Стрелка и пальчик
Есть такой дизайнерский спор: надо ли превращать курсор мыши в пальчик над кнопками на сайтах. Недавно у меня в очередной раз спросили, как правильно, а у меня нет мнения на этот счёт. Я даже не помню, как у меня сделано в Эгее. В общем, я стал думать, что надо бы разобраться в вопросе. Вот что успел надумать. Это одна из тех заметок, где в конце не будет правильного ответа или инструктажа «делай так».
Сам вопрос возникает вот из-за чего. Кажется непоследовательным, что пальчик есть у одних нажимаемых элементов, ссылок, но не у других, кнопок. И поэтому хочется сделать пальчик у кнопок. Но операционные системы не показывают пальчик над своими кнопками. И если сделать так на сайте, то снова получается непоследовательно: над кнопками на сайтах пальчик есть, а в программах — нет. И поэтому хочется не делать. Как ни крути, получается непоследовательно, людям от этого некомфортно.
Превращение курсора в пальчик — пример обратной связи в интерфейсе. Она подсказывает, что элемент под курсором действительно нажмётся, как ты и предположил.
В классических интерфейсах курсора-пальчика не было. Элементы управления были стандартизованы и сомнений в том, как они сработают, не оставалось:

Меню в каждой программе в одном месте и ведёт себя одинаково — можно дополнительно не подсказывать. Точно так же написанное слово File в другом месте уже никто не воспримет как что-то, что можно нажать. Кнопки передают нажимаемость выпуклостью — их можно поставить где угодно, и человек поймёт. Никакой обратной связи при наведении не требовалось.
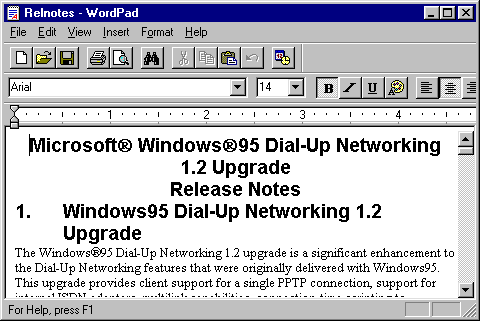
Вдавленное белое поле наверняка белое из-за цвета бумаги («можно писать»). Возможно, это уже не работало так железобетонно: курсор приходилось всё же превращать в вертикальную «балку». Но балка ещё лучше стрелки помогает понять границы выделения — не исключено, что её добавили только для этого, а не ради обратной связи. Так или иначе, сегодня она настолько привычна, что без неё мы можем просто не догадаться, что текст вообще можно выделять.
Пальчик появился, насколько я понимаю, с изобретением ссылок. Нужно было как-то показать, что обычный текст — не меню и не кнопка — нажимается. Подчёркивания не хватало для передачи этого ощущения, вот и придумали менять ещё и курсор. И снова, без этого мы не представляем ссылки. Если мы где-то увидим синий подчёркнутый текст, мы, конечно, будем ожидать, что он нажмётся. Но если при наведении курсор останется стрелкой, мы можем сразу решить, что ссылка не работает, даже не попробовав нажать.
Наверняка вопрос о том, не нужно ли делать курсор пальчиком над всем, что нажимается, приходил в голову дизайнерам сразу, когда они его изобрели. Но если бы курсор мыши менялся на пальчик над кнопками, двигать курсор над тулбарами было бы довольно неприятно: он бы постоянно дёргался туда-сюда. Никакой пользы от такой обратной связи нет, это просто раздражающее мельтешение. Когда-то Опера (был такой браузер) всем кнопкам добавила лёгкую подсветку при наведении — это было отвратительно, просто весь тулбар «дрожал».
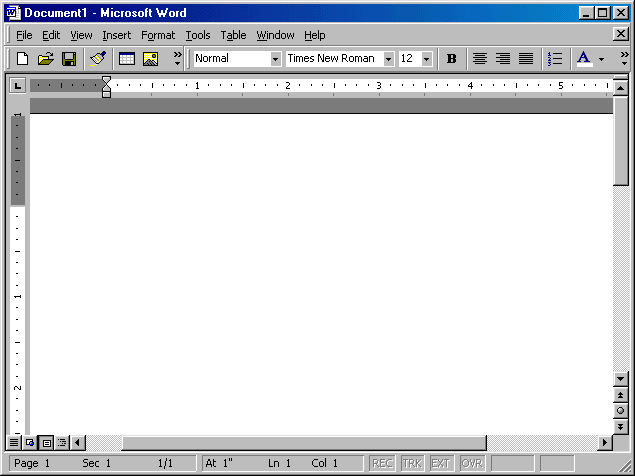
В одной из версий Виндоуса в тулбарах убрали выпуклость кнопок, оставили просто иконки:

Без лишний рамок тулбар выглядел чище и современнее. Но простых иконок было недостаточно, чтобы передать нажимаемость. Поэтому выпуклая рамка появлялась вокруг кнопки при наведении. В отличие от эффекта с подсветкой в Опере, тут это почему-то не раздражало. Курсор при этом оставался стрелкой.
Получается, у нас есть три варианта. Обратная связь при наведении:
- Отсутствует — объект своим видом однозначно передаёт нажимаемость.
- Проявляется в самом объекте (подсветка, рамка).
- Проявляется в курсоре мыши (пальчик, балка).
Интересно, что сами ссылки очень долгое время ограничивались только изменением курсора, но сейчас почти все дизайнеры добавляют и изменение вида самой ссылки (обычно это изменение цвета; иногда что-то делают с подчёркиванием). И для меня совершенно точно ссылка, которая не подсвечивается при наведении, выглядит немножко сломанной.
Получается, что большое значение для нашего удобства и формирования ожиданий имеет привычка, а не «последовательность» в выборе обратной связи. От кнопки никто не ожидает пальчика, поэтому никто и не затупит, когда пальчика не будет — любой нажмёт с той же уверенностью. От ссылки все ожидают пальчика и очень многие — подсветки. Поэтому отсутствие этих признаков испортит ссылку.
По мере того, как интерфейсы перестают быть чисто техническим аспектом взаимодействия с машиной и становятся частью образа продукта, на их внешний вид начинают влиять не только соображения понятности и «знакомости» — их ещё хочется забрендировать и сделать уникальными. Чем дальше мы отклоняемся от проверенных десятилетиями образов, тем внимательнее нам приходится быть к тому, чтобы сохранить понятность и сформировать ожидания пользователя.
Подчёркивание текста, тени, блики, градиенты, скруглённые углы, подсветка, курсор-пальчик — это просто некоторые наши инструменты, которыми мы можем пользоваться для достижения нужного эффекта. И ни про один из них нельзя сказать «у любого нажимаемого элемента это должно быть».
В Эгее, кстати, оказалось так: у кнопок курсор — пальчик, но у чекбоксов и радиокнопок — стрелка. Получается как будто совсем уж непоследовательно: не подходит ни логика «всё, что нажимается — с пальчиком», ни логика «как в операционной системе». Но я не хочу ничего менять, как щас — лучше всего.
Ну и в связи со всем этим нужно ещё помнить, что никакого наведения нет на тач-экранах, поэтому надо рисовать элементы понятно изначально.





По собственным ощущениям: даже если кнопка выглядит активной, но курсор не превращается в поинтер, я уже сомневаюсь, можно ли нажимать на нее — это не на сознательном уровне, а именно на уровне ощущений. Иногда бывает браузер ломается и на страницах перестают работать ховеры и стрелка не меняется — сразу становится очень некомфортно.
Плюс я сомневаюсь что пользователь на самом деле на уровне ощущений разделяет ссылки и кнопки. И то и другое — переход к другому экрану, или другому состоянию этого экрана, просто кнопка более заметная. Вот поинтер обозначает что «тут есть дверь».
Я отношусь к этому так. На сайтах все что нажимается — пальчик. То что нет пальчика в ОС не страшно потому что там вообще никогда и нигде нет пальчика.
Я не ожидаю пальчика от кнопки в ОС, но на вебе ожидаю. И вообще очень часто кнопка — это на самом деле ссылка.
Вот у них пальчик был бы как раз очень кстати: чтоб не возникало сомнений, можно ли тыкать в лейбл.
https://www.w3.org/TR/CSS21/ui.html#propdef-cursor
->
“The cursor is a pointer that indicates a link.”
Опера до сих пор живет и здравствует независимо от ваших мироощущений.
Думаю, корень проблемы в том, что *индикатором ссылки* (сперва в ОС, а оттуда это пришло в браузеры и спецификации) сгоряча сделали *выглядящим как индикатор нажимаемости*. При том, что нажимаемость — вовсе не единственный признак ссылки, и тем более не уникальный (ведь ссылку, в отличие от др. интерактивных элементов, можно открыть в новом окне, послать другу и т. д.). Если бы для ссылок сделали курсор, например, в виде стрелки с глобусом или стрелки со звеном цепи («link») — проблемы бы не было, на всех кнопках был бы дефолтный курсор и это бы никого не смущало.
Не так давно в гитхабе рабочей группы CSS горячо обсуждалось предложение Романа Комарова изменить спеку и сделать курсор-пальчик индикатором элемента, клик или тап по которому «вызывает первичное поведение активации», а не только ссылки. Но представители Эпла и Микрософта дружно наложили на него вето:(
Это тот случай, когда веб — отдельно, программы — отдельно.
Совершенно ясно, что кнопки, как ранее и ссылки, и многие другие элементы, давно перестали вести себя стандартно (в представлениях 90-х годов). Те же ссылки, которые Тёма и многие другие рекомендовали подчеркивать всегда и везде — уже лет 10 как не подчеркиваются в 75% случаев.
Для меня как-то естественно, что над кнопкой курсор будет pointer. Открыл с десяток сайтов наугад: YouTube, GooglePlay, Кинопоиск, Спортсру, Яндекс — везде кнопки меняют курсор.
Наверное, я не сильно удивлюсь, если курсор не поменяется. Но если при этом кнопка никак не изменится — точно почувствую, что что-то не так.
Проблема еще и в том, что часто на сайтах — это не кнопки, а ссылки, мимикрирующие под кнопки.