Текст поверх фотографии
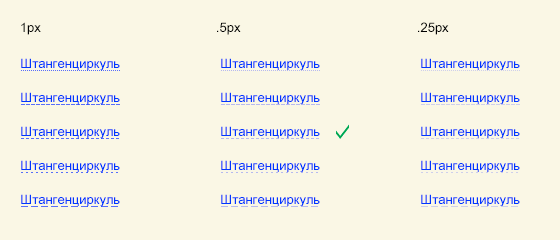
Дизайнер иногда ставит текст поверх фотографии, и получается нечитаемо:

Если дизайнер это замечает, он пытается спасти ситуацию. Затемняет фотку под текстом:

Или кладёт контрастную плашку:

Или делает полупрозрачную плашку, но размывает фотографию под ней:

Это всё костыли: в результате хуже видно и фотку, и текст.
Ставить текст на фотографию можно, когда она специально сделана или подобрана для этого. То есть на ней есть чистые места — голубое небо, тёмная ночь или другой равномерный фон:

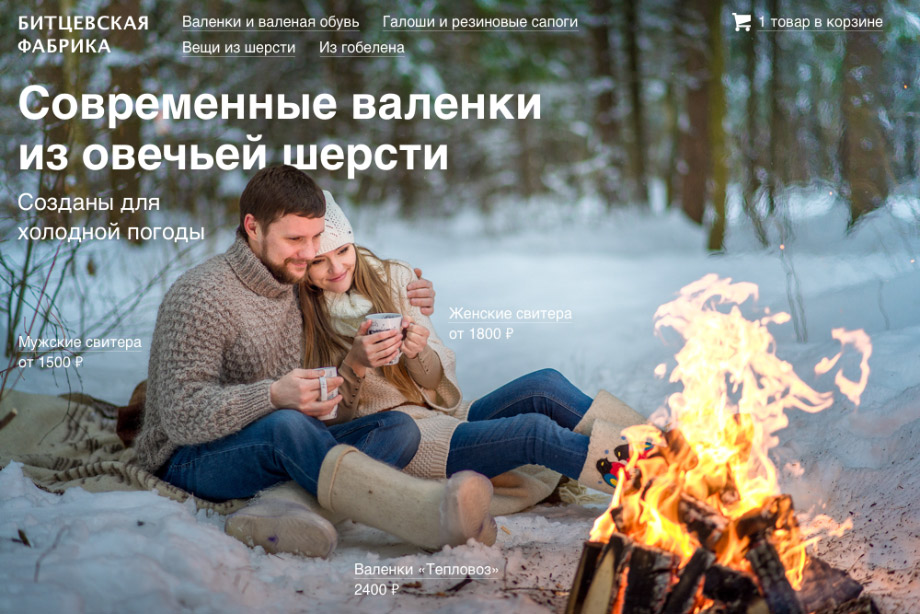
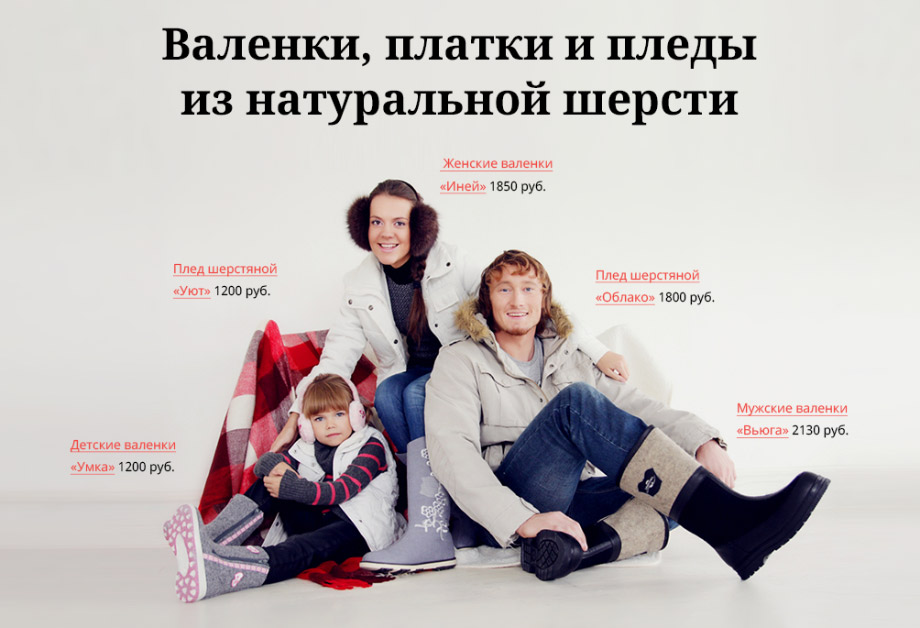
Здесь почти весь текст читается нормально без костылей (много других проблем, но сейчас не о них речь):

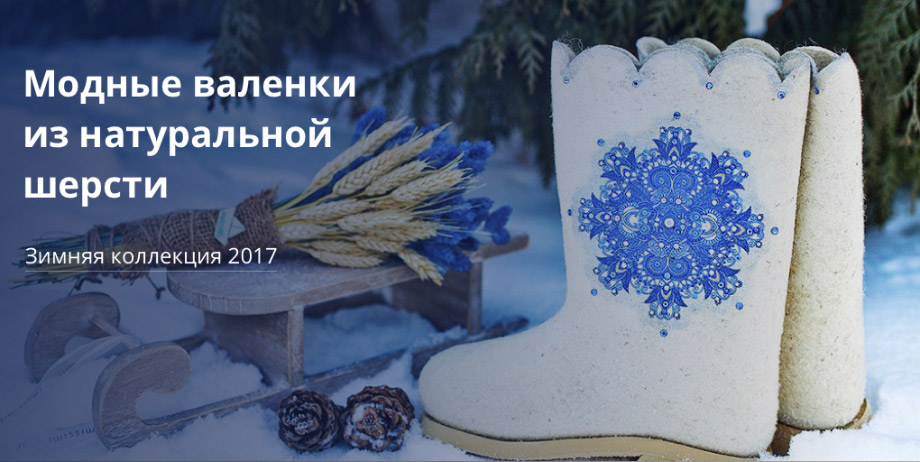
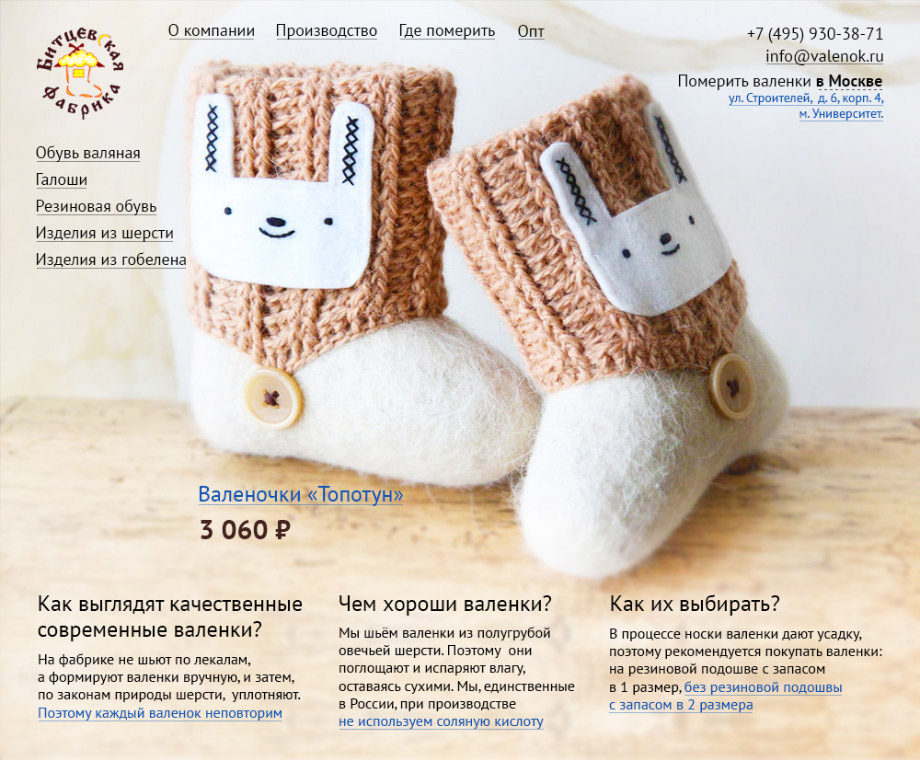
Здесь нормально читается всё, что выше горизонта в зоне расфокуса:

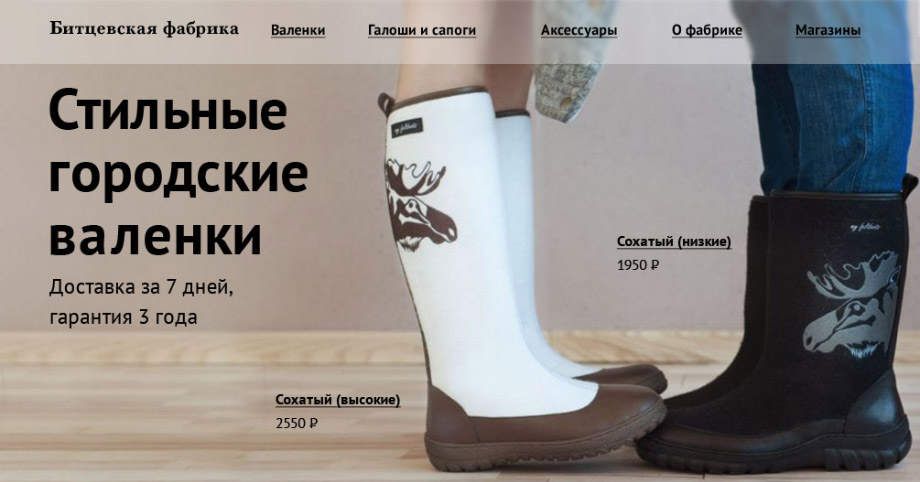
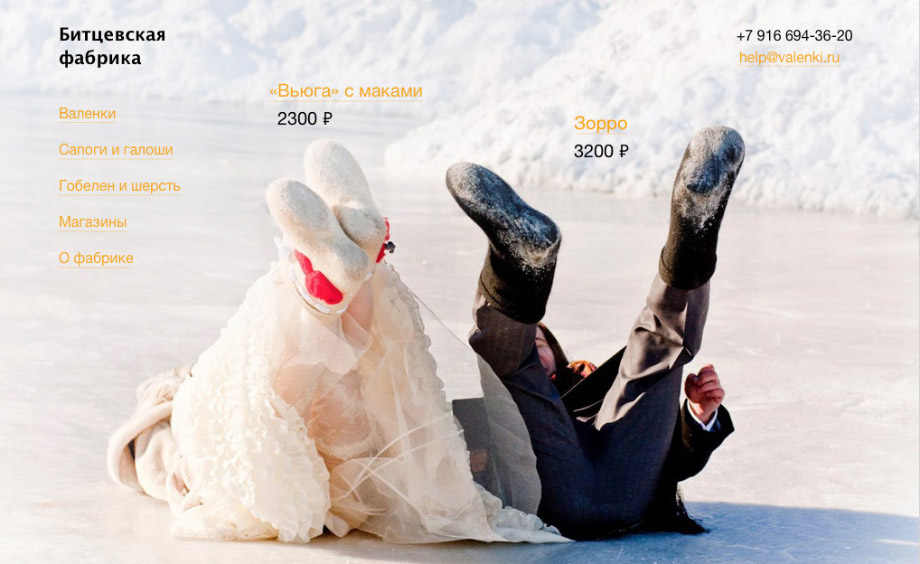
Здесь фон вполне позволял поставить текст без проблем, но автор сделал его светло-оранжевым, поэтому он всё равно не читается:

Правило: если фотография не подходит для размещения текста на ней, то размещать текст на ней не стоит. Поставьте текст под фотографией. Следствие: если вы не контролируете фотографию (скажем, её загружают пользователи вашего сайта), то ставить на ней текст — плохое решение.
Читайте также секрет дизайнерских правил.
В заметке использованы работы студентов-дизайнеров.