Эмси 3.1
Вышел небольшой апдейт Эмси, в котором исправлен баг с периодическим пропаданием на Биг Суре:
Вышел небольшой апдейт Эмси, в котором исправлен баг с периодическим пропаданием на Биг Суре:
Эта заметка — для челябинцев, которые хотят украсить свои дома прекрасными адресными табличками по нашему с Игорем Штангом дизайну, вот такому:

Перед Новым годом я рассказал о том, как по просьбе Управления архитектуры сделал генератор челябинских адресных табличек, и опубликовал демо-версию, где можно было попробовать вписать данные и посмотреть, как формируется макет. Там были доступны не все буквы.
Хорошая новость — сегодня демо-версия превращается в полноценный продукт! Мы договорились с дизайнером шрифта «Мотор 4Ф» Сергеем Ткаченко о том, что дадим всем желающим челябинцам заполнить данные своего дома, скачать ПДФ и произвести табличку:
По изначальному плану этот генератор должен был быть размещён на сайте администрации Челябинска. Такого почти ни у кого в мире нет — было бы круто. Но в Управлении архитектуры предпочли пойти по другому пути.
Ниже фрагментарно публикую гайдлайны, которые мы также готовили для передачи в Управление архитектуры (показывал в открытом письме мэру). Они помогут сделать всё правильно. Но если вам лень это читать, а табличку сделать хочется, можете просто писать мне в телеграм (@ilyabirman), и я вам всё подскажу.
Есть шесть типов:

Такой указатель обязан висеть на фасаде, выходящем на саму улицу, название которой на нём написано. Пример. Если нужно указать адрес дома на фасаде, выходящем на другую улицу или во двор, используется указатель УНк. В нижних углах таблички ставятся номера не соседних, а угловых домов квартала, на доме которого размещён данный указатель. В случае, если сам этот дом является угловым, то указывается номер углового дома на конце следующего квартала (то есть на следующем перекрёстке после того, где стоит этот дом). Если этот дом последний на улице, место остаётся пустым, прочерк не ставится.

Указатели У и Н используются совместно, когда необходимо дать номер дома крупнее, например на широкой улице или на площади. В таком случае они должны быть размещены друг под другом и отцентрированы. Пример — пара указателей в начале заметки. Допускается использование отдельного указателя Н, если название улицы и так есть в поле зрения человека, например на соседнем доме.

Если указатель сам висит на фасаде, выходящем на улицу, название которой на нём написано, то это обозначается чертой (включается тумблером в генераторе). Этот вариант используется, когда ограничения по площади не позволяют использовать универсальный указатель УН. Вариант без черты используется, когда нужно подписать дом по некоторой улице на стороне, которая сама смотрит на другую улицу. Пример. Отсутствие черты говорит о том, что хоть это дом и имеет адрес по улице Энтузиастов (например), но сама улица, с которой смотрит зритель, — не улица Энтузиастов.

Такой указатель подписывает не сам дом, а именно улицу, поэтому он может быть размещён только на фасаде, выходящем на саму эту улицу. Это дополнительно обозначается горизонтальной чертой. Пример

Используется на слишком маленьких домах, или когда особенности фасада не позволяют сделать крупнее, или когда название улицы и так есть в поле зрения человека.

Если вы не знаете, как найти производителя, спросите у меня в телеграме (@ilyabirman), я подскажу. А вот технические требования, по которым должен быть сделан указатель:
Ещё важно вот что: указатели нельзя произвольно масштабировать, они должны быть именно тех размеров, которые указаны в ПДФе. Поэтому если указатель не вмещается, нужно набрать его в две строки (используйте два пробела для переноса) или выбрать другой формат. Если ничего не влезает — спросите у меня в телеграме (@ilyabirman).
Если вы бизнес, я с удовольствием приеду и сфоткаю ваш фасад с нашей адресной табличкой и опубликую (на всякий случай пока ограничу срок этого обещания датой 1 марта):

Ссылки по теме:
Аналитика против культуры, мост глупости проектировщика, ощущение безопасности у пассажира и экологичное будущее упаковки. Обзор недели 17—24 января 2021 года:
| 00:00 | Интро и ответы на вопросы. Карта видеозахвата и микрофон, шорткаты на Айфоне |
| 03:04 | Ситник про культуру и общество в России и США |
| 03:59 | Недостаток веб-аналитики и крутость аналитики в Ютюбе. На чём вы отваливаетесь с моих видосов |
| 06:17 | «Мост глупости» в Питере. Проектировщик — кретин, водители — норм. Что должен знать проектировщик чего угодно для людей |
| 10:11 | Три соображения об ощущении безопасности пассажира |
| 13:32 | Переделываю форму про тест на ковид |
| 14:51 | Будущее упаковки: спокойная, экологичная |
| 16:38 | Последние фотки из Мета в Нью-Йорке |
| 18:21 | Двойная легенда в навигации по музею |
Недостаток веб-аналитики и крутость аналитики в Ютюбе. На чём вы отваливаетесь с моих видосов. Что должен знать проектировщик чего угодно для людей. Три соображения об ощущении безопасности пассажира. Переделываю форму про тест на ковид. По мере перехода торговли в онлайн, упаковка станет скромнее и экологичнее. Заканчиваю гулять по Мету.
Форма обратной связи Букинг.кома нарушает теорию близости: трудно понять, столбцы или строки составляют одну радиогруппу. Обсуждаем, как починить. Покажите дизайнерам:
| 00:00 | Чиним теорию близости |
| 03:24 | Думаем, что ещё улучшить |
Это фрагмент № 28 онлайн-курса «Пользовательский интерфейс и представление информации». Записано на курсе 20 октября 2020 года.
Сейчас запись на курс закрыта, но на его странице можно оставить почту, чтобы мы вам написали, когда запись откроется:
Программа, отзывы, запись
В магазине упаковка пытается быть яркой, чтобы ты её заметил на полке. А дома приятнее иметь нейтральную упаковку хоть шампуня, хоть печенья.
Чем больше торговля переходит в онлайн, тем меньшее значение будет иметь привлекательность на полке и тем больше будут стараться для дома. Привлекательная картинка останется важной для интернет-магазинов, но её роль сможет взять на себя просто сопроводительная графика.
Обложки музыки, выходящей в МП3 — это просто картинки. Часто «скриншоты» в Апсторе — это не скриншоты, а рекламная графика. Даже в Алиэкспрессе фотографии товаров сопровождаются картинками, объясняющими их работу и преимущества — всей этой графики нет ни на упаковке, ни на самих товарах. Кто-то первым догадается показывать банку с шампунем прямо на полке в красивой душевой, а печенье — на полке над красивыми поварёшками.
Сейчас постоянно приходится разделять упаковку на картонную, полиэтиленовую, жестяную части. Более скромная будет лучше поддаваться сортировке и переработке.
Сейчас упаковку часто делают больше, чем достаточно для содержимого — видимо, чтобы произвести впечатление на покупателя. Необходимость в этом тоже исчезнет.
Часть 1 · Часть 2 · Часть 3 · Часть 4 · Часть 5
Дальше был зал про историю военного дела. Снова какие-то кольчуги и шлемы:

Невероятно красивые щиты:

По-разному развешенные стреляющие приспособления:


Идём по коридору дальше — встречаем объявление:

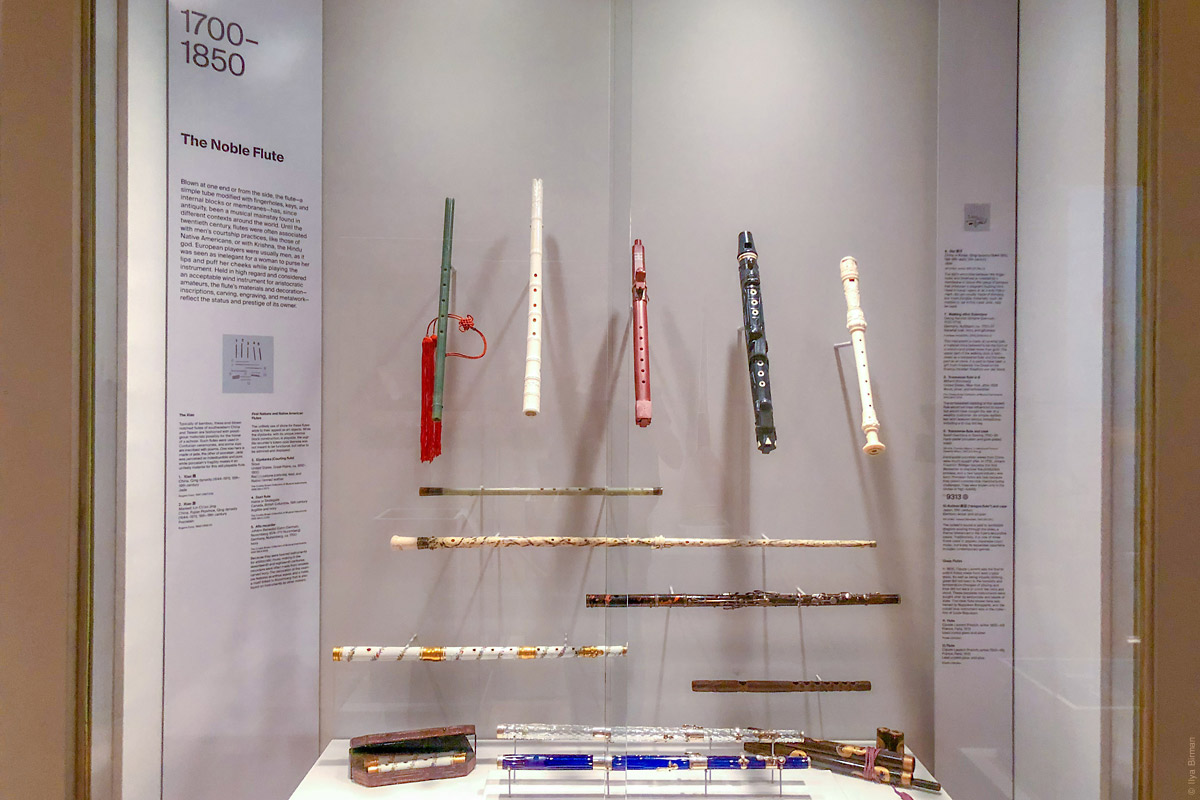
Дальше — выставка музыкальных инструментов. Это фотку я показывал в исходном фотообзоре из Нью-Йорка:

Вот эту штуку очень надо:

Флейты всякие:

Удивительные струнные:

Наиболее удивительный струнный:

Куча разных труб и дудок перспективно висят:

На пути на выход попалась ещё некая посуда:

Тут стоит обратить на объясняющую табличку на стене:

Табличка примузейного магазина:

Вдоль пятой авеню рядом с музеем стоят красивые рекламные штуки:


Вход выглядит так:

Фотографии из поездки в октябре 2018. Во всех заметках про путешествия снизу есть поиск дешёвых авиабилетов. Слетайте в Нью-Йорк! (Когда дадут)
Ещё Нью-Йорк:
Ещё музеи и выставки:
Вчера так:
| 0:00:00 | Nørbak: Untitled (Edit Select Remix) |
| 0:03:14 | Michal Wolski: Generator |
| 0:06:53 | Matt Altman: Collision Process (Original Mix) |
| 0:10:05 | Patrick Siech: Sektor 214 |
| 0:14:08 | Ilya Birman: The Endgame is Omnipotence |
| 0:18:04 | Dave Simon: Moodily |
| 0:22:09 | Cirkle: Symmetrical Sculpture |
| 0:25:30 | Oscar Mulero: Evolutionary Decay |
| 0:28:33 | The Figura: Pannonia |
| 0:32:09 | Dr. Cyanide: Sachsenhausen (Original mix) |
| 0:34:50 | Ricardo Garduno: It’s Not Us, It’s You (Original Mix) |
| 0:36:42 | Vladw: 012324.90 (Original Mix) |
| 0:40:20 | Rrose: Pentagons |
| 0:42:40 | Maxime Dangles: Dazzling Ray ★ |
| 0:46:51 | Sev Dah: Svarog |
| 0:48:41 | Antonio De Angelis: Kristal Large (Exium Remix) |
| 0:51:04 | O/V/R: The World Remade ★ |
| 0:52:56 | Setaoc Mass: The Trip Commander [Drum Track] |
| 0:55:31 | Emmanuel Top: Acid Phase |
| 0:58:29 | Sebastian Bayne: Interpolar |
| 0:59:42 | Blawan: The Narrowing |
| 1:02:35 | Yan Cook: Pauk ★ |
| 1:05:57 | Nørbak: Untitled (Edit Select Remix) |
В школах бюро обновилась лекция о пользовательском интерфейсе под названием «Навигация». О чём речь:
Навигация в первую очередь должна отвечать сценариям пользователя, а не внутренней структуре данных. Но одно не всегда противоречит другому. Например, файловая система по структуре — дерево, и может так и отображаться в интерфейсе. При этом иногда нам удобнее перемещаться по этим же папкам по‑другому: через поиск, стрелки вперёд‑назад, хлебные крошки или теги. В интерфейсе полезно продумать несколько способов навигации под разные задачи.
В лекции Илья Бирман рассказывает, как делать информативными гиперссылки и главное меню сайта и как не утонуть в иерархии разделов и подразделов.
Фрагмент о том, как кнопка «Назад» на Айфоне путает проектировщиков интерфейса:
Это фрагмент одной из 35 лекций по дисциплине «Интерфейс и информация» в Школах бюро. Программа школы и как поступить
Также эти лекции доступны слушателям моего онлайн-курса «Пользовательский интерфейс и представление информации».
Если вы водитель, одна из ваших задач, помимо собственно управления автомобилем — это создание ощущения безопасности для ваших пассажиров. Ваш стаж безаварийной езды не влияет на это ощущение, а вот стиль езды и поведение за рулём — влияет.
Первое — нужно себе запретить в присутствии пассажиров ругаться на других водителей. «Да куда ты прёшь!» Возможно, вы думаете, что критикуя других водителей, вы подчёркиваете свой опыт: вы-то знаете, как правильно ездить, а эти козлы — нет!
Но ощущение у пассажира обратное: обычная дорожная ситуация вызвала ваше удивление или раздражение, вы не восприняли её как должное. Так значит вы не очень-то уверенно водите. Даже если кто-то создал вам помеху, пассажир вообще не должен этого заметить! Просто все едут, и вы тоже; кто-то куда-то перестраивается, подумаешь, обычное дело.
Второе — нужно ехать мягко, то есть не тормозить и не перестраиваться резко. Может, вам кажется, что вы Шумахер: раз-раз, всех обогнали, в последнюю секунду жёлтого света проскочили, ловко заняли нужный ряд, пока другие не сообразили — осталось только шампанским вас облить.
Но ощущение у пассажира обратное: вы лихачите, дёргаетесь, — и всё равно лишь в последний момент успеваете оказаться в нужном ряду. Не говоря уж о том, что резкие движения создают физический дискомфорт, особенно на задних сиденьях.
Третье — нужно быть решительным. Может показаться, что это противоречит предыдущему, но нет. Представьте: вы выезжаете из двора на оживлённую дорогу, и вас всё никак не пропускают в непрерывный поток. И вот вы выезжаете на дорогу по сантиметру, потому что кажется, что вот щас получится, потом останавливаетесь, потому что нет, и потом снова.
В такой момент напряжены не только вы, но и пассажир: он же видит, что вы не понимаете, что делать! Так что нужно или не тупить и всё-таки влиться в поток, или, если вы оцениваете это решение как небезопасное, остановиться уже и спокойно подождать, когда будет несомненная возможность. Решительность — это про то, чтобы не метаться, а принять решение.
Если у вас возник соблазн возразить в том ключе, что «важно не ощущение безопасности создавать, а реально безопасно водить», не утруждайте себя. Ощущение безопасности нужно создавать не вместо, а вдобавок к безопасному вождению.
Всё, что можно слушать, я стараюсь слушать, а не читать и не смотреть. Потому что когда у меня свободны глаза, я предпочитаю делать что-то более полезное.
Вот что я слушал в последнее время, что мне понравилось: