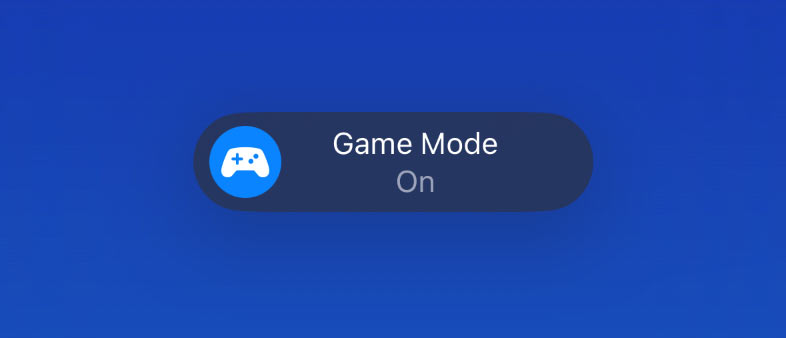
Иногда я играю на Айфоне в некую тетрисоподобную игру. После обновления до 18-го Ай-ОСа при её запуске на экране вылезает такая штука:
Это мелочь заставляет с грустью вспоминать о том, чем была компания Эпл раньше, и чем стала сейчас. Как можно было быть первооткрывателями, а в итоге растерять все знания? Человек, который придумал эту штуку, вообще ничего не знает об Эпле и об интерфейсах, но каким-то чудом работает в Эпле над интерфейсом.
Мы знаем, что режимы — зло. Последние годы Эпл добавляет всё больше самых разных режимов во всё, что делает: Silent Mode, Cinema Mode, Dark Mode, Low Data Mode. Это всё было плохо, потому что человеку приходилось следить за всеми этими режимами и думать, что они значат. Но в этом году добавился Game Mode, который принципиально хуже всего, что было до этого.
На этот раз режим вообще ничего не значит и вообще низачем не нужен. Его нельзя включить или выключить; никто не знает, как и на что он влияет. Весь его смысл — маркетинговый, типа Айфон в курсе, что ты собираешься играть, и щас вот как покажет тебе свою мощь и производительность! Да, он вроде бы там на фоне какие-то процессы утихомиривает, чтобы игра не тормозила, но зачем об этом кричать? Какая польза от этого уведомления человеку? Какое решение я могу принять, увидев его? Это же хуже спама: от спама хотя бы рекламодателю польза, а тут ровно никому во вселенной, чистый вред!
Как вам такой дизайн: игры просто не тормозят! Не потому что специальный режим, а потому что это Айфон, на нём просто не тормозят игры? Но чтобы такой дизайн утвердить, нужно быть Эплом из прошлого, а сегодняшний Эпл на такое уже не способен.
Особенно тупо это, конечно, в контексте моей игры, которая и на 286-м процессоре тормозить не будет, потому что там просто нечему тормозить.