В аэропортах и на остановках общественного транспорта встречаются экраны, на которых нужно показать больше, чем в них влезает

В интерфейсе участницы курса я заметил, что список выбранных окон встречается в двух местах в разной роли
За те годы, что мой интерфейсный курс идёт в онлайне, я выложил уже почти две сотни фрагментов с наших семинаров
За те три года, что мой интерфейсный курс идёт в онлайне, я выложил уже полторы сотни фрагментов с наших семинаров

Осмысленно выбранные толщины линий делают иллюстрацию понятнее и красивее. Исправляем на примере окна
Бывает, читаешь электронную книгу, перешёл куда-то по ссылке внутри неё, и потом случайно теряешь, где читал

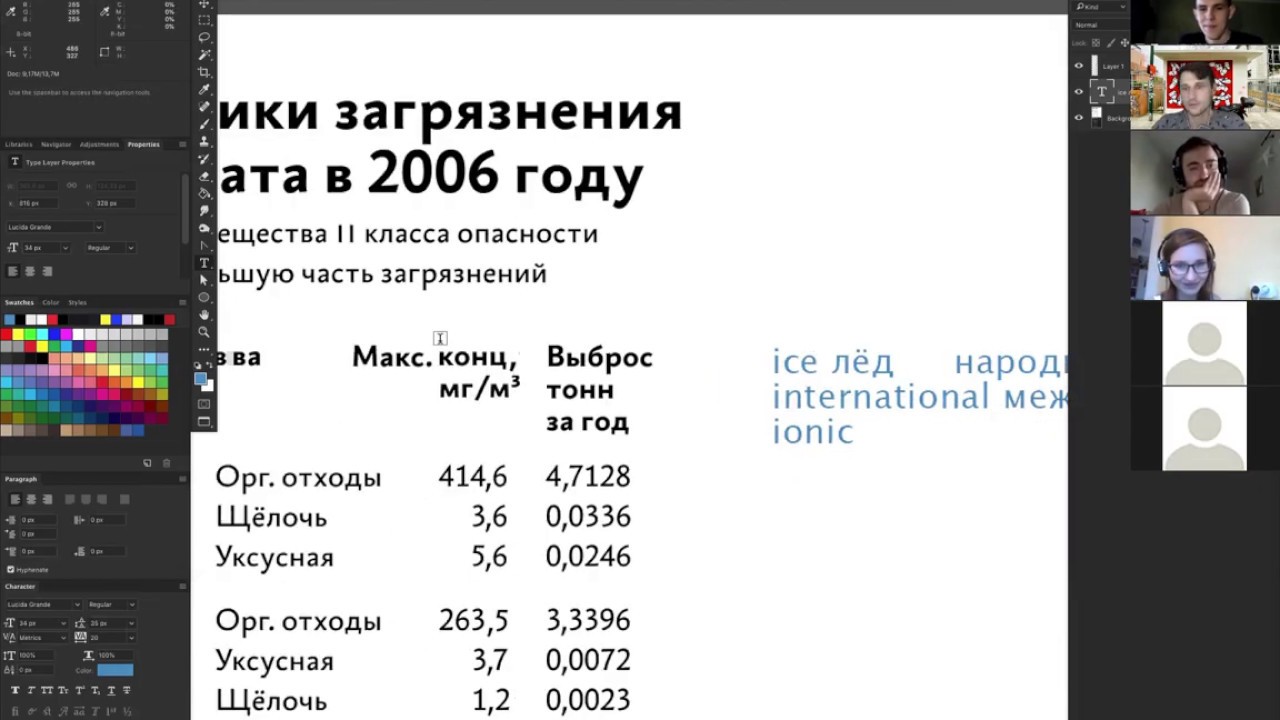
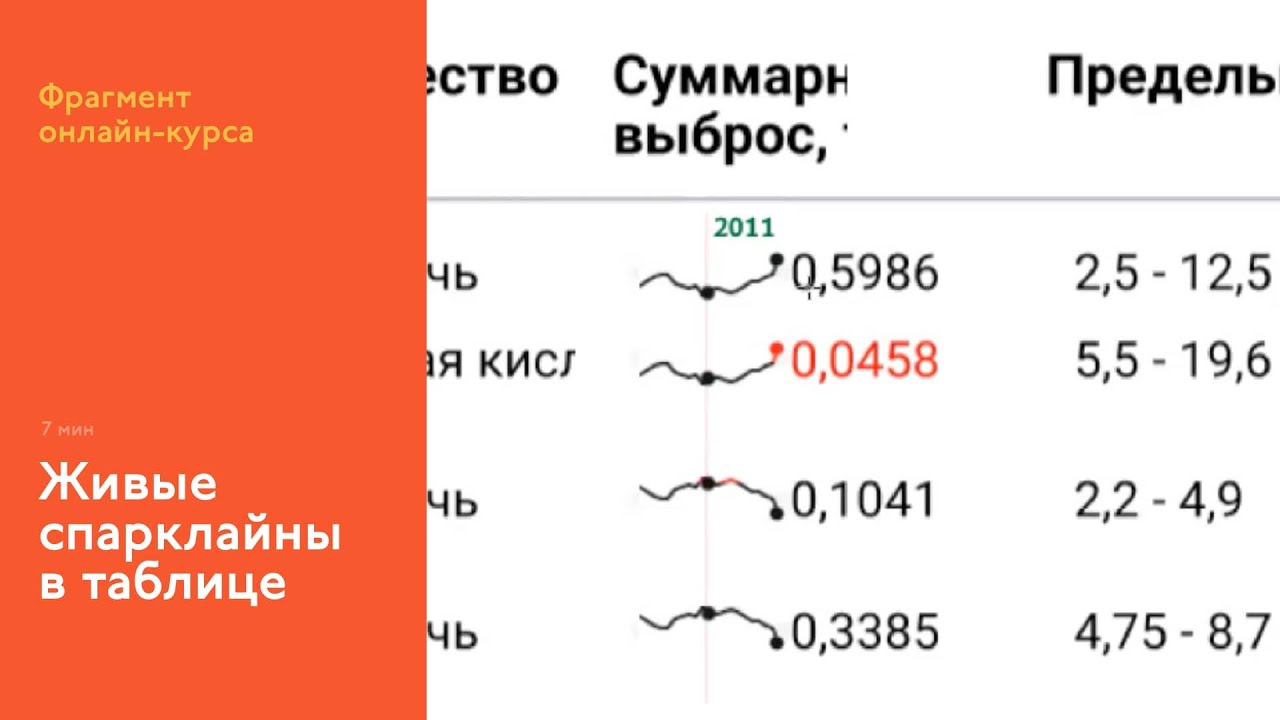
На курсе о пользовательском интерфейсе комментирую то, как участница показала свой интерфейс то есть, фактически, презентацию

Участник курса играл в духовом оркестре и против того, чтобы делать линии нотного стана тоньше линий нот
За те три года, что мой интерфейсный курс идёт в онлайне, я выложил уже больше сотни фрагментов с наших семинаров
За те три года, что мой интерфейсный курс идёт в онлайне, я выложил уже больше сотни фрагментов с наших семинаров