Пример незамкнутости интерфейса
Меня много лет волнует проблема, которая у меня в голове живёт под названием «замкнутость» интерфейса. Я всё время хочу написать про это что-то большое и сделать такую тему на курсе. Но это так же сложно, как спроектировать замкнутый интерфейс. Поэтому я попробую сделать первый подход, считайте это черновиком.
Замкнутость — это что-то вроде математически полной продуманности интерфейса, когда все случаи рассмотрены и противоречия разрулены. Может, не очень удачное слово, но пока такое. Я имею в виду, все пути в интерфейсе ведут в какие-то имеющиеся состояния внутри интерфейса.
Разумеется, когда интерфейс уже реализован, он неизбежно замкнутый — так уж работает компьютер, что всё к чему-то да приведёт. Но меня волнует именно процесс проектирования. У начинающих дизайнеров постоянно такая фигня, когда не продумываются даже самые очевидные случаи.
Давайте вот разберём пример.
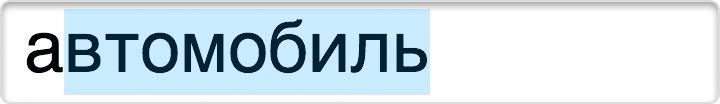
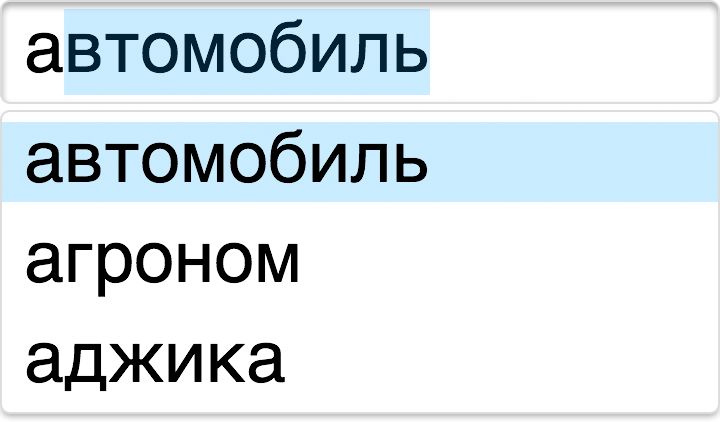
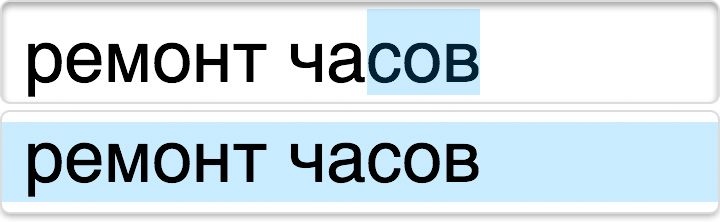
Скажем, надо сделать поле с автодополнением. Дизайнер рисует поле и показывает, как работает автодополнение:

А потом где-нибудь в описании пишет:
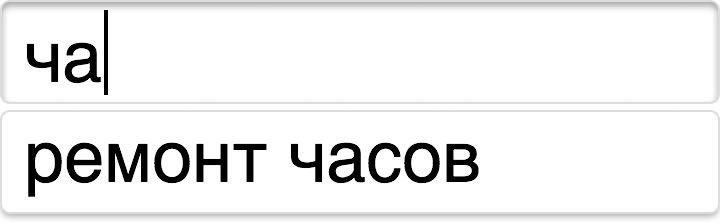
В поле работает автодополнение. Оно помогает ввести значение, которое ранее уже вводили. Если подходящих значений несколько, подставляет в самом поле самое часто используемое, а снизу рисует выпадайку, в которой можно выбрать из них. Достаточно, чтобы совпало хотя бы одно слово, например если уже вводили «ремонт часов», предлагает этот вариант по «ча».
Вообще, дизайнер, который напишет даже такое описание — это уже большая находка, таких надо беречь. Но вот интересно, многие ли из вас сразу заметили прокол?
На самом деле их несколько, но разберём главный. Что конкретно будет в поле, когда я введу «ча»? Если автодополнение просто дописывает кусок в конце, то «ремонт часов» в поле никак не может появиться.
Дизайнер уходит думать и возвращается с уточнением в описании:
При этом если предлагаемый вариант не начинается с того, что уже ввёл пользователь, этот вариант показывается только в выпадайке, но не в самом поле.
А сейчас видите дыру?
Судя по первому описанию, выпадайка должна появляться, если подходит несколько вариантов. А раз в поле сразу что-то дописано, то какой-то из вариантов, выпавших в выпадайке, должен быть как бы сразу выбран:

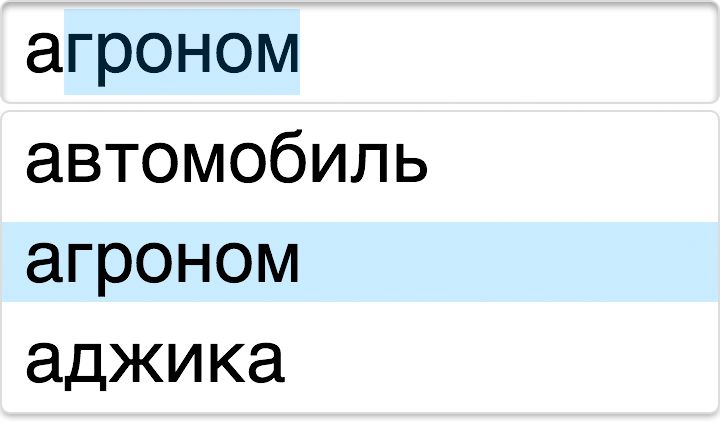
Судя по добавленной к описанию мысли, выпадайка может появиться, даже если подходящий вариант — один, «ремонт часов». Получается, в выпадайке может быть ничего не выбрано:

То есть выпадайки должны как-то по-разному себя вести, что ли, в зависимости от того, в первом ли слове нашлось совпадение? Или в первой выпадайке тоже можно как-то развыбрать?
Вот, например, в первом случае я могу нажать бекспейс, и тогда у меня останется просто «а».
А могу нажать на стрелку вниз, и получится такое:

Так ведь? А что тогда во втором случае, если нажать на стрелку вниз, будет?

Так что ли?
Но это же странно. Он мне как бы с двух сторон дописал, но при этом с одной стороны предвыделил, а с другой нет. И сейчас если нажать бекспейс, уже не останется исходный текст. А могу ли я нажать стрелку вверх, и что при этом произойдёт, вернётся ли «ча» или останется «ремонт ча»? А если я стрелку влево нажму, выпадайка останется или пропадаёт?
Тут дизайнер перестаёт писать описание и начинает латать дыры на лету. Говорит, «давай в этом случае сделаем, чтобы бекспейс стирал всё дописанное и возвращал исходное „ча“, и стрелка вверх тоже».
Но такой патч ничего не замыкает, а только сильнее размыкает. Теперь у нас появляется какое-то особое состояние интерфейса, когда бекспейс работает не как обычно. И надолго ли это состояние сохраняется? Например, если я введу „с“, будет ведь вот так:

И это согласно исходному описанию, безо всяких поправок — ведь сейчас уже начало введённой строки совпадает с началом единственного подходящего варианта, и выпадайка не нужна. Но посмотрите ещё раз на предыдущую картинку. Какого хрена там делала выпадайка в точно такой же на вид ситуации? И почему выпадайка пропала при вводе буквы „с“? Уже совсем трудно предсказать, что сделает бекспейс. Помнит ли он ещё, что слово «ремонт» тут «ненастоящее»?
Это не то, чтобы неразрешимые проблемы. Тут нет никакой проблемы всё аккуратно распутать. Но просто маловероятно, что дизайнер хотя бы увидел сам этот ворох вопросов, если ему показалось, что добавленная им к исходному описанию мысль всё объясняет.
Действительно хороший дизайнер пошёл бы уже после первого вопроса изучать, как работают такие автодополнения с выпадайками в других местах, и увидел бы, что там куча вариантов. Даже в разных браузерах поля адреса умеют очень разное вспоминать и находить, и ведут себя очень по-разному.
Я на этом возьму паузу, а вам всем домашка: замкнуть этот интерфейс.
И ещё почитайте про автодополнение через выделение.




Не надо вообще автодополнение делать, если подразумевается выбор из закрытого списка.
Можно оставить дропдаун и убрать автодополнение. Ввод текста в поле сокращает число опций в дропдауне (по идее, так должен решиться кейс с «ремонтом часов»). Если пользователь хочет использовать опцию из дропдауна, он кликает по ней или листает стрелкой вниз.
Я бы убрал условие «Достаточно, чтобы совпало хотя бы одно слово, например если уже вводили „ремонт часов“, предлагает этот вариант по „ча“.»
рем|— Ремонт часов
Где «рем» введённые символы, «|» текущее положение курсора, «— Ремонт часов» автодополнение.
Не тот кейс описал, жаль отредактировать нельзя. Хотел предложить следующее:
рем|онт часов
час|— Ремонт часов
А как и в какой момент в поле остаётся просто «Ремонт часов»?
Или вот пользователь нажимает ⌘A, что происходит?
Помню моменты, где нажимаешь энтер — и тебе сразу делает серч по первому пункту выпадайки. Не понимаю, каким образом это происходит, но люто раздражает иногда.
Автодополнение должно работать только при выборе пункта из выпадайки, как выше писал Nikita Pakutin
Предложить пользователю варианты из базы и не забывать про его.
Пример картинкой: https://ibb.co/e5aD07
https://preview.ibb.co/hWjzsS/image.jpg
https://dl.dropboxusercontent.com/s/qasckp0xll0khys/Figma_2019-01-02_13-11-38.png