Я провёл в Сеуле пять дней, но уже через сутки спокойно читал корейские слова. Кому рассказываю — считают, что я какой-то волшебник. А я просто смотрю внимательно по сторонам!
Вот прилетел я ночью и еду на метро из аэропорта, а передо мной мелькают какие-то названия станций. Их при этом объявляют голосом и они периодически дублируются по-английски:
Волей-неволей начинаешь замечать закономерности. Доехал до своей станции — на меня уставилась надпись «Мьенг-донг»:
Ну понятно же, что колечко — это «нг», квадратик — это «м». Квадратик «м» вообще запоминается мгновенно, это ж как в иврите!
А снизу слева, где «Хойхьен» ясно, что завитушка со шляпкой — это «х», а L-образная фигня в конце — это «н». И тогда уже видно, что вертикальная палка с двумя пеньками налево — это «е», как в Мьенгдонге сверху.
Так, ну а «Чунгмуро» справа снизу чего нам даёт? «Чунг-» заканчивается на колечко «нг», это понятно. Значит, лямбда-подобная хрень — это «ч», а Т-образная хрень — это «у». Ну да, вот же «-му-» как раз следом написано с уже знакомым нам квадратиком «м»! Получается, перевёрнутая Т — это «о»? А, видимо, 2-образная змейка — это «р».
Выхожу из метро:
«Мьенгдонг» понятен, а вот «гил» справа меня озадачил. Получается, уголок — это «г», вертикальная палка — это «и», а вот 2-образная змейка здесь — это уже вдруг «л». Вспоминаю, что что-то слышал про японский, что там «л» и «р» не различают. Решаю, что тут, видимо, тоже какой-то такой эффект. Заселился в час ночи, лёг спать.
Просыпаюсь с мыслью попробовать написать слово «Гимпо» — это название аэропорта, из которого мне вылетать. Без понятия на тот момент, как сделать «п», поэтому правый верхний угол пустует:
Нахожу в интернете правильный ответ: 김포. Ну, похоже. Заодно запоминаю «п». Иду на улицу, смотрю:
Надо понять, как тут написано «Самил-дэро». Три лучика — это «с», палка с пеньком вправо — это «а». Что квадратик — это «м», я с вечера в курсе. Это «Сам-», окей. А вот с «ил» чё-то сложное. С вертикальной палкой и 2-змейкой всё ясно, но там зачем-то колечко «нг» в начале. Просто принимаю как данность, пусть нейросеть обучается сама. Открывающая квадратная скобка — это, видимо, «д». С «ро» и «гил» всё понятно со вчера.
И вот целый указатель, а уже всё понятно — ну, кроме прикола с колечком «нг» в начале:
Сдаюсь и иду в интернет. Выясняю, что оно просто не читается в начале! Ну супер, тогда вопросов нет.
Удобно, когда рядом есть латиница:
«Сэнди» в целом уже понятно (крупно справа). Видимо, пенёк влево — это «э». Я долго не мог запомнить, какой из «а» и «э» пенёк вправо, а какой влево. Пытался запомнить через то, что двойной пенёк влево — это «е», значит логично, что «э» куда-то туда же. Но сейчас вот пишу это и вижу, что у русской буквы «э» ваще-то пенёк влево торчит, так и надо было запоминать.
В принципе латиница уже необязательна. «Бонг-бонг»:
Уже не помню, в какой момент я пронюхал, как будет «б».
В Гугле не все названия станций продублированы латиницей. Да и пофиг, видно же, что «Нонхьен» написано:
«Дэджангджику» (после 4103):
Понятия не имею, что это значит, но я просто уже не могу не пытаться прочитать всё подряд.
«Дансанг»:
О, точно:
О, «со»!
О, «да»!
Утром иду на завтрак. Иногда они вообще не парятся:
«Ха-ни-ма-с-тэ-д-д-рэ-синг»! Такой корейский язык я легко выучу.
«Мэй-мил-ча» (или мир?):
Видимо, «ча» — это чай!
В середине меню — «Кимчи манту»:
Клёво, «манту»! Такое слово я знаю из разных других языков тоже.
«Ганг-нам-ек»:
Видимо, «ек» — это станция.
«Би-санг-бэл»:
Видимо, «бэл» — это bell? Может, случайность.
О, такси по-корейски «тэк-си» !
«Стабакс»:
Когда знаешь токипону, таким выкидываниям «неудобных» букв не удивляешься. Терминал тоже «теминал».
О, титан по-корейски «титан»!
Ну или «титаньюм» там спрятался, не суть.
Но как, Холмс?
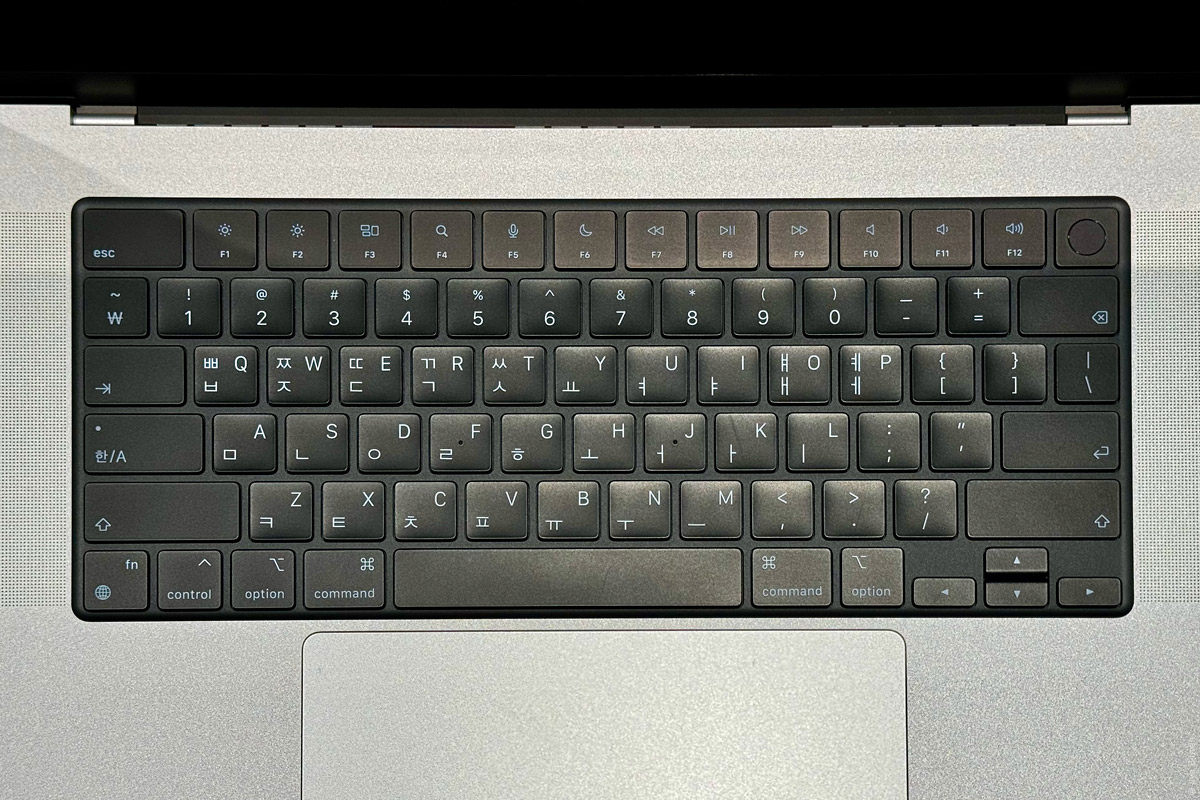
Я бы никогда в жизни не стал даже и пытаться это читать, если бы не знал один-единственный секрет: это не иероглифы. Это просто буквы, которые так причудливо собираются в слоги. Самая красивая раскладка клавиатуры в мире:
Когда я только прилетел и ехал из аэропорта, я заметил, что одна из станций как-то странно написана с кучей вертикальных палок:
А на пути в аэропорт я уже не удивляюсь: «ди-джи-тал-ми-ди-а-си-ти». Палки — это эти «и» на концах слогов.