Если значение в поле ввода нельзя изменить, его отображают бледным — задисейбленным. Приёму миллион лет, с ним всё нормально

Отвечаю на вопрос участника курса о том, почему мне не нравятся гуглевские поля ввода, у который лейбл перепрыгивает изнутри поля в рамочку

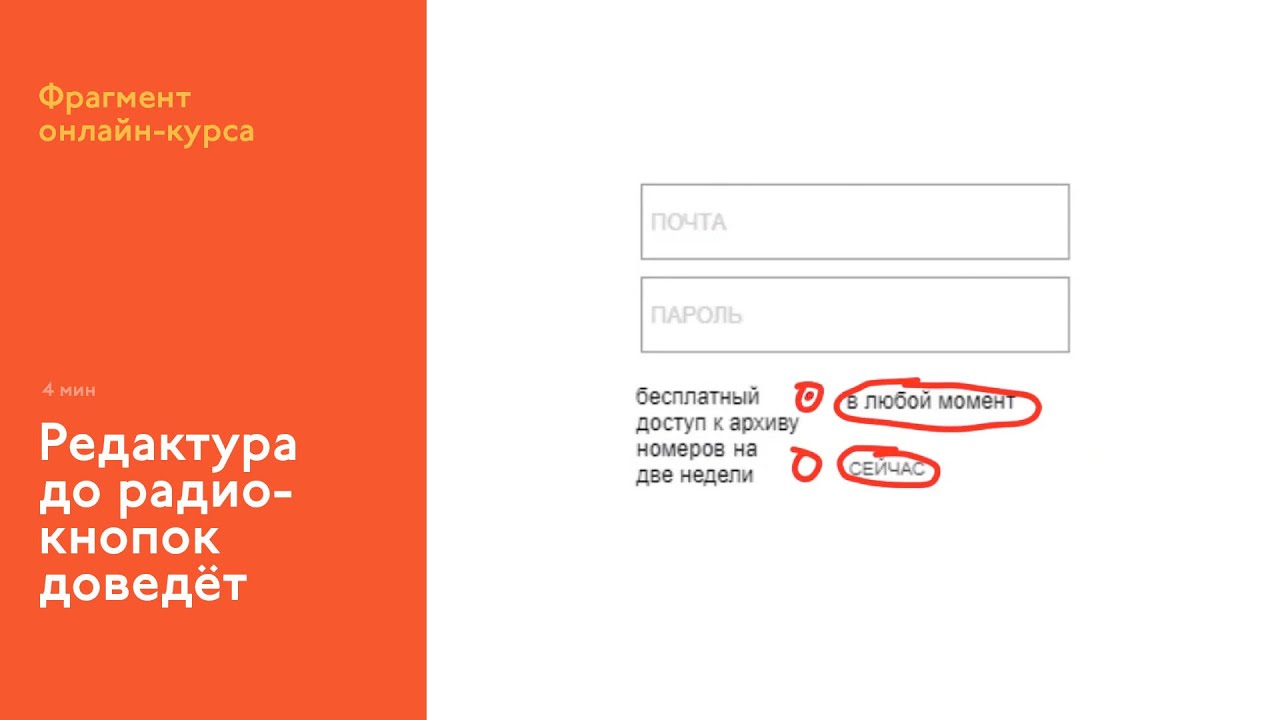
Разбираем три случая, когда текст в поле может быть сереньким: поле отключено (задисейблено), в поле подсказка

традицию контекстно дисейблить кнопку, и почему она теряет актуальность в формах всякого екомерса. 2 минутки
Обратимость — свойство элемента управления в интерфейсе, при котором пользователь может в любой момент вернуть его в начальное состояние, а в общем случае — свободно переключать между всеми доступными
Записали ещё один выпуск экспериментального подкаста, теперь вот с Сергеем Стеблиной

Разбираем интерфейс, сделанный участником курса. На главном экране приложения — выбор из трёх кнопок