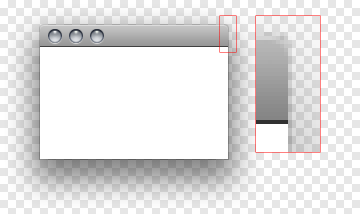
Некоторые видели, что происходит, если на Маке ввести неправильный пароль для входа в систему. Вместо того, чтобы показывать модальное окно с кнопкой OK, он просто немножко подёргивает окошко влево-вправо, как будто вертит головой. Кроме того, что это весело, это ещё и не заставляет пользователя нажимать кнопку ОК.
Задача: сделать такую же штуку в E2 (проверить пароль, не перезагружая страницу, не проблема; мы займёмся только анимацией).
Многие дизайнеры и даже программисты настолько плохо дружат с физикой и математикой, что когда нужно добавить элементу массы (т. е. инерции) или реализовать правдоподобное подёргивание окна, они не в состоянии ничего придумать. Это печально. Мне понадобилась минута, чтобы придумать формулу, ещё 5 — чтобы сделать рабочий скрипт, а потом ещё 5, чтобы подобрать удачные коэффициенты.
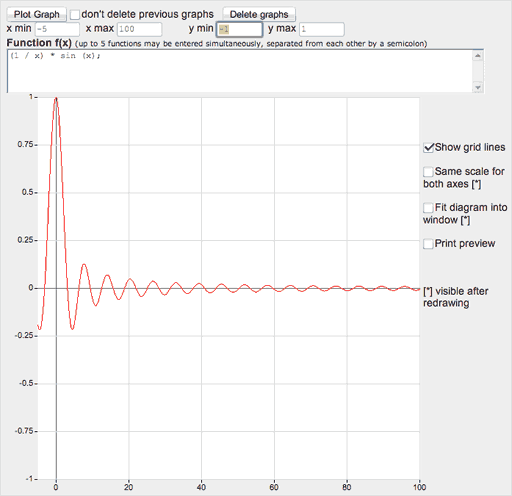
Для начала пойдём в Гугль и спросим у него, где можно в онлайне построить график функции. Интернет — великая вещь: первая же ссылка приведёт нас на подходящий сайт. Отличное место, чтобы придумать формулу зависимости горизонтальной координаты окна от времени.
Колебания естественно ассоциируются с синусом, но нам нужно, чтобы они постепенно затухали. Первое, что пришло мне в голову — домножить синусоиду на гиперболу: (1 / x) × sin x.
Конечно, головой мы качаем совсем не так, зато так получится приятная пружинистость.
Предел sin x / x в нуле равен единице, что, конечно, лучше, чем бесконечность но всё-таки хочется, чтобы в точке 0 значение было нулевым, иначе в начале окно вдруг окажется на сто (например) пикселей правее, чем было до начала анимации. Нам нужно, чтобы гипербола в нуле получила конечное значение, тогда домножение на sin 0, равный нулю, даст ноль. Сдвинем гиперболу чуть левее, чтобы её точка разрыва уехала в неинтересующую нас отрицательную область: [1 / (x + 1)] × sin x.
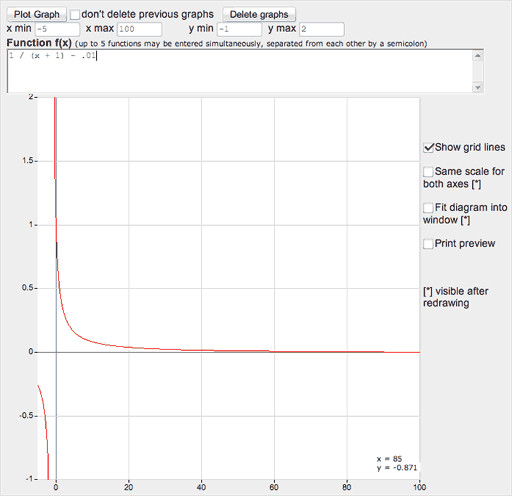
Поскольку гипербола при увеличении x стремится к нулю, но никогда не достигает его, наши колебания, несмотря на затухание, будут продолжаться бесконечно. Можно, конечно, остановить их, когда они станут меньше пикселя, но намного проще чуть-чуть опустить гиперболу, чтобы она всё же достигла нуля через некоторое время: [1 / (x + 1) − 0,01] × sin x.
Чтобы было понятнее, взглянем на саму гиперболу, без синуса (1 / (x + 1) − 0,01):
Сдвиги на 1 левее и на 0,01 ниже взяты от балды; после того, как скрипт уже написан, можно заниматься повышением реалистичности путём изменения этих чисел и примешивания всяческих коэффициентов.
Итоговая формула, с учётом перерисовки каждую 0,01 с, у меня получилась вот такая: [1 / (x1,25 / 20 + 0,5) − 0,05] × sin (x / 2) × 25.
Возведение в степень 1,25 понадобилось, чтобы слегка выгнуть гиперболу, которая затухает слишком стремительно (можно было просто сдвинуть её ещё левее, но так мне больше понравилось).
Дизайнер, который не знает математики, в два раза хуже дизайнера, который её знает. Естественно, на место математики тут можно поставить любой другой предмет — литературу, историю, русский язык, английский язык, биологию, географию, программирование, физику, химию. Кстати, большую половину из перечисленных предметов я знаю крайне плохо.
Будет классно, если читатели поделятся своими примерами того, как знание того или иного предмета помогло им сделать лучший дизайн.