Тег: дизайн сайтов

Во-первых, мы слегка чистим интерфейс оконного конфигуратора от обилия плашек. А во-вторых, обсуждаем инструменты, которые помогут лучше продавать окна с помощью этого конфигуратора



Вы уже знаете, что список — это однородные члены. Сегодня — о том, когда ставить список, а когда нет



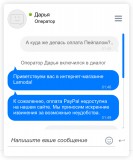
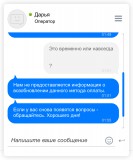
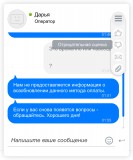
Вы уже знаете, что меня неимоверно бесят чаты на сайтах. Потому что я же пытаюсь что-то смотреть, а тут вылезает Ольга
На сайтах, где вы что-то продаёте, клёво ставить «фактоиды»: блоки, рассказывающие о доставке, оплате и гарантии, условиях использования, акциях и скидках

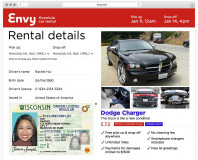
Мы рисовали страницу машины для Энви, и там справа есть жёлтый блок, который мы называли «ценником» — на нём кнопка «Арендовать»

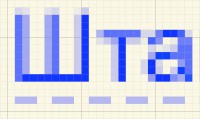
В рунете иногда используется такой приём — подчёркивание ссылки прерывистой линией. Обозначает, что это на самом деле не ссылка, а какая-то штука, которая сработает прямо на странице
На сайте нужно заставить пользователя оставить контактные данные или поучаствовать в опросе. Дизайнер говорит
Часто в подвал сайта ставят что-нибудь вроде «© 2015, Фирма „Дося“». При этом название фирмы уже известно из заголовка страницы, а год редко имеет значение
На многих сайтах есть «Личный кабинет», а не надо
В древности ошибки в веб-формах выводили только после отправки на сервер. Человек всё заполнял, нажимал «Отправить», а потом попадал на страницу с ошибкой