Тег: проекты
Лайкли — клёвые социокнопки. В версии 2.5 добавились Вайбер и Реддит, появилась возможность реинициализировать кнопки, если изменились параметры на странице
Вышла новая версия Эмси с поддержкой программы Мьюзик в Каталине. Заодно лучше поддерживаем тёмную тему и исправили разные баги

Вместе с Егором Поповым и Сергеем Чикиным сделали схему метро Санкт-Петербурга в двух вариантах — повседневном и нарядном

Я публиковал отзыв Антона Вольных о консультации. После той консультации Антон решил обратиться ко мне за дизайном нового приложения «Совести»



















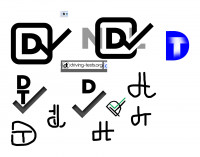
Напомню, что «Драйвинг-тесты» — сайт, помогающий подготовиться к экзаменам по вождению в Америке. Я сделал логотип и разные штуки
«Драйвинг-тесты» — сайт, помогающий подготовиться к экзаменам по вождению в Америке. Я сделал логотип и разные штуки

Больше десяти лет назад я сделал схему челябинских трамваев и троллейбусов. На этот дизайн решающим образом повлияли советы и комментарии Артёма Горбунова

Всё больше людей помогают с разными моими проектами, а у меня на сайте отсутствовал стандартный дизайн для титров

