Математика в дизайне
Некоторые видели, что происходит, если на Маке ввести неправильный пароль для входа в систему. Вместо того, чтобы показывать модальное окно с кнопкой OK, он просто немножко подёргивает окошко влево-вправо, как будто вертит головой. Кроме того, что это весело, это ещё и не заставляет пользователя нажимать кнопку ОК.
Задача: сделать такую же штуку в E2 (проверить пароль, не перезагружая страницу, не проблема; мы займёмся только анимацией).
Многие дизайнеры и даже программисты настолько плохо дружат с физикой и математикой, что когда нужно добавить элементу массы (т. е. инерции) или реализовать правдоподобное подёргивание окна, они не в состоянии ничего придумать. Это печально. Мне понадобилась минута, чтобы придумать формулу, ещё 5 — чтобы сделать рабочий скрипт, а потом ещё 5, чтобы подобрать удачные коэффициенты.
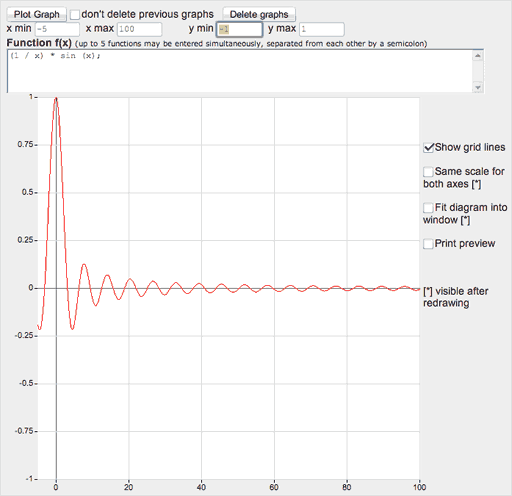
Для начала пойдём в Гугль и спросим у него, где можно в онлайне построить график функции. Интернет — великая вещь: первая же ссылка приведёт нас на подходящий сайт. Отличное место, чтобы придумать формулу зависимости горизонтальной координаты окна от времени.
Колебания естественно ассоциируются с синусом, но нам нужно, чтобы они постепенно затухали. Первое, что пришло мне в голову — домножить синусоиду на гиперболу:

Конечно, головой мы качаем совсем не так, зато так получится приятная пружинистость.
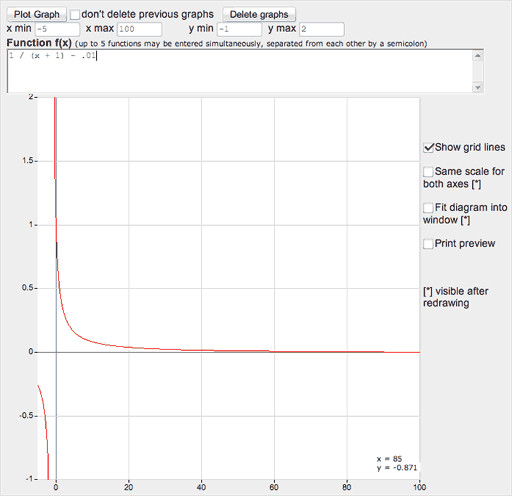
Предел sin x / x в нуле равен единице, что, конечно, лучше, чем бесконечность но всё-таки хочется, чтобы в точке 0 значение было нулевым, иначе в начале окно вдруг окажется на сто (например) пикселей правее, чем было до начала анимации. Нам нужно, чтобы гипербола в нуле получила конечное значение, тогда домножение на sin 0, равный нулю, даст ноль. Сдвинем гиперболу чуть левее, чтобы её точка разрыва уехала в неинтересующую нас отрицательную область:
Поскольку гипербола при увеличении x стремится к нулю, но никогда не достигает его, наши колебания, несмотря на затухание, будут продолжаться бесконечно. Можно, конечно, остановить их, когда они станут меньше пикселя, но намного проще чуть-чуть опустить гиперболу, чтобы она всё же достигла нуля через некоторое время:
Чтобы было понятнее, взглянем на саму гиперболу, без синуса (

Сдвиги на 1 левее и на 0,01 ниже взяты от балды; после того, как скрипт уже написан, можно заниматься повышением реалистичности путём изменения этих чисел и примешивания всяческих коэффициентов.
Итоговая формула, с учётом перерисовки каждую 0,01 с, у меня получилась вот такая:
Возведение в степень 1,25 понадобилось, чтобы слегка выгнуть гиперболу, которая затухает слишком стремительно (можно было просто сдвинуть её ещё левее, но так мне больше понравилось).
Дизайнер, который не знает математики, в два раза хуже дизайнера, который её знает. Естественно, на место математики тут можно поставить любой другой предмет — литературу, историю, русский язык, английский язык, биологию, географию, программирование, физику, химию. Кстати, большую половину из перечисленных предметов я знаю крайне плохо.
Будет классно, если читатели поделятся своими примерами того, как знание того или иного предмета помогло им сделать лучший дизайн.




Вам не кажется, что не нужно делать столь плавно затухающее «качание»? Нужно «оборвать» его, чтобы оно действительно было похоже на отрицательное движение, а не на пружинистое дергание.
Мне так просто больше нравится :-) Пружинистость тут греет меня больше, чем похожесть на качание головой.
+ к предыдущему комментарию. там все-таки не приятная взгляду «резиночка», а предупредительный stick shaker: «эй, чувак! ну ты че?».
а график можно не выходя в инет строить с помощью Utilites/Grapher.app :-)
О, клёвый апп!
Дизайнер, у которого на первом месте знание физики, умножил бы синус на спадающую экспоненту, а потом с пеной у рта доказывал бы, что «иначе нефизично».
Физика входит в список предметов, которые я знаю так себе. Экспонента мне тоже пришла в голову, но позже, когда я уже добился приемлемого результата с гиперболой :-)
sin(x) * e^-(x/8)
Сегодня трендово строить графики в Wolfram Alpha:
http://www76.wolframalpha.com/input/?i=(1+%2F+(x^(1.25)+%2F+20+%2B+0.5)+%E2%88%92+0.05)+*+sin+(x+%2F+2)+*+25
Когда я это делал, я ещё не знал про Вольфрам-альфу :-)
Пружинистость мне тоже по душе. Зачёт!
Ровно эту же задачу решил так:
%%procedure THeadShaker.ShakeHead(AControl: TControl);
var
InitialLeft: Integer;
I: Integer;
TempShakesCount: Integer;
begin
if Assigned(AControl) then
begin
InitialLeft := AControl.Left;
for I := 0 to ShakesCount — 1 do
begin
AControl.Left := InitialLeft + ShakeMaxAmplitude — I*ShakeFading;
Application.ProcessMessages;
Sleep(DelayTime);
AControl.Left := InitialLeft — ShakeMaxAmplitude + I*ShakeFading;
Application.ProcessMessages;
Sleep(DelayTime);
end;
AControl.Left := InitialLeft;
end;
end;%%
Коэффициенты:
%%
ShakesCount := 8;
ShakeMaxAmplitude := 20;
ShakeFading := 3;
DelayTime := 40;
%%
(Код на Делфи)
Дрожит приятно, мне нравится. Не знаю правда насколько моя реализация похожа на маковскую, так как этот эффект я подсмотрел, когда 5 минут тыкал мак в Медиамаркте.
Если хотим пружинистое качание — лучше воспользоваться правильной формулой (см. #4). Физичное затухание пружины/маятника/электротока в контуре экспоненциальное. Sin(x)*Exp(-x/6) — то что нужно, и в нуле это ноль не потому что мы подогнали, а потому что так и есть в природе )
Придумал знак для газпрома — метан (http://eldarr.livejournal.com/4072.html). Химия. Мелочь, конечно, но по смыслу, вроде, подходит. Вот только на письмо почему-то не ответили :-)
Ох, раз уж вы напомнили про логин в е2. Скажите, почему панельку логина привязали именно к Ctrl-Shift-L? В фаерфоксе это запускает фаербаг, в Хроме это запускает консоль яваскрипта, жутко раздражает. Это случайное совпадение? Планируете ли изменить привязку?
В новом E2 всё будет радикально круче, на старый я уже без слёз смотреть не могу. Там вам не понадобится вообще это нажимать.
Пример к вышесказанному HeadShakeForm.exe.
Использовать <a href=«#»> для яваскриптовых ссылок — плохой тон. Лучше в качестве адреса поставить УРЛ этой заметки.
Хочется более человеческого поведения...
Некоторой рандомности в амплитуде реакции, резкости «качания головой» в первый момент, и направление чтобы менялось произвольно.
Как-то так ))
Понимаю, что тогда нарушается привычный стереотип реакции — реакция на одно и то же действие пользователя становится различной, но не в такой степени, чтобы ввести его в когнитивный диссонанс. ))
Впрочем, тогда появляется опасность, что человек захочет вводить неправильные пароли, чтобы наблюдать за реакцией. )))
для такого короткого по времени качания можно было создать массив отклонений и избавиться от вычислений внутри скрипта. А вообще, у пружин F= -k/x. Но качать головой лучше не по пружинному закону.
Более правильный совет дадут мультипликаторы.
Для твоей реализации это не верно. У тебя сейчас просто 82 шага с рекомендованным временем между шагами 0,01 с, но на самом деле шаг никогда не будет равен этому времени в силу системных ограничений и производительности. Другими словами, если сейчас 10-й вызов функции nahStep, это совсем не значит что прошло 0,1 с.
Нужно пускать таймер на самый минимально доступный интервал и узнавать сколько времени прошло от начала анимации с помощью (new Date()).getTime() .
Это я понимаю, но мне вломак так делать :-)
Я этот эффект видел только один раз в Докторе Хаузе :) Грегори пытался войти в компьютер женщины, которая ему казалась черезчур честной, подбирал разные пароли, пока кто-то из его ассистентов не подошел и не нажал энтер при пустом окошке ввода. Пароля просто не было :)
Слова «Хаус», «чересчур» пишутся через „с“.
Встречает мастер своего преподавателя по вышке лет через восемь после окончания вуза, разговорились, вспомнили время былое. Профессор спрашивает:
Студент, подумав:
не такая абстрактная наука и в жизни бывает нужна.
Постоянно обращаю внимание в играх на то что дизайнеры ландшафтов в большинстве своем не знакомы с геологией.
Расскажете подробнее?
Не знаю, как насчет физики, но с формулами Роберта Пеннера дизайнер знаком быть обязан: http://robertpenner.com/easing/easing_demo.html
У меня когда-то был спор с коллегой на тему использования физики в анимации. Стояла задача: сделать съезжающие по наклонной плоскости элементы. Коллега первым делом начал выводить физические формулы и строить анимации на основе них. Убил на это кучу времени. Результат был может и правдоподобным с точки зрения физики, но не красивым с точки зрения восприятия.
Я поступил иначе: взял одну из функций Пеннера (кубическое ускорение, по-моему) и использовал готовый анимационный фреймворк (например, jQuery или jTweener), немного поигравшись с длительностью анимации. Результат получился не точным с точки зрения физики, но более «киношным» и приятным всего за 10 минут.
Так что я считаю, что физика это очень здорово, но гораздо важнее уметь её симулировать с помощью простых инструментов.
В маке есть Grapher, можно в инет не лазить :)
Что ещё раз доказывает мою теорию: программист без знания математики и физики даром никому не нужен.
Сабж тоже, но это уже другой вопрос. Интересно оно может выглядеть только теоретически, а маковская «фишка» даже теоретически отвратительна.
Дмитрий, комментарии на тему вашей ненависти к Маку и Айфону можете больше не оставлять. Во-первых ваша точка зрения уже ясна, а во-вторых она не представляет никакой ценности.
Илья, расскажите, пожалуйста, почему в ответе на комментарий #16 вы поставили букву «с» в лапки, а не елки. Уверен, что у вас есть обоснование, очень хочу его услышать. :0)
Одиночные буквы всегда так оформляю. Лапки легче смотрятся. Когда буква одна, ёлки получаются визуально тяжелее, чем она сама, это нечестно :-)
Плюс дополнительный семантический инструмент: букву „с“ можно отличать от предлога «с» :-)
Дмитрий К., вы линуксоид или БСД-шник, верно? :-) Скорее, даже, линуксоид.
Я вас прошу, давайте не будет разводить флеймов на эту тему, это ведь так скучно.
Илья, конечно, флейм это скучно, я просто хотел найти подтверждение своему предположению и всё.
Что до линуксоидов, то в GNOME окошко разлочки тоже дёргается, плюс в нём надпись появляется.
Дизайн бывает разный. Например вот <a href=«http://www.ted.com/index.php/talks/ross_lovegrove_shares_organic_designs.html»>тут</a> человек рассказывает как в создании великолепных (но порою нелогичных) дизайнов ему помогает природа, в частности биология и биохимия.
Так что не математикой единой. :)
Для #25: это не в гноме дергается, это демон запуска иксов дергает :)
Для Ильи: приятно видеть, что есть люди, думающие об удобстве для других людей.
Небольшое дополнение к третьему комментарию. Настоящий физик, конечно же, умножил бы экспоненту на косинус, а не на синус :)
А еще можно умножать косинус на убывающую линейную функцию. Это примерно соответствует сухому трению (экспонента — вязкому).
В дизайне помогает предмет архитектура, книги по эзотерики, яблочный пирог и природа.
Обратил внимание что срабатываение подергивания вызывает резкую и кратковременную нагрузку на проц. Это расчет по формуле или отрисовка браузера создает нагрузку? Если расчет, может лучше наверно посчитать параметры в оффлайн и загнать их в массив? (не изящно, зато разумно с точки зрения производительности)
«Класс! Я устала вам говорить, что половина не может быть большей или меньшей! А большая половина из вас этого не понимает!»
На флэше это лучший способ анимации. Как-то раз для <a href=«http://www.podhod.ru/portfolio/lighthouse»>сайта</a> оживлял чаек которые кружились вокруг маяка. По разным осям синусойды с различными коэффициентами. При взлете они махали крыльями, а при спуске планировали.
Делал для <a href=«http://miraxintv.com/»>другого сайта</a> изменение перспективы от положения мыши. Оказалось что приятнее выглядит когда перспектива меняется с затуханием, а не линейно.
Почитал комменты. Пришла в голову мысль, что Вам в пору уже снимать кино или хотя бы писать книгу «Быть Ильёй Бирманом». Один только коммент по поводу одной буквы в другом комменте чего стоит!
А я не в курсе кина.
Что-то я написал комментарий, не подумав. Косинус тут, разумеется, не нужен.
Мне проще всегда взять что попало из них, и, если не попадёт, сдвинуть, чем думать, что попадёт.
Думаю, сильнее всего дизайнеру должно помогать знание оптики. Но дизайнеров со знанием оптики ещё меньше, чем тех, кто слышал об экспоненте. Большинство просто пользуется фотошопом.