В моём курсе «Пользовательский интерфейс и представление информации» обновилась лекция «Формы». Некоторые вещи я вырезал из неё при монтаже, чтобы она не была безумно длинной

Двенадцать лет назад я рассказал вам, что ссылку нужно мгновенно подсвечивать при наведении, но можно плавно гасить при отведении

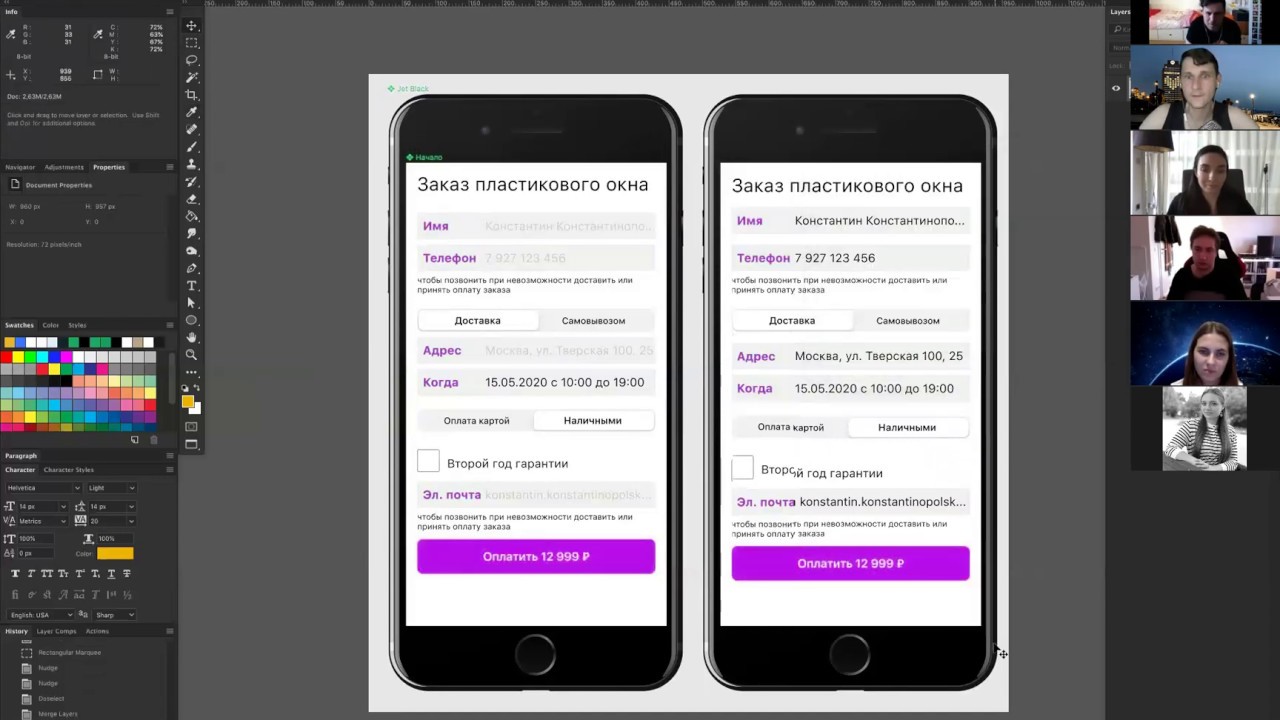
Быстренько фотошоплю форму заказа. Тут чуть пододвинул, там перенёс, здесь убрал лишнее — и хоп, стало в полтора раза короче без ущерба для смысла

Участница курса спрашивает, как найти грань, после которой длинную форму пора переделать на пошаговую

В интерфейсе участницы курса была форма, в ней поля выбора адреса, а в нём — поле поиска. И она хотела, чтобы значение этого поля использовалось как часть общей формы...

Обсуждаем соотношения размеров полей и текста в них, а также расположение и вид главной кнопки формы

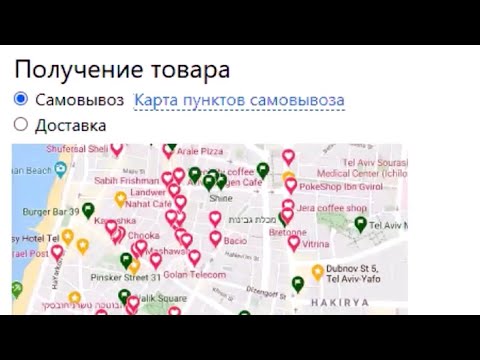
Разбираем интерфейс ввода адреса в форме. Получилось слишком сложно: от пользователя требуется огромная внимательность при заполнении

Участница поставила пару необязательных элементов формы под главную кнопку, да ещё и сказала, что «вынесла за скобку»

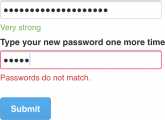
традицию контекстно дисейблить кнопку, и почему она теряет актуальность в формах всякого екомерса. 2 минутки