Лайкли — клёвые социокнопки. В версии 3.2 добавилась поддержка соцсети «Икс» — это так переименовался твиттер



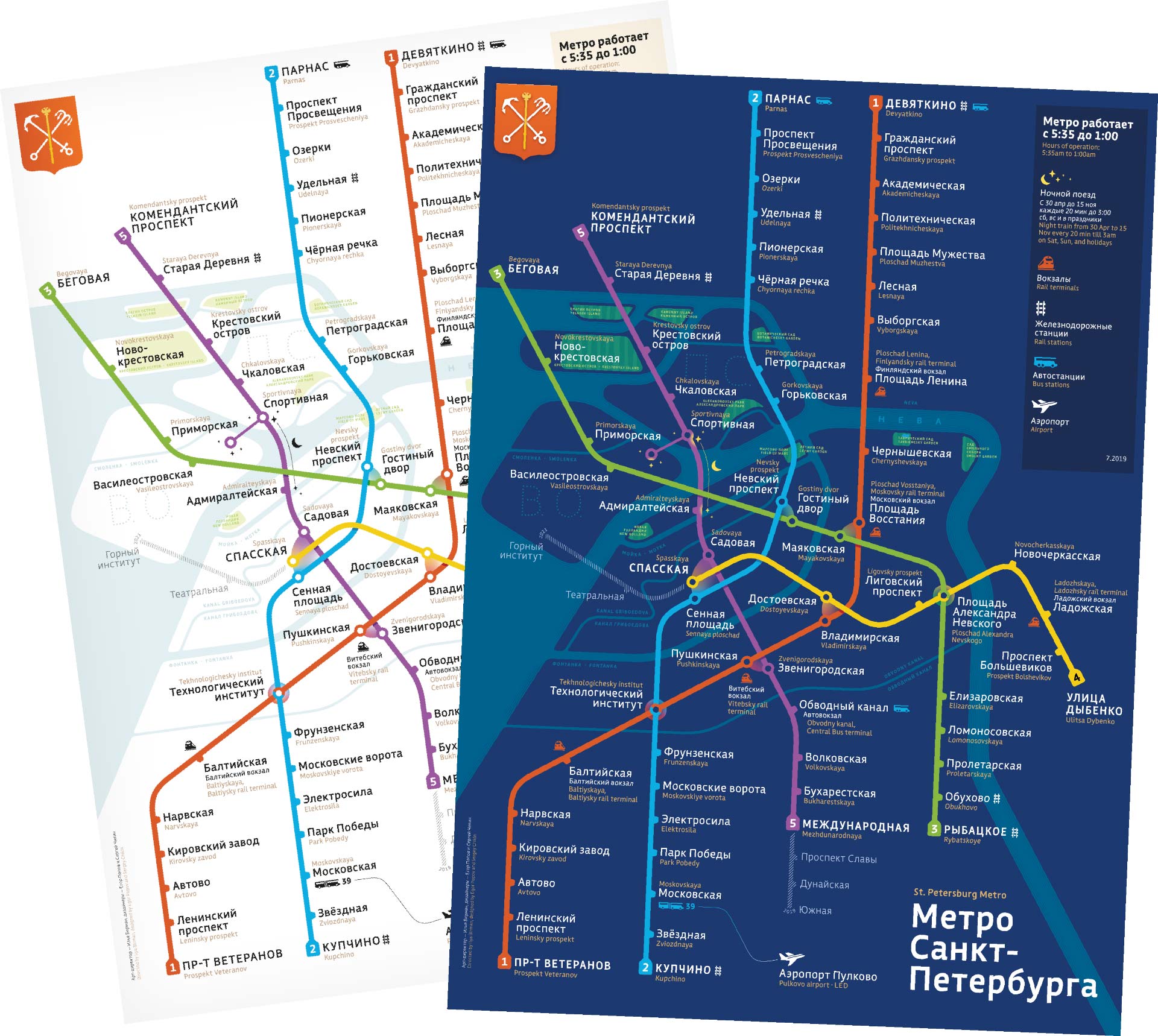
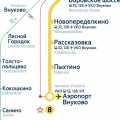
В декабре 2022 года мы с Ромой Мочаловым, Никитой Дубровиным и Ди Логвиновым выпустили нашу схему московского метро, включающую планы до 2030 года
Ранее
Ctrl + ↓