Серый текст на белом и на чёрном
Сейчас расскажу вам о том, как можно относиться к серому цвету на белом и на чёрном фоне.
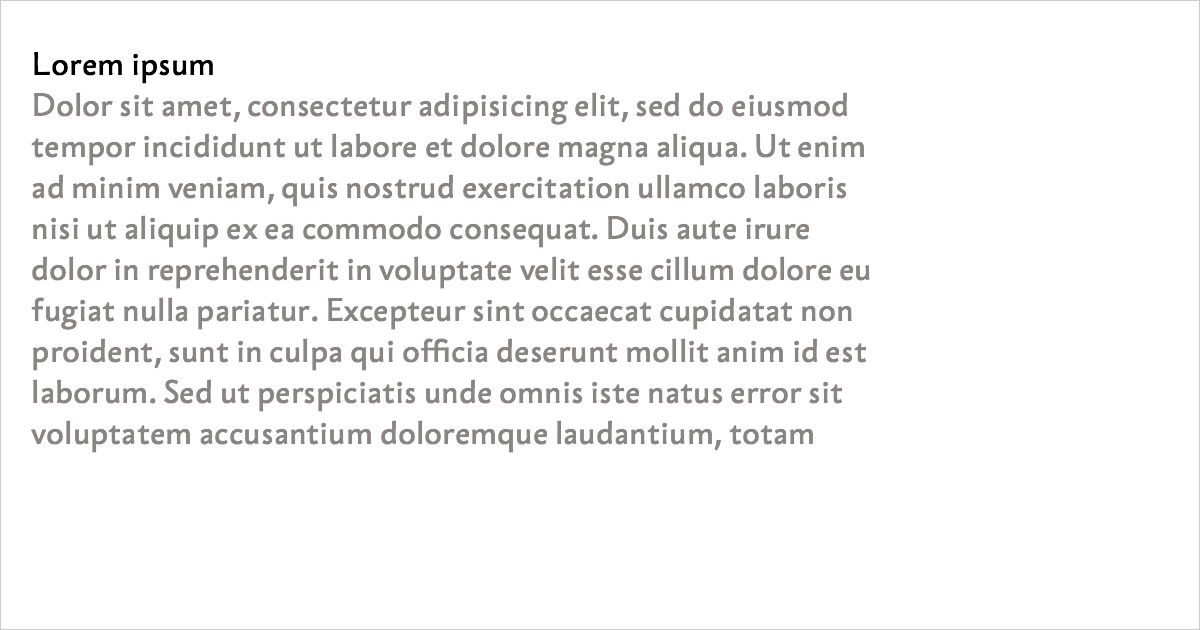
Белый фон — это бумага, а текст на нём — это оттиск набора с краской. Поэтому серого текста на белом фоне быть не может: краска-то одна! Серый на белом выглядит компромиссно и поддельно:

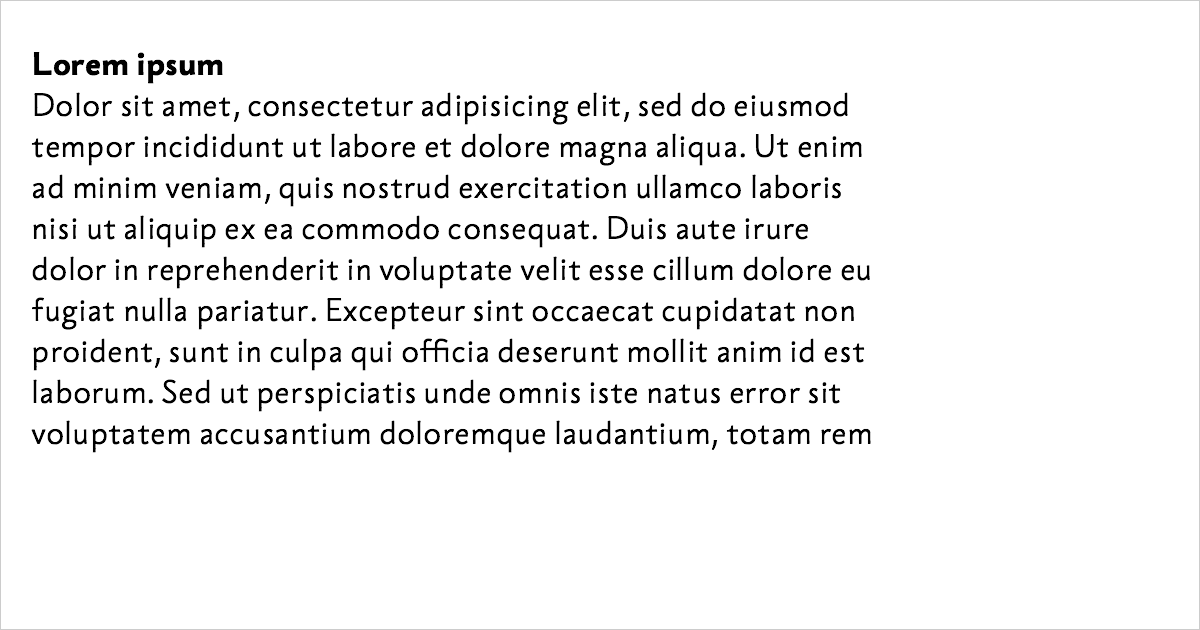
Вместо оттенков серого в типографике используется разная жирность шрифта. Хочется сделать текст легче — возьми более тонкое начертание, но цвет оставь чёрным. Типографично:

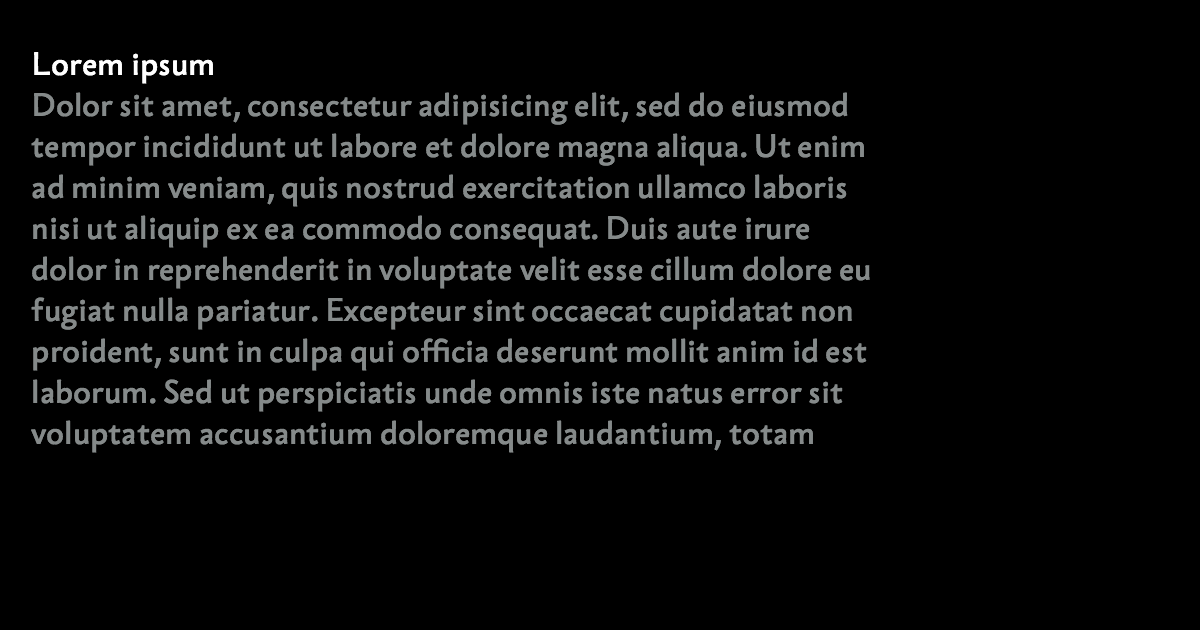
Чёрный фон — это темнота, а текст на нём — это свет. Поэтому серый цвет — это просто приглушённый свет. Серый на чёрном выглядит естественно, потому что яркость света может быть совершенно любой:

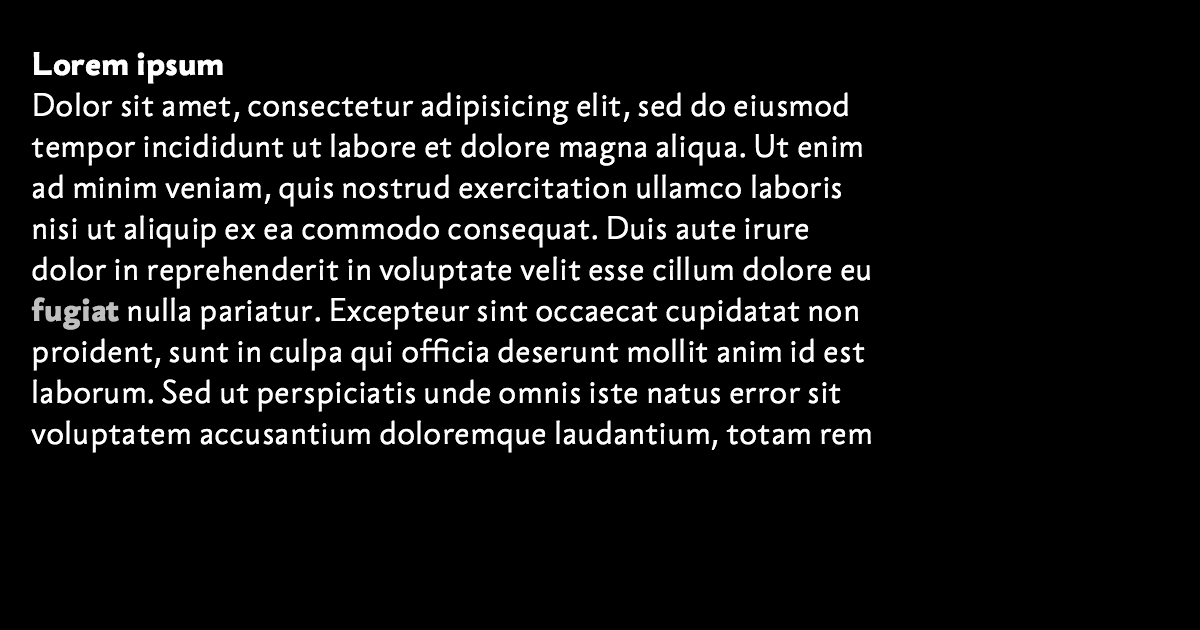
Он как бы не «серый», а просто темнее. А вот жирность на чёрном работает плохо — разницы между заголовком и текстом почти не видно:

Я ещё в самом тексте одно из слов выделил жирным, но сделал бледнее на четверть — оно полностью растворилось среди соседних.
У меня на сайте на всех страницах на белом фоне заголовки жирные (пример: документация по Жуэлю). Но есть несколько страниц на тёмном, и там жирности недостаёт для выделения заголовков. Чтобы они зажглись, приходится делать текст «тусклее» (пример: Вайрлесс-диджей).
Итого: серый на белом — искусственно; тусклый на чёрном — естественно. Это полезное знание на случай, если вы делаете разные светлый и тёмный скины для какой-то программы или сайта. Нужно, чтобы ваша система скинов умела менять и цвета, и жирность.
Ещё про серый текст:
Не забледняй





«Займи идиота на полчаса», называется.
Блин, я не ту картинки залил. Простите все. Перезагрузите страничку, пожалуйста :-)
Золото
Раз это бумага и краска, то да, краска одна — в том числе серая, если хочется. Просто не надо делать чёрный и серый, надо делать только серый. И не надо делать его слишком светлым, а надо потемнее, чтобы глаза не ломались. Будет ок.
Не про типографику, но интересная тема к раздумью. Белый и чёрный — это один и тот же цвет, но с разной интенсивностью. https://www.youtube.com/watch?v=p-OCfiglZRQ
Да зачем это.
Просто серый на черном проходит тест на читабельность. А серый на белом нет.
https://dequeuniversity.com/rules/axe/2.2/color-contrast?application=lighthouse
Согласен. Серый (вернее, почти черный) текст на белом выглядит слабо. Всё просто: дизайнеры боятся использовать белый и черный цвета. Причина — мнимая забота о пользователе. Дизайнеры мнительны, причем в большей степени чем обычные люди. Подозреваю, это связанно с остротой восприятия. Этим грешат дизайнеры в Микрософте, Эпле, и даже в Гугле, что уж говорить об остальных.
Конечно, сами они в этом не признаются и будут придумывать множество объяснений: «чтобы глаза не ломались», «привлекает слишком много внимания», «в природе не бывает идеально черного цвета», «пересиливает». Кроме того, в этом вопросе присутствует эффект «втюхивания», ощущение псевдополезности, мол, если работа проделана, то значит не зря, и прочая психология.
Есть простейший тест для выбора цвета букв:
А смысл вообще думать о бумаге, когда люди по десять лет бумагу не читают даже сейчас. Может еще вспомнить стены пещеры, песок, бересту и т. д.
«Серый на белом выглядит компромиссно и поддельно:» только для человека со слабым кругозором.
Интересно узнать о не читающих бумагу людях, тогда как каждый день прочитываешь по 100-200 страниц бумажных книг.
Божечки, а ведь правда: серой краски-то в природе не бывает!
Изображение на мониторе не имеет никакого отношения к краске и бумаге. Поэтому на мониторе можно делать любые сочетания цветов. Главное, чтобы результат хорошо читался и гармонировал с дизайном окружающих элементов.
черный с белым создает сильный контраст. Многие шрифты превращаются в чередование вертикальных штрихов — создается рябь. Глаз устает читать. Лично я смог серым текстом чуть больше насладиться — я просмотрел 5 слов (после чего понял что этот текст не важен) а в ч/б варианте максимум 3 слова и захотелось сбежать.
В одной из книг было сказано, что типографика это сплошние если и но. Поэтому нужно думать о читателе, я считаю что текст нужно делать не «правильным», а «приятным». Все знают, что никто не любит читать много текста, это не правда! тяжело читать плохую верстку или сухой текст, мы в детстве все умудрялись прочитать все части Гарри Поттера и властелина колец, текста же много, прочитали же. Нужно визуально его делать красивым.
Серый цвет текста реально бесит (иногда вообще не могу прочитать — приходится выделять текст мышем и в тяжёлых случаях копировать в текстовый редактор) Зато дизайн красивый и глазам приятно. Особенно — элементы интерфейса финансовых программ или инструкции текст серым цветом это что-то.
Мысль то интерестная, но вот я лично поддаю сомнению эту статью. Серая краска бывает, нужно всего-лишь к черной краске добавить немного белой, размешиваем и получается серая краска, соответственно серый цвет текста может быть и его активно используют все дизайнеры, для придания акцентов тайтлам например где цвет черный. А вот по поводу черное, то это искуственный цвет, так как в природе черного не существует, недавно ученые приблизились к тому чтобы создать истинно черный материал, но всё-равно это был не до конца черный. Да и вообще цвета на мониторе не стоит сравнивать с цветами в полиграфие, это разные цветовые схемы, там у них CMYK а у нас в основном RGB где цветов намного больше, так почему бы не использовать все эти миллионы цветов?