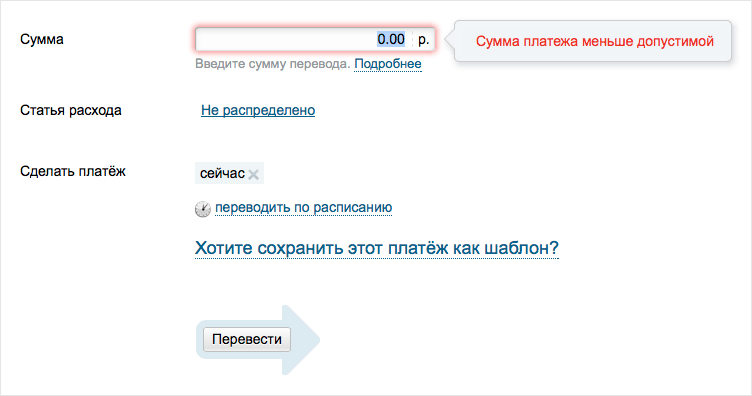
традицию контекстно дисейблить кнопку, и почему она теряет актуальность в формах всякого екомерса. 2 минутки

Недавно я выложил на сайте рассказ о дизайне сайта компании «Альфа-Медикал». Теперь снял про него более подробное видео
Зацените сайт для медтуроператора «Альфа-Медикал», задизайненный год назад. Это большая содержательная работа

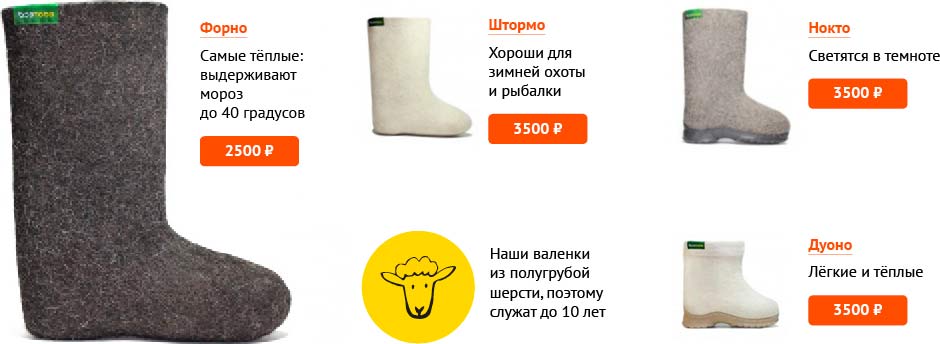
Недавно я выложил на сайте рассказ о дизайне интернет-магазина «Дом Тома». Теперь снял про него более подробное видео
Выложил рассказ о проекте, который сделал в 2019 году — дизайн интернет-магазина «Дом Тома». Почитайте, там надо было исхитриться и разнообразие коллекции показать

С точки зрения информативности полезно, чтобы человек понимал, из чего складывается цена. Но если около каждой опции писать, насколько она удорожает всю покупку

Чтобы человеку больше хотелось купить пиццу, нужно показать её крупнее, а интерфейс спрятать подальше

Во-первых, мы слегка чистим интерфейс оконного конфигуратора от обилия плашек. А во-вторых, обсуждаем инструменты, которые помогут лучше продавать окна с помощью этого конфигуратора



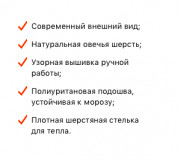
Вы уже знаете, что список — это однородные члены. Сегодня — о том, когда ставить список, а когда нет