Пользовательский интерфейс




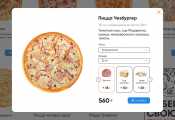
В школе бюро есть задание — сделать интерфейс заказа пиццы. В частности, там можно выбрать ингредиенты

Рассказываю, что ширина на десктопе — дешёвый ресурс, а высота дорогой, поэтому мобайл-фёрст интерфейсы часто на десктопе получаются неудачными

Показываю, что делает кнопку задисейбленной. Нет, это не серый цвет. Это низкий контраст между цветом кнопки и цветом текста или иконки на ней

Отвечаю на вопрос студента о том, что прочитать, чтобы прокачать эстетику интерфейса. Говорю, что почитать надо про вёрстку, а потом для начала освоить использование стандартных элементов

Смотрим дальше интерфейс калькулятора окон из прошлого видео. На этот раз я советую не убирать, а добавлять

Высказываю на курсе мысль, что не надо ничего активировать, а надо просто дать мне доступ, за которым я пришёл...




