Когда просишь сделать тоньше, в ответ нередко слышишь: «Да куда ж тоньше, она и так один пиксель». · Вот жирнющая чёрная линия толщиной в два пикселя: Это жирная линия толщиной в пиксель:

Блин, надоело сокращать пиксели как «пикс.», считай не сократил нифига. · Отныне вводится официальное русское сокращение пикселей — пк.
Если мы пишем текст не на макете веб-страницы, где в реальной жизни его всё равно будет рендерить какой-нибудь браузер с помощью какой-нибудь операционной системы, а на графическом элементе, который будет использован «как есть», то стоит обратить внимание на то, как этот текст порендерен в конкретные пиксели. · Резкий режим оставляет меньше всего мыла, но он механически округляет всё до целых пикселей, ломая форму букв и толщины штрихов („й“ получилась жирнее других). · Этим мы воспользуемся для того, чтобы по вертикали буквы попали в целое число пикселей.


Дизайнеру всё время нужно рассмотреть, как пиксели устроены. · Пока я жил на неретине это было не очень, потому что пиксели слишком уж крупными получались даже при небольшом увеличении. · Важно убрать галочку Smooth images, чтобы пиксели оставались честными-квадратными.
Это значит, что вместо того, чтобы хранить цвета пикселей как RGB, он хранит в начале список используемых в изображении цветов (собственно, палитру), а потом уже записывает просто номера нужных цветов. · Если вы при этом уменьшаете её размер, то ему необходимо смешивать цвета нескольких пикселей. · Вот как выглядит картинка до уменьшения (пиксели в масштабе 2:1):

0:22 Скопировать слой на 10 пикселей правее — Альт+Шифт+вправо. 0:23 Скопировать слой на 1 пиксель влево — Альт+влево. У меня специально три пикселя закрашено и два пусто, чтобы кратно 10 пикселям всё было, так быстрее делать, и выглядит хорошо.
airlaid-markup/bug-ie.gif Глюк в IE 6 при 1024 и 1600 пикселях Internet Explorer 6.0, при 1024 и 1600 пикселях airlaid-markup/bug-gecko.gif Глюк в Firefox 0.9.2 при 800 и 1024 пикселях

Дело в том, что на Маке у окон обычно нет «рамки»: сверху заголовок (возможно, с тулбаром), а под ним идёт от первого до последнего пикселя по горизонтали — внутренности окна. · Ну, ладно, на самом деле, если присмотреться, то можно обнаружить у окна рамку тоньше пикселя. · В общем, если в Фотошопе сверху влепить «шапку» от Сафари, забив на полупиксельный рамку (фотошоп всё равно рисует рамку вокруг канвы), то а) координата X любого элемента продолжит отсчитываться с нуля, а не с трёх, допустим, пикселей; б) можно будет легко изменять canvas size по вертикали, если страницу нужно сделать длинее, без необходимости сдвигать или перерисовывать какие-то нижние элементы.
Например, пока рисовали главную страницу, делали отступ между абзацами текста 9 пикселей. · Но в тексте на полях отступ всего 7 пикселей, и это так специально, потому что колонка у́же. А ещё в одном месте у дизайнера дрогнула рука, и между абзацами 12 пикселей.
Кстати, синий градиент — это просто синий прямоугольник высотой в несколько пикселей, которому с помощью Кор-имиджа был сделан вертикальный моушен-блюр ещё на несколько пикселей.
Шифт — дизайнерская единица измерения, равная десяти пикселям. · Кэп напоминает, что это потому, что в Фотошопе с нажатым шифтом клавиатурные стрелки двигают всё с шагом в десять пикселей.
когда первый раз показывается выдача про что-то при вводе с клавиатуры, скроллинг на два пикселя ниже, чем надо, из-за чего отображается лишний разделитель над первым результатом поиска, IMG_0506.PNG (15-13); · пиксель, разделяющий сёрчбар и первую жёрдочку, слишком светлый, см __lightpixel_bug.png;
Также я попросил его добавить возможность вычислять нажатость шифта и контрола и узнавать, сколько пикселей нужно строке в ширину, чтобы вместиться в текстовое поле. · автоматическая подстройка размера правого поля (больше не нужно указывать его в пикселях в настройках);

snap_gap = 10 — за сколько пикселей до края экрана плейер будет к нему пытаться прилипнуть; gesture_insensitivity = 10 — на сколько пикселей можно сдвинуть мышь с нажатой правой кнопкой, чтобы это не считалось жестом;
Итак, задача состояла в том, чтобы создать такой интерфейс музыкального проигрывателя, чтобы он соответствовал всем уже высказанным мною пожеланиям по функциональности, и занимал на экране ровно ноль пикселей, которые могли бы быть использованы как-то более эффективно. · Тыкаешь куда-то, потом тыкаешь на 5 пикселей левее, — ничего не происходит, а ты хотел сместиться на чуточку назад.
Зачем вы тратите мои пиксели понапрасну? Свой интерфейс я строил именно из этих соображений: ни одного пикселя не может быть потрачено зря.
Размер пикселя на телефоне намного меньше. Реальный размер экрана составляет где-то 70% (в линейном смысле) от этого (при условии, что вы смотрите на мониторе с более-менее обычным размером пикселя).


Предел sin x / x в нуле равен единице, что, конечно, лучше, чем бесконечность но всё-таки хочется, чтобы в точке 0 значение было нулевым, иначе в начале окно вдруг окажется на сто (например) пикселей правее, чем было до начала анимации. · Можно, конечно, остановить их, когда они станут меньше пикселя, но намного проще чуть-чуть опустить гиперболу, чтобы она всё же достигла нуля через некоторое время: [1 / (x + 1) −








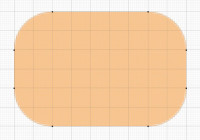
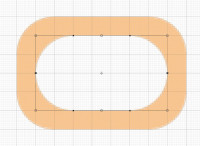
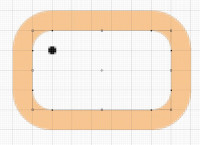
Раз контур скукожился на 10 пикселей, то и скругления надо сделать (20−10=10) десятипиксельными, тогда центр скругления остаётся в той же точке •, что и у внешнего контура: · Годится только, когда скругления надо сделать на 2-3 пикселя.
Можно поставить ограничение на ширину картинки в заметке, например, 400 пикселей (у меня). Тогда если вы закачаете картинку шириной 500 пикселей, e2 её будет сжимать при отображении на странице.