Тесные интерфейсы: ингредиенты в пицце
В школе бюро есть задание — сделать интерфейс заказа пиццы. В частности, там можно выбрать ингредиенты. Почему-то у очень многих студентов одна и та же проблема: в настройке ингредиентов очень тесно безо всяких на то причин.
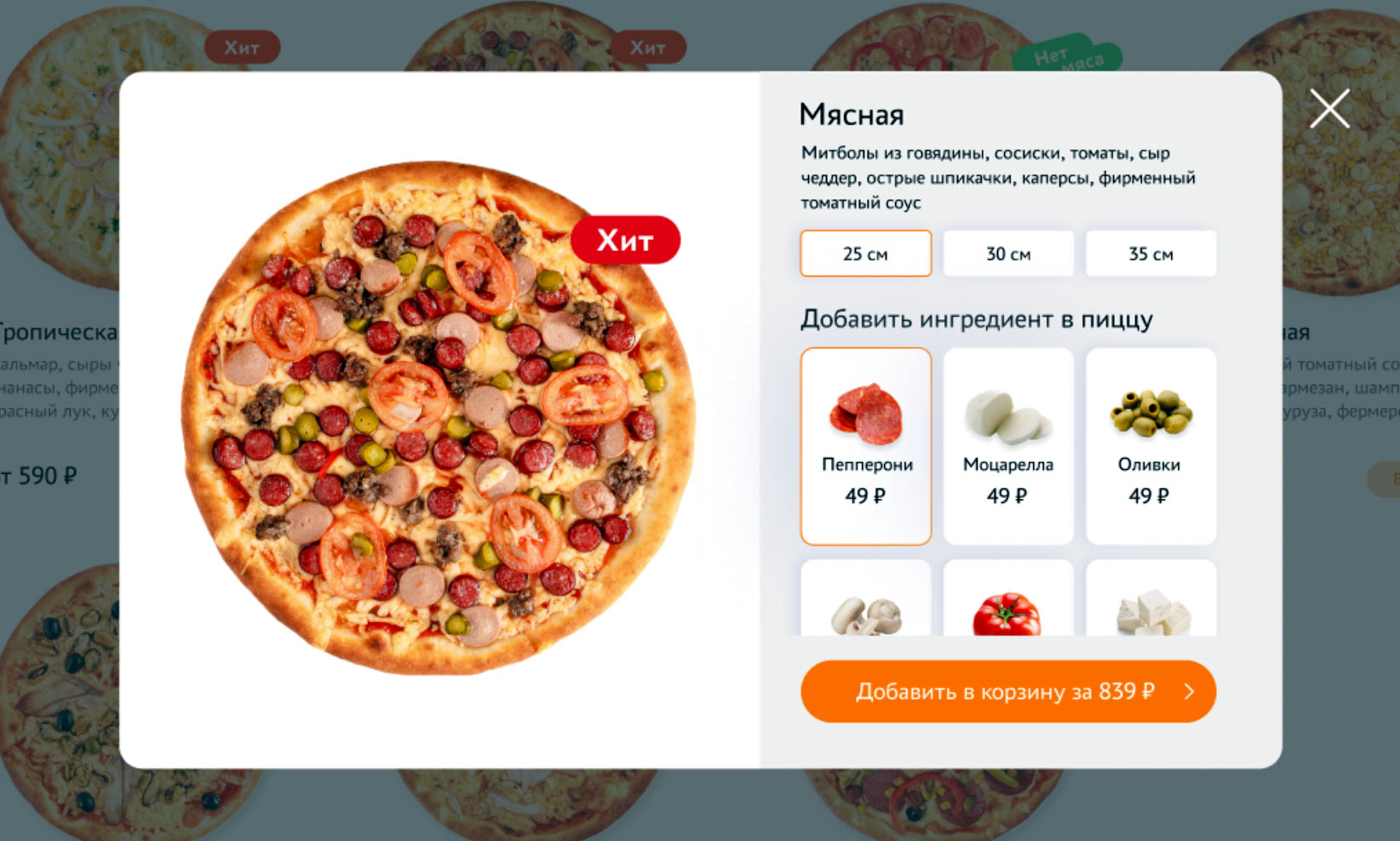
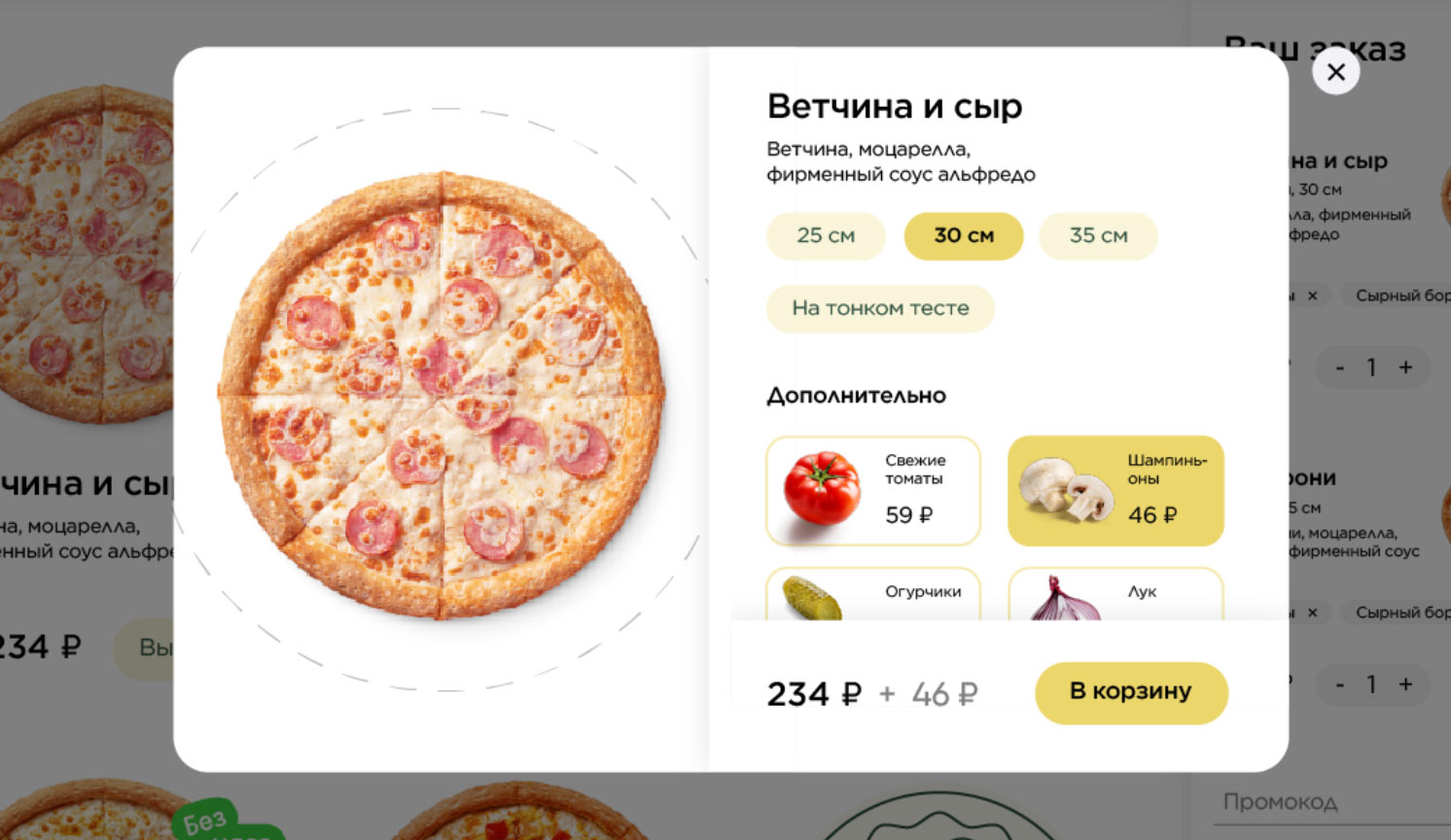
Вот, например, неплохо всё нарисовано:

Но почему вместилось только три ингредиента? Этот экран существует для выбора ингредиентов, так почему он мешает мне их выбирать?
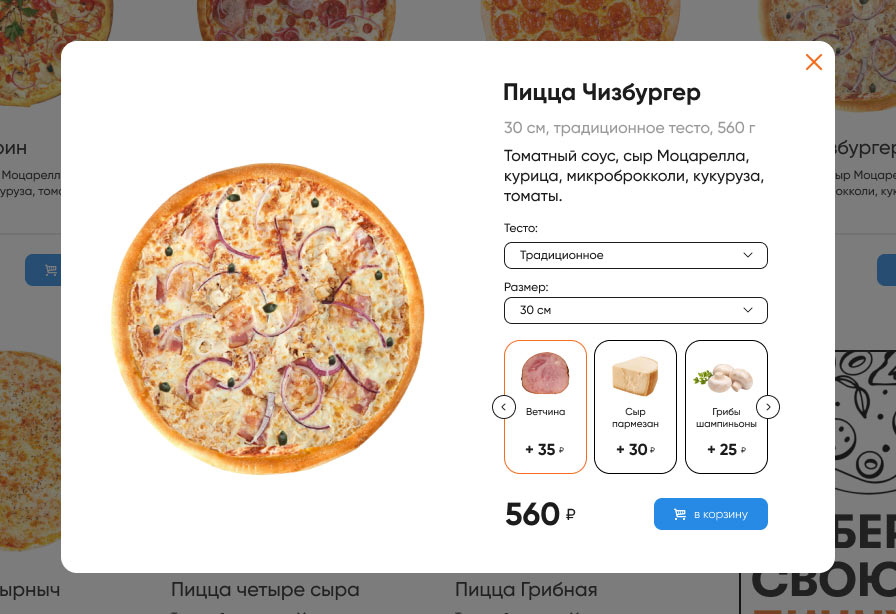
Или вот:

Это ещё хуже: вместо прокрутки тут листание мучительными стрелочками. Ну и не так красиво.
Или вот:

Тут совсем некрасиво, но мы сейчас не об эстетике. Я пишу студенту:
В настройке ингредиентов тоже всё мелко, тесно и задисейблено. Вдумайтесь: на экране настройки ингредиентов настройка ингредиентов занимает где-то 20-ю часть площади попапа, который сам занимает где-то четверть площади экрана. Почему бы не увеличить её в восемьдесят раз? Это не гипербола.
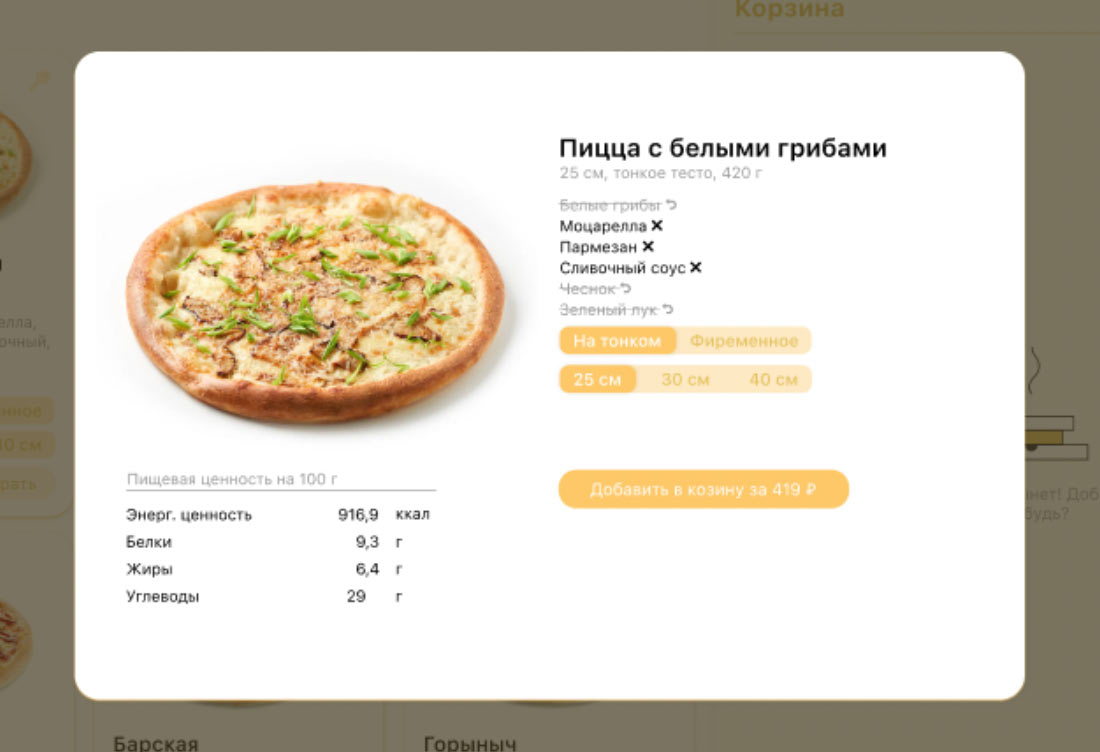
А вот снова приятный визуальный дизайн, но ингредиентам снова нет места:

В дизайне интерфейса полно случаев, когда мало места и приходится искать сложное пространственное решение. Но тут-то места полно! Студенты зачем-то сами себе создают тесноту и мучаются с ней.
Когда думаешь, как распределить пространство между разными фичами, полезно задать себе вопрос: зачем этот экран есть, зачем сюда приходит человек. Ответ на этот вопрос не всегда однозначный — бывают экраны, на которых можно много чего разного делать. Но если однозначный ответ есть, то стоит отдать максимум места именно тому, про что этот ответ.