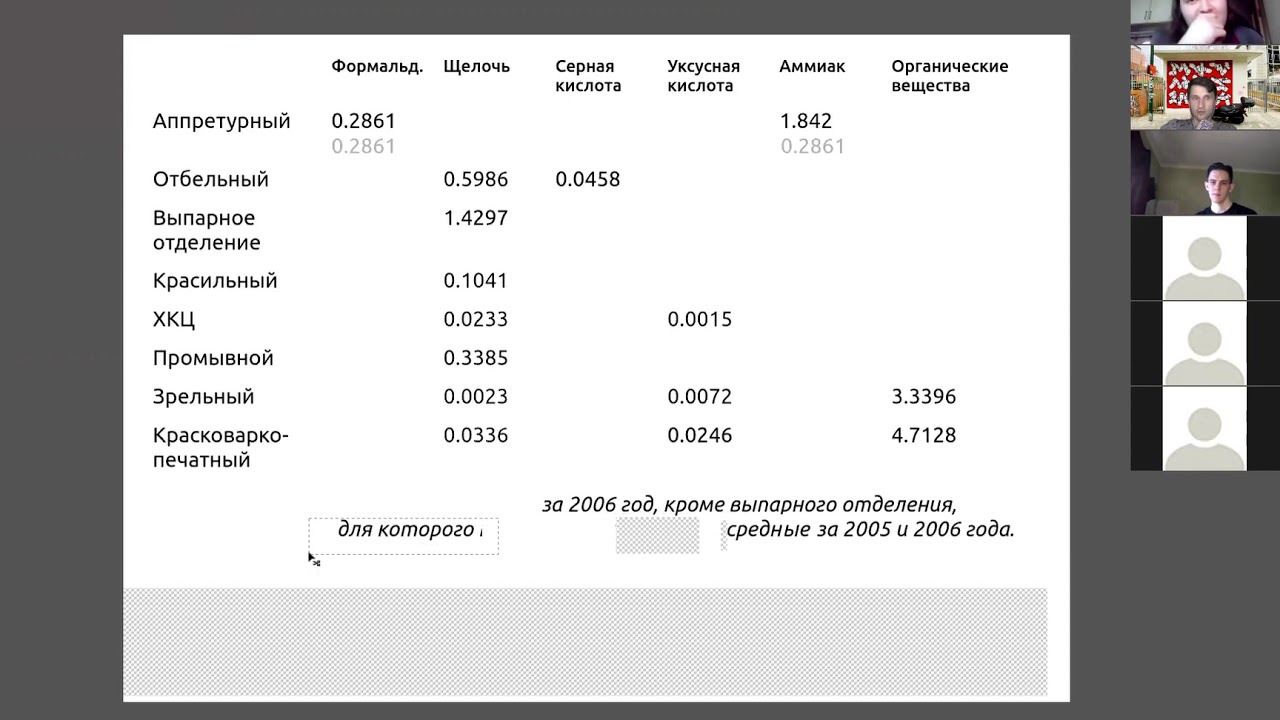
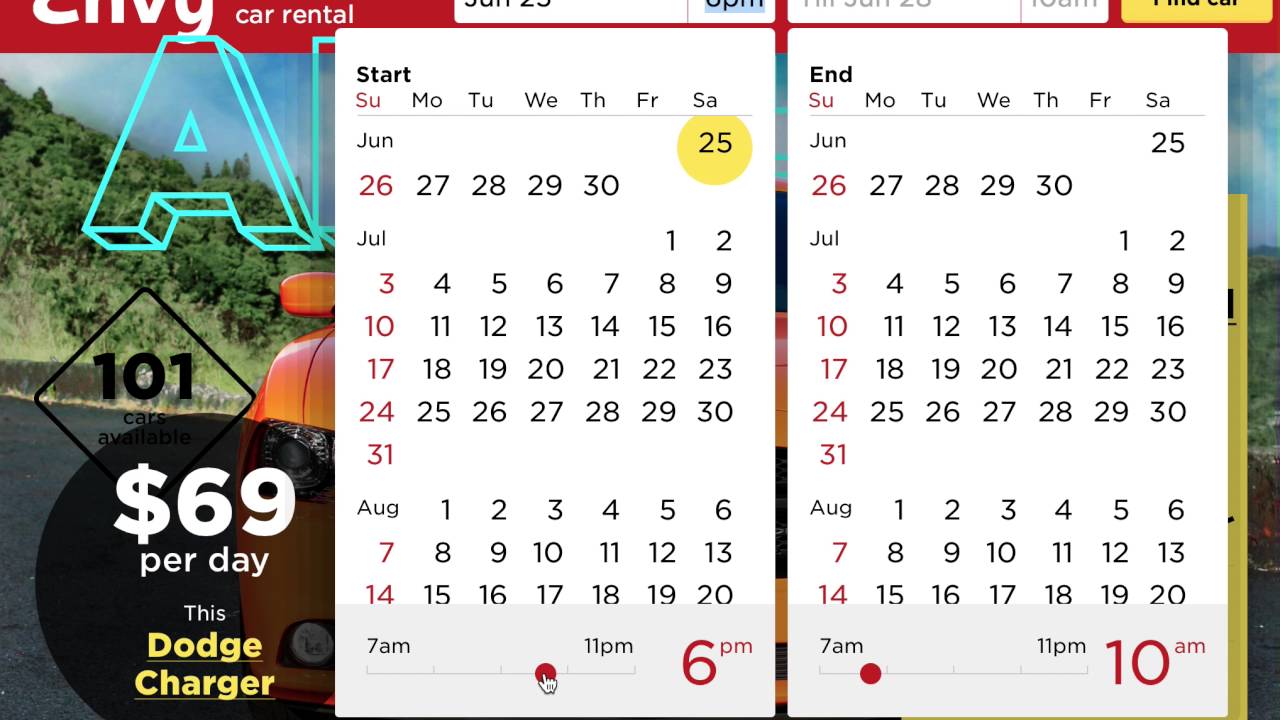
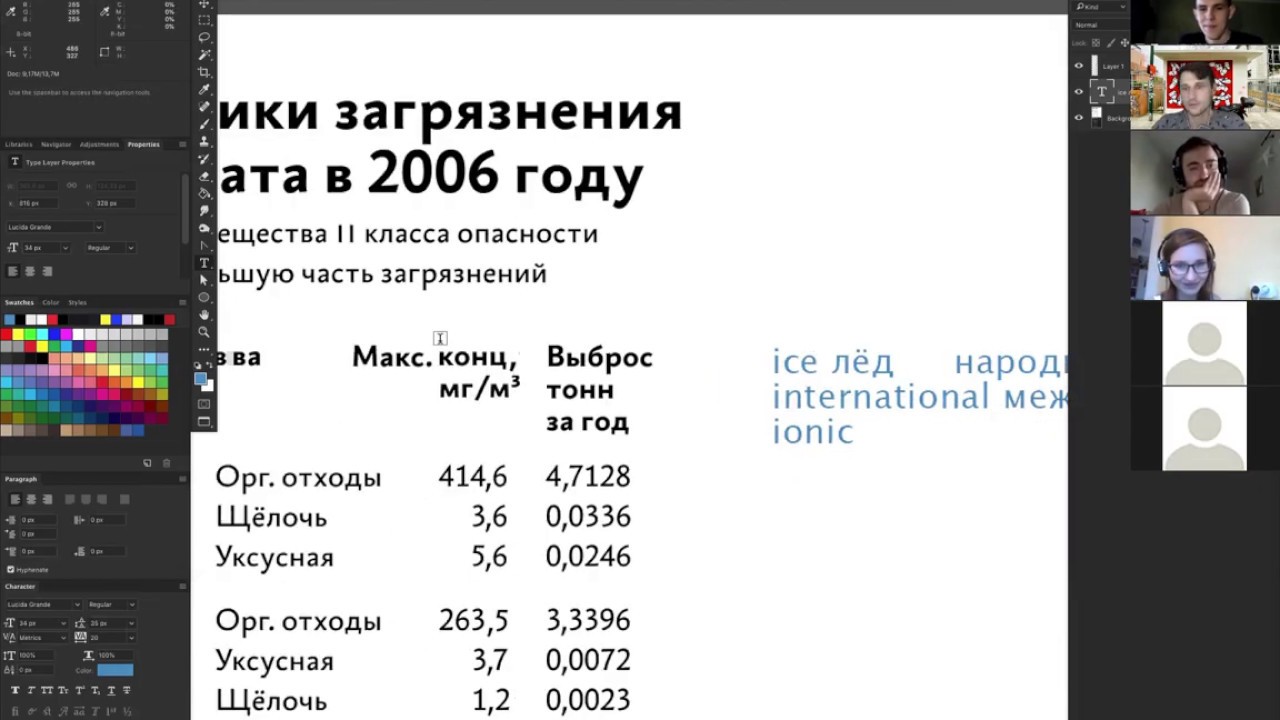
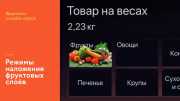
На интерфейсном курсе: если данных мало, то и график не нужен
Рассуждаю о том, когда нужна визуализация, а когда достаточно просто таблички. Вообще об этом на курсе есть лекция «Выбор формата», но тут к слову пришлось заранее. 5 минут:
Это фрагмент № 94 онлайн-курса «Пользовательский интерфейс и представление информации». Записано на курсе 7 октября 2022 года.
До 10 марта идёт запись на курс, который пройдёт с 11 марта по 10 апреля.
Программа, отзывы, запись