В школах бюро добавилась лекция «Систематизация» про стандарты, гайдлайны, сетки, юай‑киты и дизайн‑системы
Чтобы компьютеры были умнее, достаточно подружить данные, хранящиеся в разных местах, безо всякого искусственного интеллекта

В рунете иногда используется такой приём — подчёркивание ссылки прерывистой линией. Обозначает, что это на самом деле не ссылка, а какая-то штука, которая сработает прямо на странице

В рамках занудства я всегда сопротивлялся тому, чтобы называть квадрат, повёрнутый на 45°, «ромбом». Ясен пень, что любой квадрат — ромб, но квадрат, повёрнутый на 45° — ничуть не в большей степени ромб...
Шифт — дизайнерская единица измерения, равная десяти пикселям
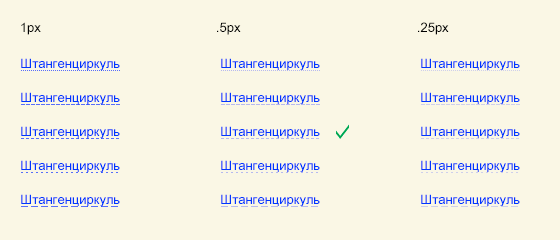
Хорошо отделить шапку у таблицы линеечкой. Но обычно сначала дизайнеры её делают слишком толстой. Ещё многие слишком толстыми делают обводки у полей и подчёркивания у ссылок
Важное дизайнерское слово opacity не переводится на русский язык: у нас нет антонима слову «прозрачность»

В любом профессиональном сообществе неизбежно возникает собственная терминология для вещей, которые за пределами сообщества кажутся в ней не нуждающимися

Блин, надоело сокращать пиксели как «пикс.», считай не сократил нифига. Лень — двигатель прогресса. Хорошо англоговорящему миру, у них есть px