Замкнутость интерфейса: проверочные вопросы
Я вчера написал про замкнутость. Продолжаю в режиме черновиков.
Вот вопросы, которые дизайнер должен задать себе, глядя на каждый макет интерфейса:
- Для каждой нарисованной кнопки: что произойдёт, если нажать? Не обязательно должна быть прям картинка следующего состояния, но понадобится внятный ответ.
- Для каждой кнопки «Закрыть», «Скрыть» и подобных: как снова открыть, показать?
- Для каждой переменной величины: что, если значение будет отрицательным, нулём, единицей, в сто раз больше, в сто раз меньше, длиннее, короче? Что, если значение изменится в реальном времени?
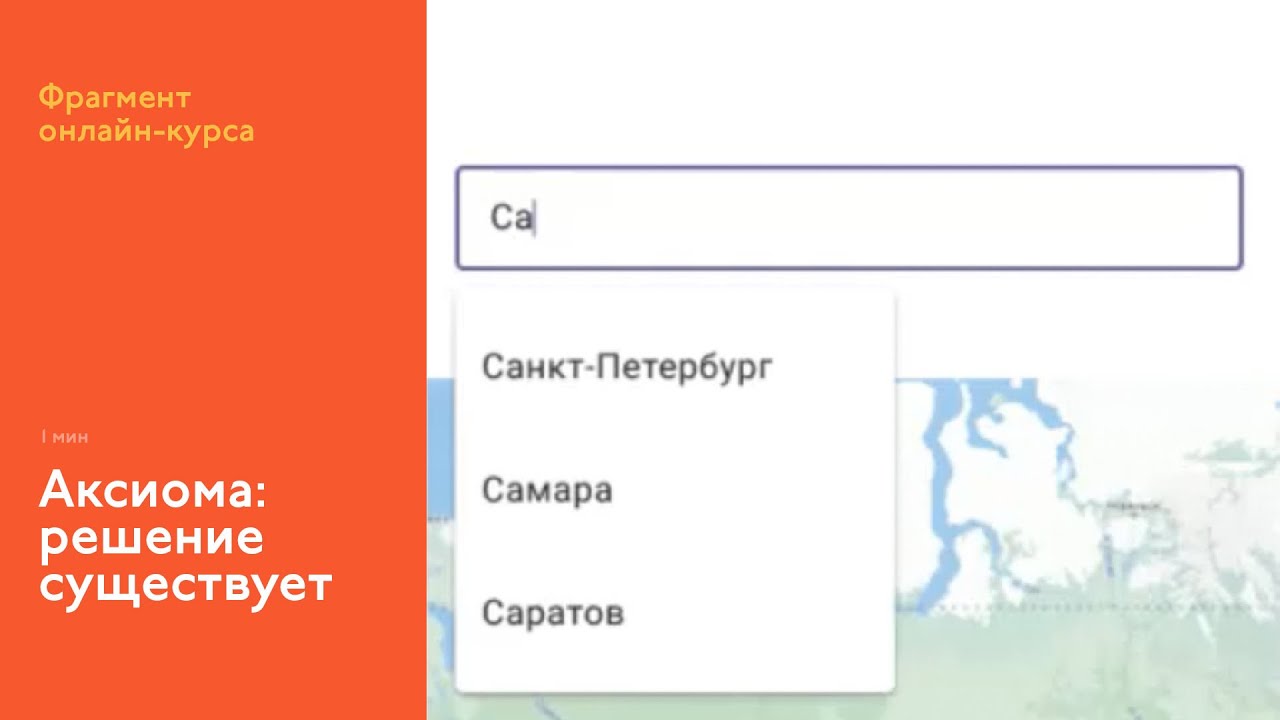
- Для каждого переменного числа элементов (список, матрица иконок и т. д.): что, если элементов будет ноль, один; в сто раз больше, чем нарисовано. Что, если число элементов изменится в реальном времени?
Это довольно занудная фигня, непонятно, как её системно применять, но я ж говорю, это черновик. Дополняйте в комментариях, что ли.





Ещё есть вопросы отклика, которые завязаны на работе с сервером. Когда и где показывать лоадер, блокировать интерфейс или не блокировать, когда изменится число на счётчике в степпере, если информация берётся с сервера (мгновенно, но разработчики чаще всего привязывают вывод данных к ответу сервера), загрузка данных (если частичная, если недоступна) и прочее.
У нас есть правило: для каждого поля ввода указать правила:
Илья, я тоже об этом довольно давно думаю и пришел к одному простому выводу — если дизайнер будет сам верстать то, что нарисовал — все эти вопросы ему в любом случае придется задать себе. Это удовольствие не из дешевых, но оно поднимает продукт на следующий уровень. И, кстати, совсем не обязательно, чтобы код шел в продакшен — он может остаться исключительно в столе у дизайнера. Но те вещи, которые он продумает во время верстки, смогут появиться на боевом проекте.
Самое базовое, что мне видится и о чем забывают 90% дизайнеров — это банальные микроанимации. Как это обычно бывает — «Вот тут сделаем по клику всплывающую плашку». А как эта плашка всплывает? Через прозрачность? Со смещением? С какими изингами? Похожа ли эта анимация на те транзишены, что применены к ссылкам? Будут ли они в консонансе друг с другом? А что произойдет по клику на кнопке на плашке? Попап пропадет или появится сообщение? Закроется ли он сам или надо будет нажать на крестик?
Когда ты начинаешь сам верстать свои проекты — эти вопросы начинают появляться сами собой так же, как и вопросы композиции и выбора шрифта для макета. Сможешь ли ты как-то объединить и классифицировать все эти вопросы для дизайнеров? Не знаю. Возможно, надо смотреть на это более глобально и доносить до людей мысль, что современный дизайнер должен быть еще хоть немного, но разработчиком. Как минимум, чтобы не сдавать макеты с обрезанными по краям холста градиентами, без слоев в оверлее и с выверенными отступами внутри блоков, а не на глазок проставленными.
Добавлю
Как правило, сложно сделать макет, который выдерживает любое значение переменных, поэтому просто понимаешь верхний и нижний предел и тестируешь.
А вот ребята придумали штуку, которая помогает думать про состояния интерфейса: https://sketch.systems/