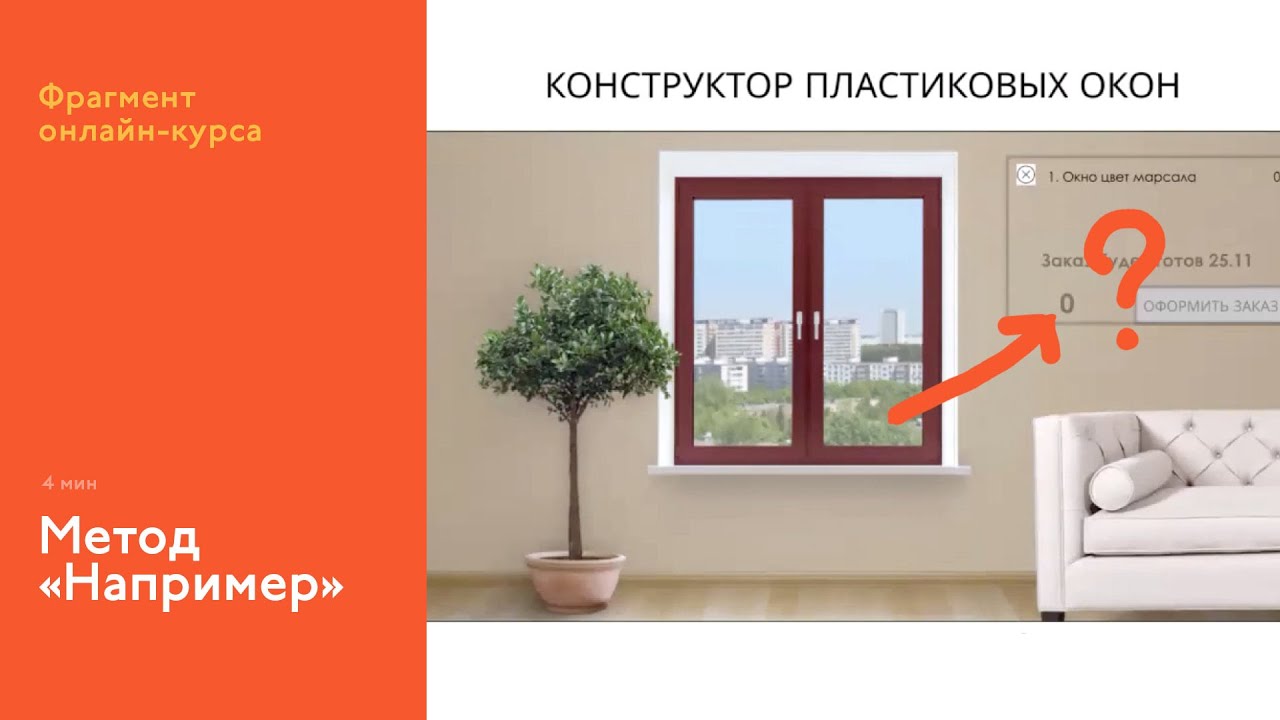
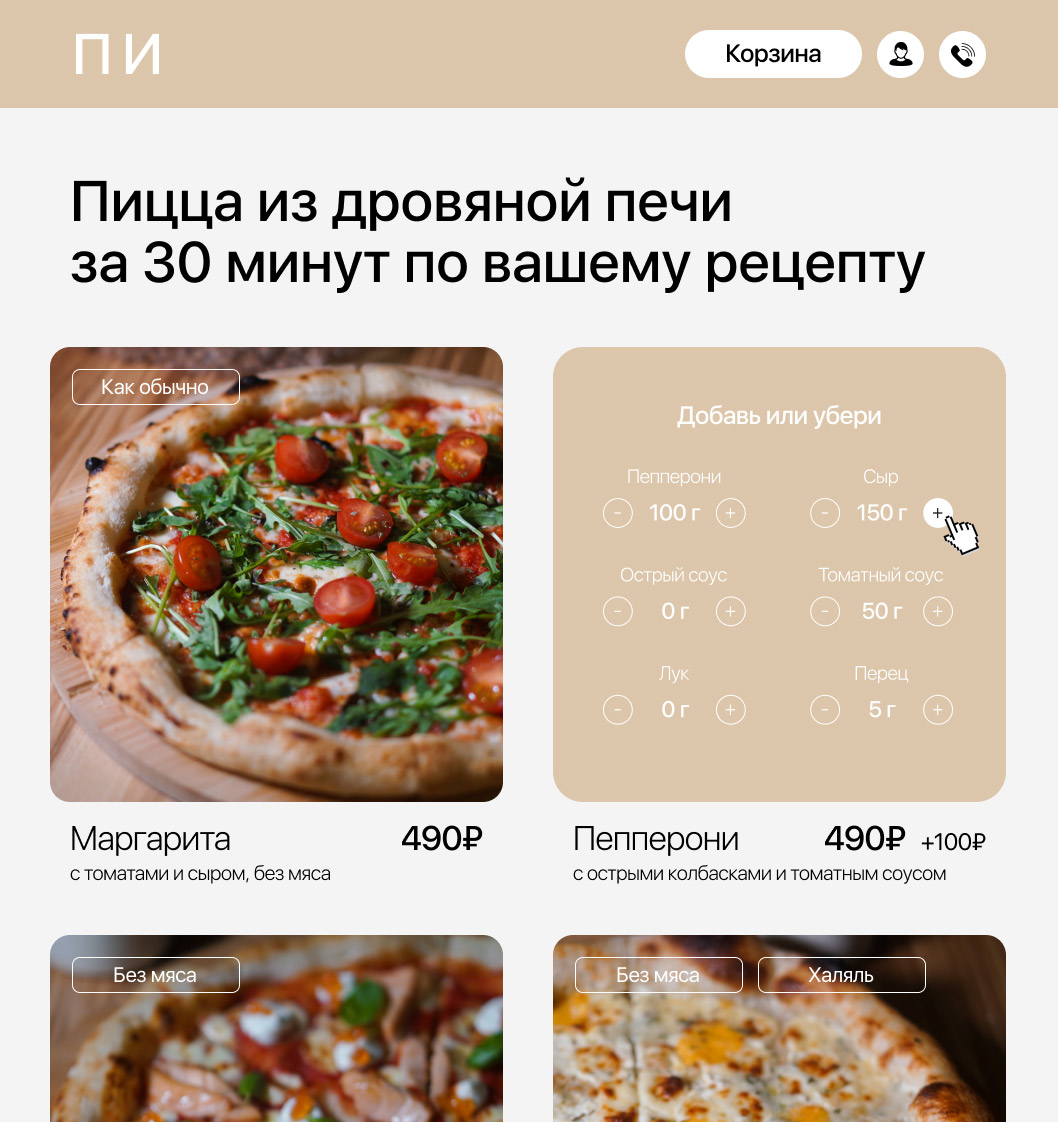
Иногда у вас что-то не влезает в ширину и вы делаете листалку:
Если вы пытаетесь так показать товары, то это неудачный дизайн.
Дело в том, что листать — сложно. Прокрутка — самое приятное и дешёвое действие, для которого у нас есть выделенные жесты и элементы управления на всех устройствах. А для листания приходится целиться в какие-то маленькие стрелочки (Фиттс негодует), да ещё и кликать потом.
Почувствуйте внутреннее сопротивление, которое вызывает у вас интерфейс на примере. Это сопротивление возникает у любого пользователя, даже если он об этом не задумывается. Просто неохота листать, охота крутить!
Крутить в бока в принципе нормально, если ты смотришь с телефона или Мака, но у многих людей мышки с вертикальными колёсами — и в их мире нет нормальной горизонтальной прокрутки.
Бывает, листание делают автоматическим:
В таком дизайне товары, банеры или фотографии сменяют друг друга через некоторые промежутки времени. Здесь проблема в неуправляемости: бывает, ты пытаешься что-то разглядеть или прочитать на одной картинке, а её вдруг сменяет другая. Иногда это лечат тем, что автолистание замораживается, если навести мышку, то это ж ещё догадаться надо, что оно так сработает!
Кроме того, непонятно, что надо сделать, чтобы оно таки пролисталось. Тут тоже много вариаций: стрелочки для ручного листания могут появляться при наведении либо сами эти полоски могут кликаться (в любом случае снова привет от Фиттса). Всё это — это явные костыли.
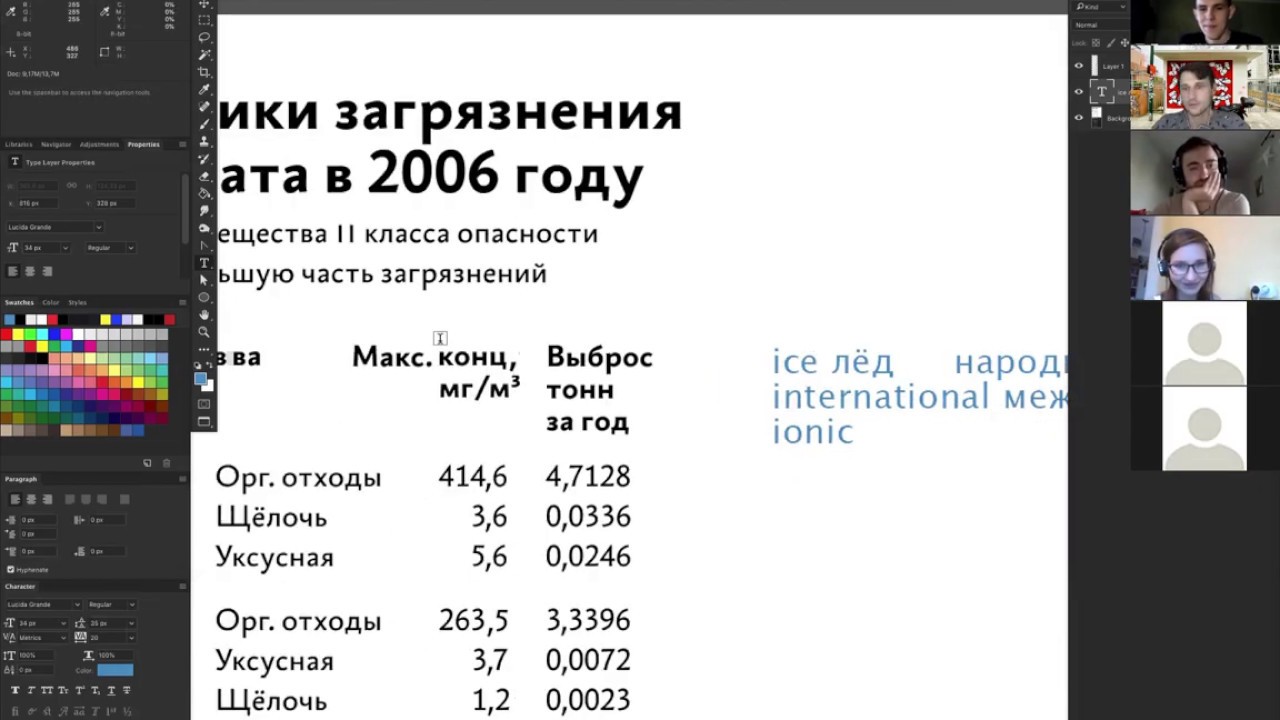
Ещё хуже — когда листание работает вертикально:
Тут ко всем бедам добавляется ещё и противоречие с существующей прокруткой.
Если вы хотите показать несколько разных, но равнозначных элементов на странице, используйте прокрутку.
Листание можно использовать, если нужно закомпактить что-то второстепенное, например «С этим товаром также покупают». Да и то, лучше дать там какую-то кнопочку типа «показать всё». Листание нормально работает, если для понимания содержания достаточно только первого элемента, а остальные даны «до кучи», например, очень похожие примеры чего-нибудь, изучать которые нужно только самым внимательным читателям.
Ещё есть классная штука — скиминг. Это когда вы проводите мышкой по одной фотке, а она сменяется другими фотками этого же товара. Скиминг изобрёл Эпл в древней версии Айфото или Аймуви. Вот если у вас есть галерея товаров с нормальной прокруткой, а наводя на любой товар вы можете ещё и проскимить его разные фотки, то получается полный кайф.