Пришло время поглядеть на навигацию в метро Парижа.
Здесь очень любят кружочки. Номера линий метро в кружочках, буквы линий РЕРа (réseau express régional, типа парижские центральный диаметры), сами знаки метро и РЕРа — всё круглое:
Не знаю, как вам, а мне срочно хочется как-то подружить толщины всех синих линий (полоска сверху, стрелка, контур кружочка):
Символы-кружочки выглядят просто, а вот пиктограммы (здесь эскалатор и лифт) — наоборот замороченные, да ещё и в отдельной квадратной рамке и с новыми толщинами:
Зацените ещё следы на полу.
Жутковатая, но весьма самобытная схема:
Что-то есть парижское в этих нелепых огромных скруглениях.
Зацените указатель к платформе. На нём — схема остатка линии, и она на бежевеньком фоне, как сама основная схема. Клёво:
Тут фон почему-то серый:
Не забудьте почитать, почему навигация по конечным — это фигово.
Вдруг вы не знали, как по-французски потолок? Пиктограммка низкого потолка, кстати, забавная:
Коричневый фон везде означает достопримечательность:
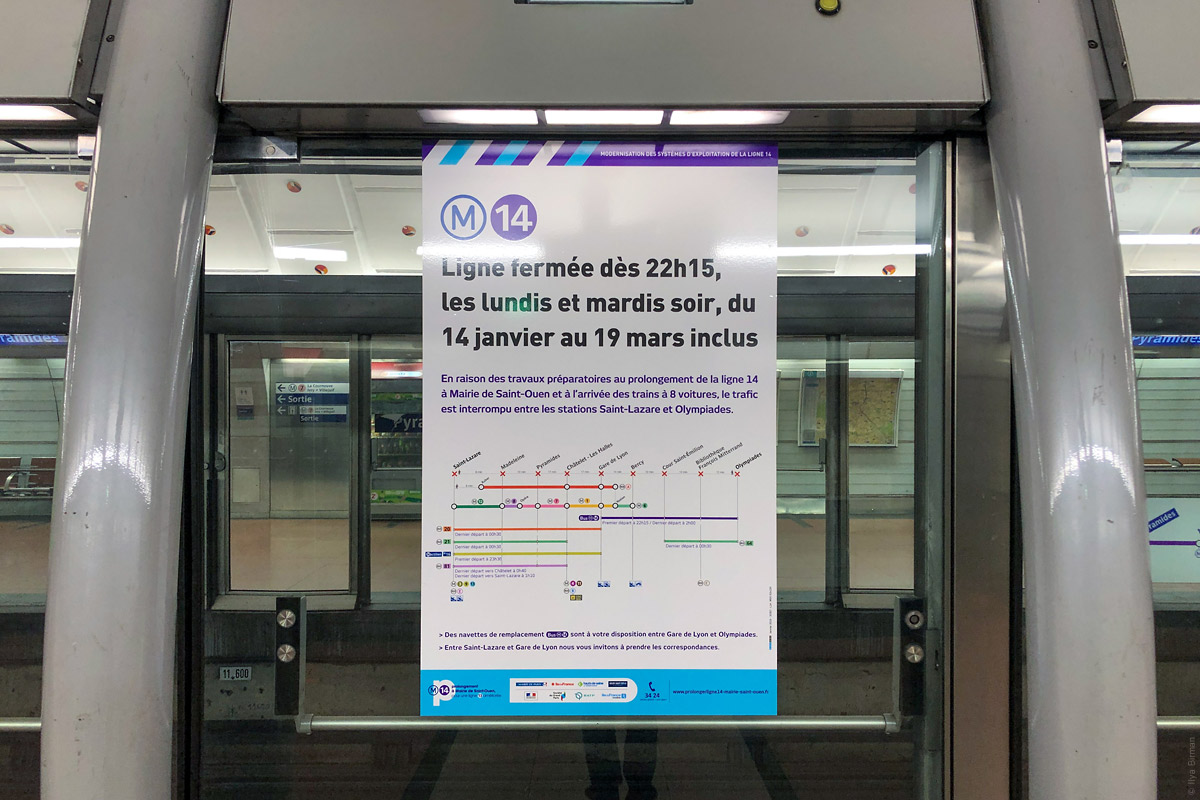
Какое-то объявление о ремонте:
Указатели выхода — синие:
Главный дизайнер парижского транспорта Йо Каминагаи объяснил, что это типа потому что адресные таблички на домах синие.
Номера выходов — в квадратиках. Маршруты автобусов — прямоугольные, но само слово bus всё равно в кружочке:
Достопримечательности хоть коричневые, но всё равно вписываются в систему благодаря шрифту и размеру стрелок:
На вертикальных табличках кружки могут немного обрезаться, клёвый приём:
Фотографии из поездки в марте 2019 года.
Ещё Париж: