Вы наверное слышали про новый редактор кода Курсор со встроенным ИИ. Я даже слушал подкаст с его авторами несколько месяцев назад
Саунд-дизайн у Эпла, онбординг отпугивает людей, Виленская в Нью-Йорке, шесть уроков вежливого кода и достойный оппонент Питерсона
В платной Эгее есть возможность запланировать заметку на время. Понятно, что у меня нормальный интерфейс выбора даты и времени
Пиперски отрицает подлежащие и сказуемые, Товеровский и Арутюнов учат работать, Карлсон учит любить Россию, а Блоу констатирует, что мы разучились программировать
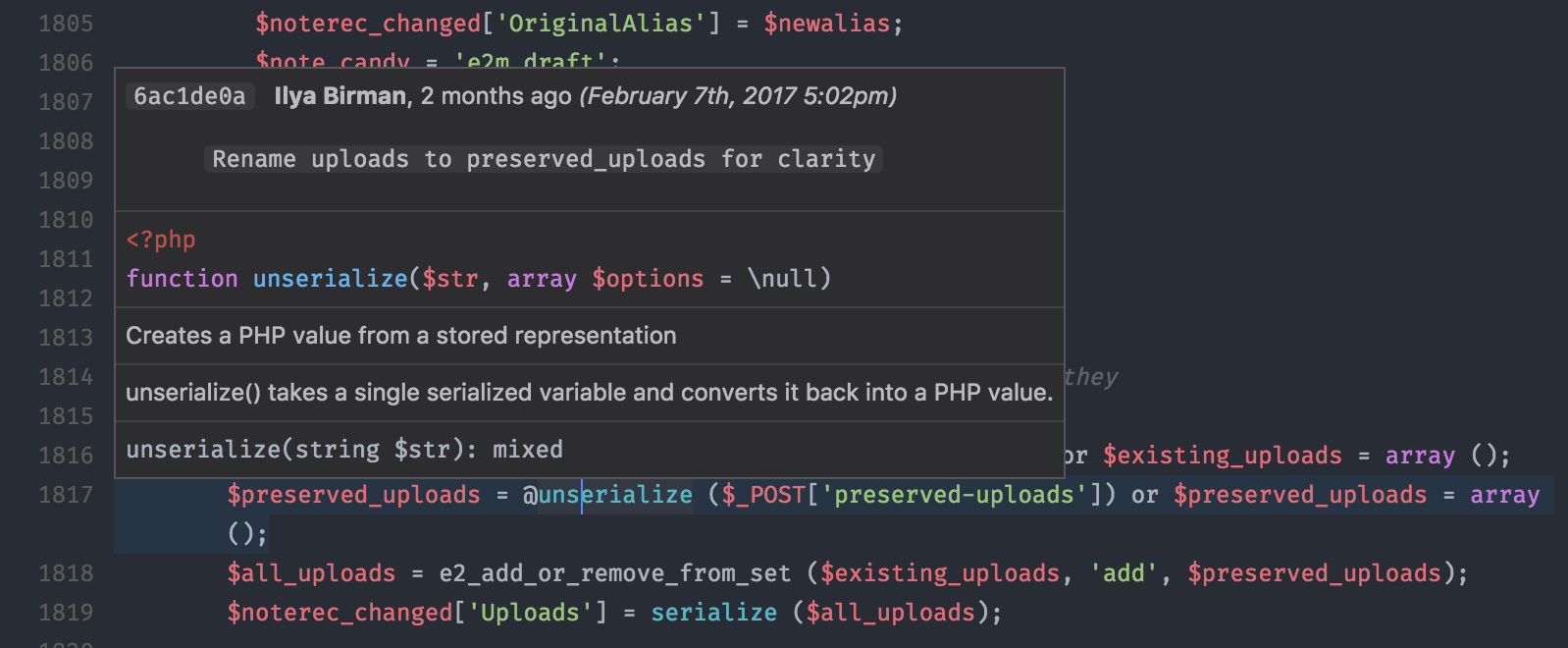
Долго боролся сейчас с одним багом, поэтому пишу себе, чтобы не забыть
Джон Сиракьюса в 446-м выпуске АТП начиная с 40:36 рассказывает про то, как дети становятся программистами, и что у него с его детьми не прокатило
Бьорн Страуструп рассказывает про Си++ и такой (53:34)

О том, что программисту неплохо было бы не просто формально выполнять требования из ТЗ, но ещё и стараться понимать, откуда такие требования возникли и с какой бизнес-задачей связаны
Отношения Джордана Питерсона с женой, Крис Латтнер про программирование и будущее, Наталья Зубаревич про экономику и жизнь, Джейсон Фрид и Дэвид Хайнемейер Хэнсон про важность картинок и Дмитрий Вибе про жизнь на Марсе