Чтобы сводить треки на виниле, нужно потренироваться.
Но интерфейс тривиален: пластинки крутятся перед тобой, делай с ними что хочешь. Отстаёт — взял за шпиндель, чуть подкрутил, подогнал. Убегает — легонько прикоснулся пальцем к тарелке, притормозил. Хочешь играть с определённого места — опустил иглу на него, оно играет. Нужно вернуться немного назад, чтобы попасть ровно ударом в удар — взялся за пластинку и открутил назад. Из интерфейса для диджеинга виниловому проигрывателю нужен только регулятор скорости вращения.
Пионер Сидиджей-500
Это первый диджейский плеер компакт-дисков (1994). До него треки только на виниле сводили. На фото его вторая версия (1996):
Это первый прибор, на котором мне довелось играть. Сейчас он кажется ни на что не годным старьём. Но я смотрю на него и понимаю, что это гениальное изобретение. Всё, что добавилось в будущих сидиджеях, было почти очевидно. А тут дизайнерам нужно было придумать не просто интерфейс, а вообще сам сценарий, как именно сводить треки на компакт-дисках. В этом и был прорыв.
Здесь совсем не много кнопок, но функциональность по ним распределена предельно эффективно. Вот действия, которые делает диджей для попадания ритмом нового трека в ритм играющего:
- поиск первого удара бочки в новом треке;
- точная установка виртуальной «иглы» на самое начало этой бочки;
- сохранение этого места («кью-точки») для лёгкости возвращения в дальшейшем;
- корректировка положения кью-точки;
- настройка скорости воспроизведения трека;
- возврат к сохранённой точке установки иглы, воспроизведение с этой точки;
- кратковременное ускорение и замедление трека при неизменной базовой скорости (для попадания «по фазе» при подходящей скорости).
Оказывается, чтобы покрыть все сценарии, связанные со сведением, кроме регулятора скорости (Tempo) достаточно было добавить на сидюк крутилку-джог и волшебную кнопку Cue.
Интерфейс этого плеера крайне модален. Когда трек играет, вращение джога по часовой стрелке «подгоняет» его, причём тем сильнее, чем сильнее крутишь; против часовой стрелки — придерживает. Кнопка Cue означает «остановить трек и вернуться в начало», пока никакая кью-точка не сохранена; «остановить трек и вернуться в кью-точку», когда точка сохранена.
На паузе плеер не молчит, а циклически воспроизводит фрагмент, начинающийся в текущем положении иглы и длящийся долю секунды. Это нужно, чтобы ты слышал, где именно стоит игла. Джог плавно двигает её назад и вперёд — так ты точно находишь нужное положение. На виниле можно буквально нащупать его, немного подвигав пластинку взад-вперёд под иглой. Сидиджеи так научились далеко не сразу. Кнопка Cue на паузе означает «сохранить текущее положение как кью-точку».
Если трек остановлен (в начале или в сохранённой точке), то нажатие и удерживание Cue его воспроизводит. Когда кнопку отпускаешь, игла тут же возвращается в сохранённую точку и трек замолкает. Если сохранена точка прямо перед ударом бочки (как обычно и бывает), то кнопка Cue становится барабаном: сколько раз жмёшь, столько она проигрывает сам этот удар, причём тем больший его фрагмент, чем дольше держишь.
Во время перемотки трека одной из кнопок Search, можно начать крутить джог, и тогда ты будешь дальше перематывать уже им, с удобной тебе скоростью — так нужное место можно найти намного быстрее (или я вру и эта фича появилась только в тысячниках?).
Кстати, есть и ещё один нюанс. Пока ты удерживаешь Cue, трек играет. В это время ты можешь чуть ускорить или замедлить его, чтобы подобрать скорость. При этом ты рассчитываешь, что когда отпустишь Cue, трек вернётся на сохранённое место. Однако иногда так бывает, что ты передумываешь и хочешь, чтобы он уже продолжал играть. Но отпустить Cue нельзя, ведь он сразу остановится! Когда я первый раз оказался в такой ситуации, я решил попробовать, удерживая Cue, нажать Play / Pause и после этого отпустил Cue в надежде, что трек продолжит играть. Он продолжил.
Слева от джога ещё есть блок управления лупами, но про него ниже.
Пионер Сидиджей-1000
Великий и гениальный «тысячник» — первый плеер, научившийся эмулировать винил (2001). На фото его третья версия (2006) уже с поддержкой МП3 и разными пирогами, которых сначала не было:
Джог тысячника сам не крутится, но внутри него есть экран, на котором крутится картинка.
Это самый сексуальный электроприбор в истории человечества (айфон даже рядом не лежал). Хоть он уже давно снят с производства, для меня он по-прежнему выглядит как космос. Однако обратите внимание, что в нём на месте все элементы из пятисотника: кнопки Cue, Play / Pause, Search — на тех же местах и даже подсвечены теми же цветами. Регулятор скорости тоже никуда не делся.
Но справа от джога появился переключатель Jog Mode: Vinyl / CDJ, выводящий модальность на новый уровень. В режиме CDJ всё работает так же, как на пятисотнике. А в режиме Vinyl добавляется возможность непосредственного манипулирования виртуальной «пластинкой» — нащупывание точек, скретчи.
В виниловом режиме верхняя поверхность джога чувствительна к прикосновению. Если просто положить на неё палец и начать двигать туда-сюда, то эффект будет такой же, как от вжикания пластинки. Чтобы аккуратно подогнать или притормозить трек, нужно крутить джог за боковую поверхность. В отличие от CDJ-режима, на паузе плеер не играет циклически нанофрагмент от текущей точки, а молчит. Чтобы понять, что у тебя под иглой, то ты просто водишь джог туда-сюда, как сделал бы это с пластинкой.
Если остановить трек, просто положив руку на виниловый джог сверху, а потом отпустить, то он заиграет не мгновенно, а разгонится постепенно, как если бы ты держал тарелку винилового проигрывателя, а потом отпустил. Если нажать паузу в виниловом режиме, то трек остановится не мгновенно, а постепенно затормозит, как если бы у винилового проигрывателя выключили мотор. Насколько быстро он будет разгоняться и тормозить в таких случаях определяют регуляторы в блоке Vinyl Speed Adjust справа сверху.
Диджеи, никогда не игравшие на виниле, часто используют режим CDJ, лишая себя тактильного кайфа винилового режима. Конечно, с кайфом от настоящего винила он не сравнится, но всё же играть в нём сильно приятнее. Когда выбран режим CDJ, он подсвечивается зелёным, в отличие от синего Vinyl. Напрашивается параллель с СМС против Аймесседжа на айфоне (тоже зелёный — отстой, синий — круто).
Ещё у тысячника на основном экране появилась диаграмма трека, очень примерно показывающая, где у него громкое, а где — тихое место. Разрешение в 100 точек (не на дюйм, а всего; в первых тысячниках точек было вообще 50) даёт представление, сравнимое со взглядом на вращающуюся виниловую пластинку под углом.
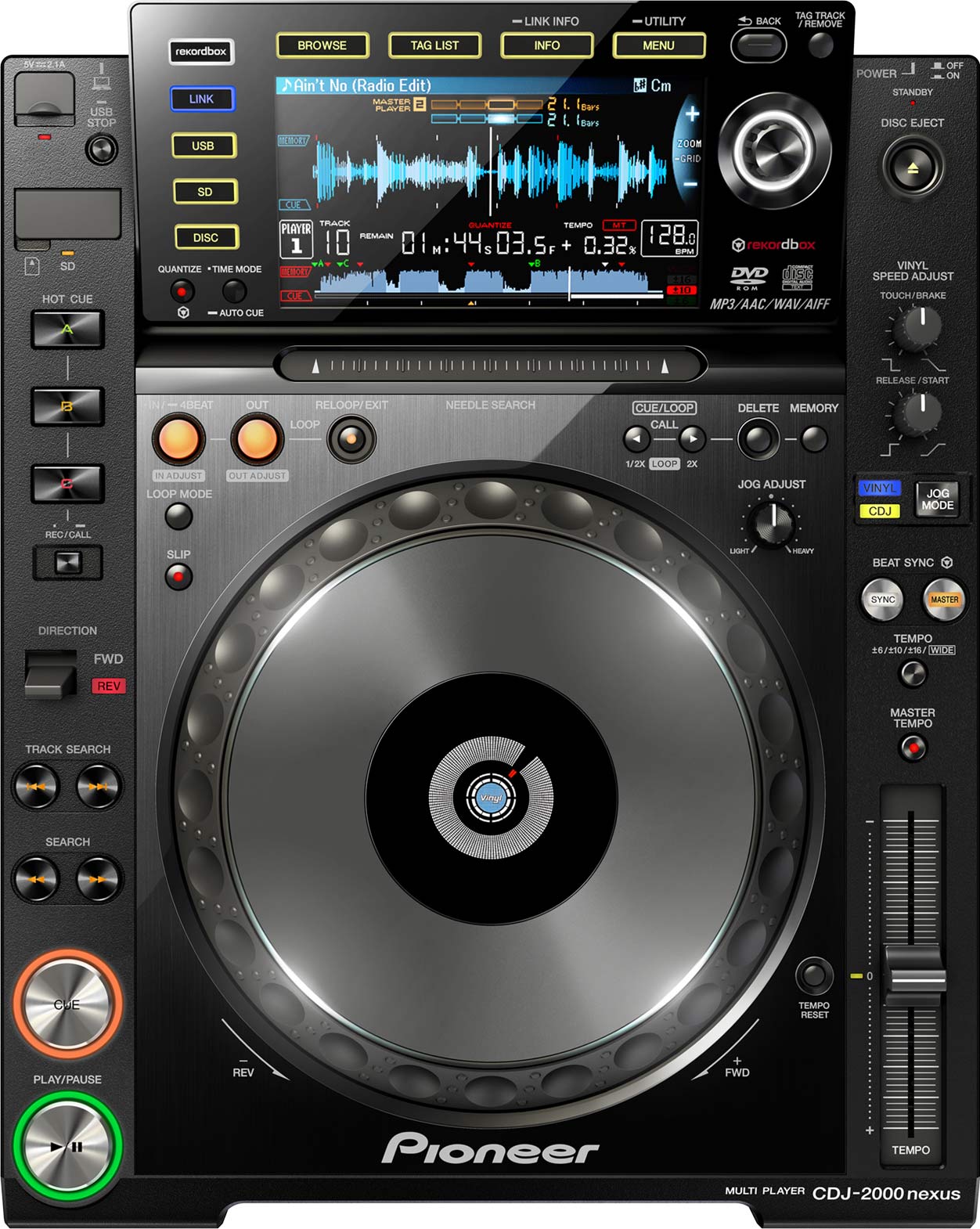
Пионер Сидиджей-2000 «Нексус»
А так выглядит современный сидиджей, «двухтысячник-нексус» (2012):
По сравнению с тысячником он уродец: всё кривое, экран оформлен отвратительно. Но в нём по-прежнему всё понятно. Несмотря на целую вселенную новых функций, старое — на месте и работает точно так же.
Две жёлтые кнопки In и Out и чёрная кнопка Reloop / Exit с жёлтой лампочкой внутри — блок управления лупами, оформленный как на пятисотнике на 18 лет раньше. Тысячник немного изменил расположение кнопок, но любой, кто умел им пользоваться на пятисотнике, мгновенно поймёт его. Эти кнопки ведут себя по-разному в зависимости от того, играет трек или на паузе, сохранена ли уже точка начала лупа, точка конца лупа, находимся ли мы в режиме редактирования начала лупа, конца лупа, играет ли сейчас трек внутри лупа или за его пределами. Ну и, конечно, переключатель CDJ / Vinyl тоже влияет на работу во время настройки лупов.
Модальность — всегда источник ошибок, но здесь разные режимы настолько жёстко связаны с разными этапами процесса и настолько хорошо вписываются в сценарий, что ошибки возможны только во время первых тренировок. Дизайнеры, которые придумали эту схему управления кью-точкой и лупами и не стали делать отдельные кнопки для всего, поступили дальновидно — если бы на всё была своя кнопка, то современная вертушка выглядела бы сложнее кабины пилота самолёта.
Дизайн, придуманный в 1994 году, выжил в приборе, который уже умеет даже играть треки по вайфаю с айфона. С одной стороны, это говорит о консервативности Пионера: наверняка с современными технологиями, тачскринами и гироскопами можно было бы придумать что-нибудь более интересное, чем схема с кнопкой Cue. Однако гениальность того дизайна состоит в том, что он не мешает Пионеру вводить все новые фишки.
Блок с кнопками Cue и Play / Pause, джог, регулятор скорости и блок управления лупами — они как руль и педали на машине — умрут только тогда, когда умрёт понятие «водитель». Отдельный кайф, что никто не пытается привести все кнопки и крутилки к единому виду. Наоборот, у всех своя форма, размер, способ подсветки — это помогает мгновенно узнавать их. Кстати, у нас в «Вайрлесс-диджее» кнопки Cue и Play / Pause такие же круглые, с такой же кольцевой подсветкой и расположены так же.
Получается, что когда мы придумываем интерфейс для чего-то, чего раньше просто не было, наш интерфейс может стать стандартом — просто потому, что куча людей научатся на нём. Если мы облажаемся, он может оказаться многолетней болью для всех. Но пионеровский интерфейс воспринимается так, как будто другого и быть не могло.