Смена опасности при трансформе в Фотошопе
Недавно я узнал что-то новое о базовом инструменте фотошопа — Transform (⌘T). Хотя казалось бы!
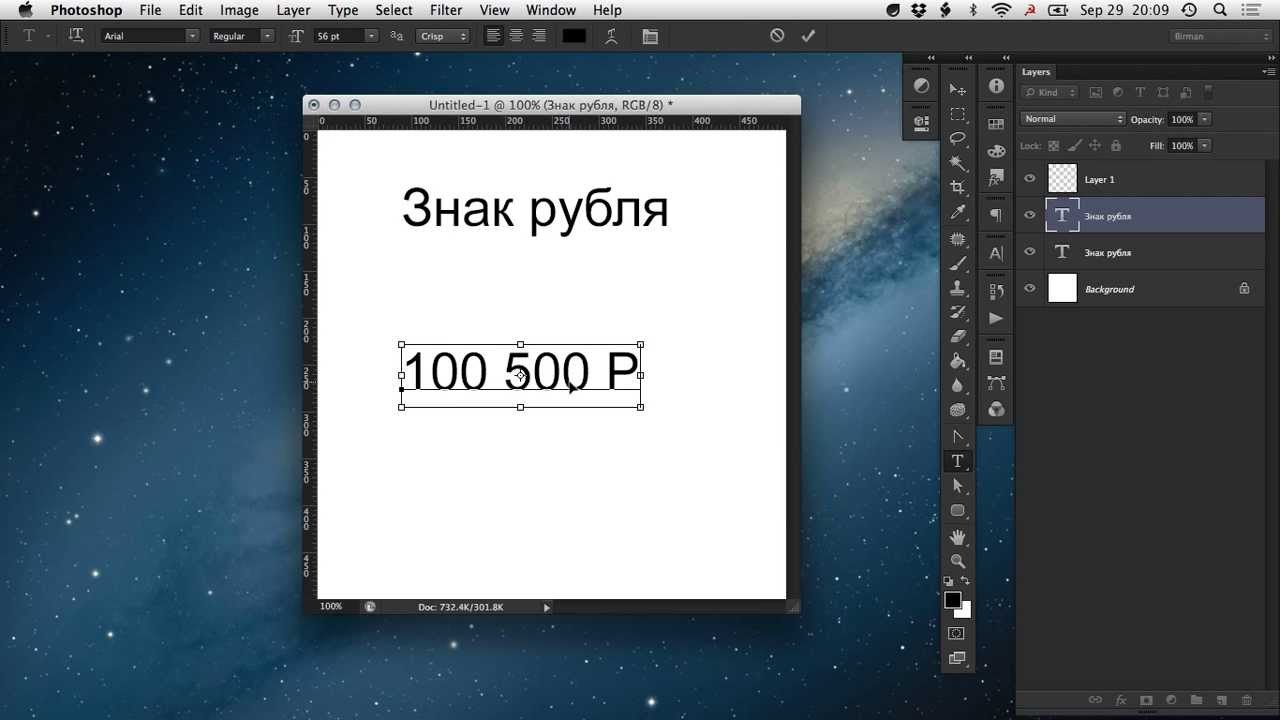
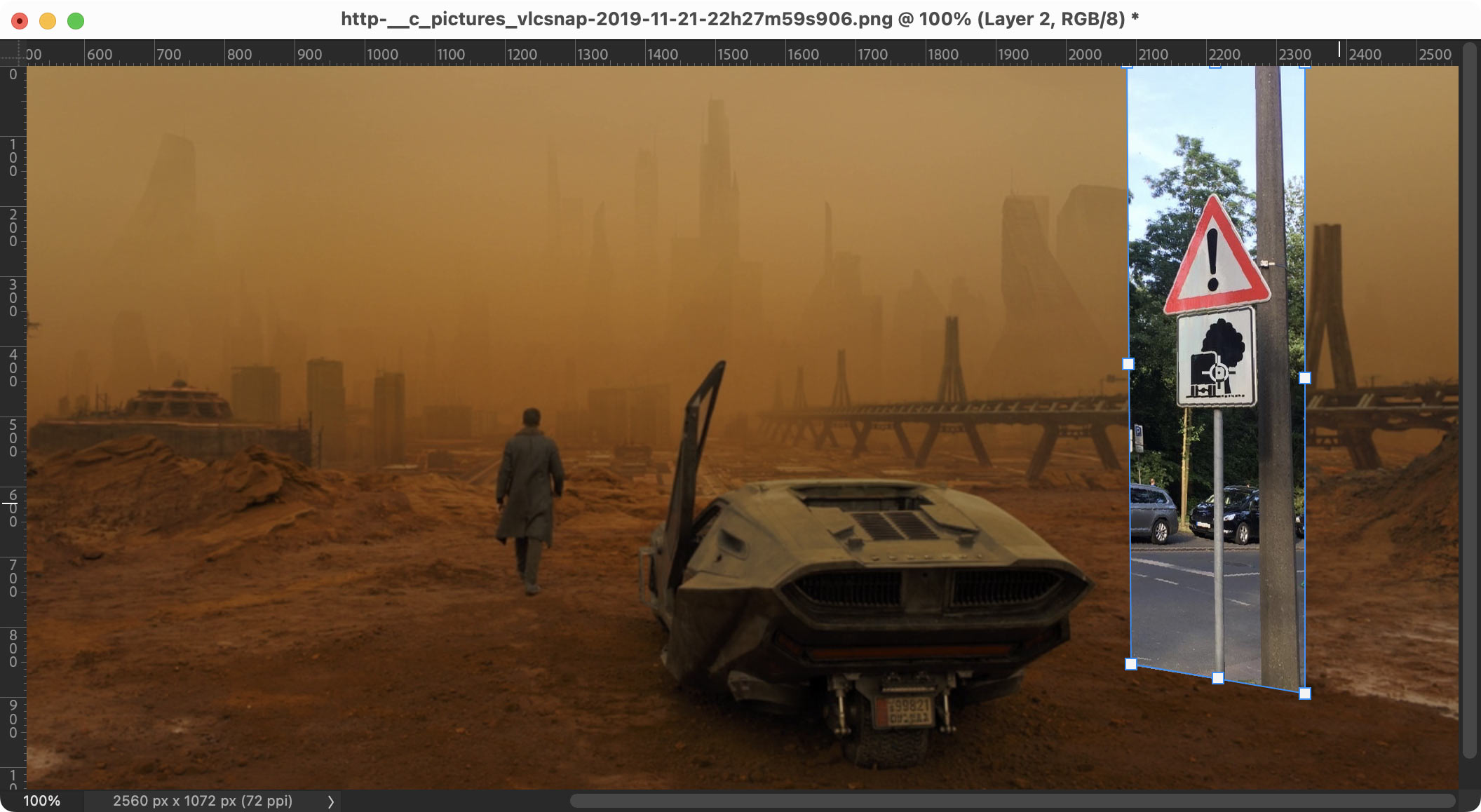
Рисуете вы что-то в Фотошопе, и в макет нужно вставить другую картинку новым слоем. После этого её нужно отресайзить, чтобы она идеально встала куда надо. Вы нажимаете ⌘T, появляются контролы настройки. Вы двигаете туда-сюда:

По ходу дела хочется сделать этот новый слой попрозрачнее, чтобы убедиться, что всё попадает куда надо. К сожалению, это не работает: кнопки 1...0 не меняют прозрачность в режиме трансформа.
Я был всю жизнь уверен, что это просто такая вот тупая модальность в Фотошопе, что надо заранее не забыть включить 50%, а по ходу уже никак (хотя иногда нужно именно по ходу попробовать сделать чуть больше или меньше). А если забыл заранее сделать, то трансформ придётся отменять, теряя достигнутое, и потом всё заново. Если трансформация заключалась только в изменении размера, то хотя бы можно посмотреть в верхнюю панель, запомнить текущие цифры, и потом ввести их заново, чтобы начать с того же места. Но если трасформация более сложная, с искажениями, то всё.
Короче, оказалось, что хоть во время трансформа и не работают кнопки на клавиатуре, но если ткнуть мышкой в поле в панели слоёв, где показаны проценты опасности, их там можно отредактировать!
Этому меня научила участница курса Екатерина. На семинаре я что-то фотошопил и пожаловался на проблему, а она такая: «Как это не работает? Вот же». А мне бы и в принципе в голову не пришло пробовать это делать мышкой, и сама идея, что функция может быть недоступна только для одного из способов управления, а не вообще.