Тег: веб-дизайн
Позднее
Ctrl + ↑

Когда делаешь любой конструктор, конфигуратор, калькулятор — ставишь перед пользователем препятствие

Этот выпуск видеоблога-подкаста — для веб-разработчиков. Рассказываю, как нормально валидировать формы и что делать с незаполненными полями...
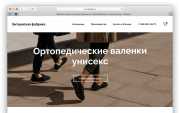
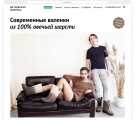
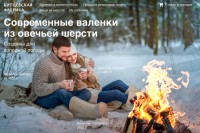
Когда-то я писал совет, где сравнил присланный дизайн сайта с дизайном сайта Мерседеса. С тех пор сайт Мерседеса изменился, но как был, так и остался удивительной лажей
Хочу ещё рассказать про пару дизайнерских фокусов в новом Зерулсе
На сайтах, где вы что-то продаёте, клёво ставить «фактоиды»: блоки, рассказывающие о доставке, оплате и гарантии, условиях использования, акциях и скидках
Ранее
Ctrl + ↓