Классическая проблема настройки пиццы
В Школе бюро есть задание — нужно сделать интерфейс для заказа пиццы с определёнными условиями. В частности, пользователь может настраивать начинку. Половина студентов допускают одну и ту же логическую ошибку — делают настройку прямо в меню.
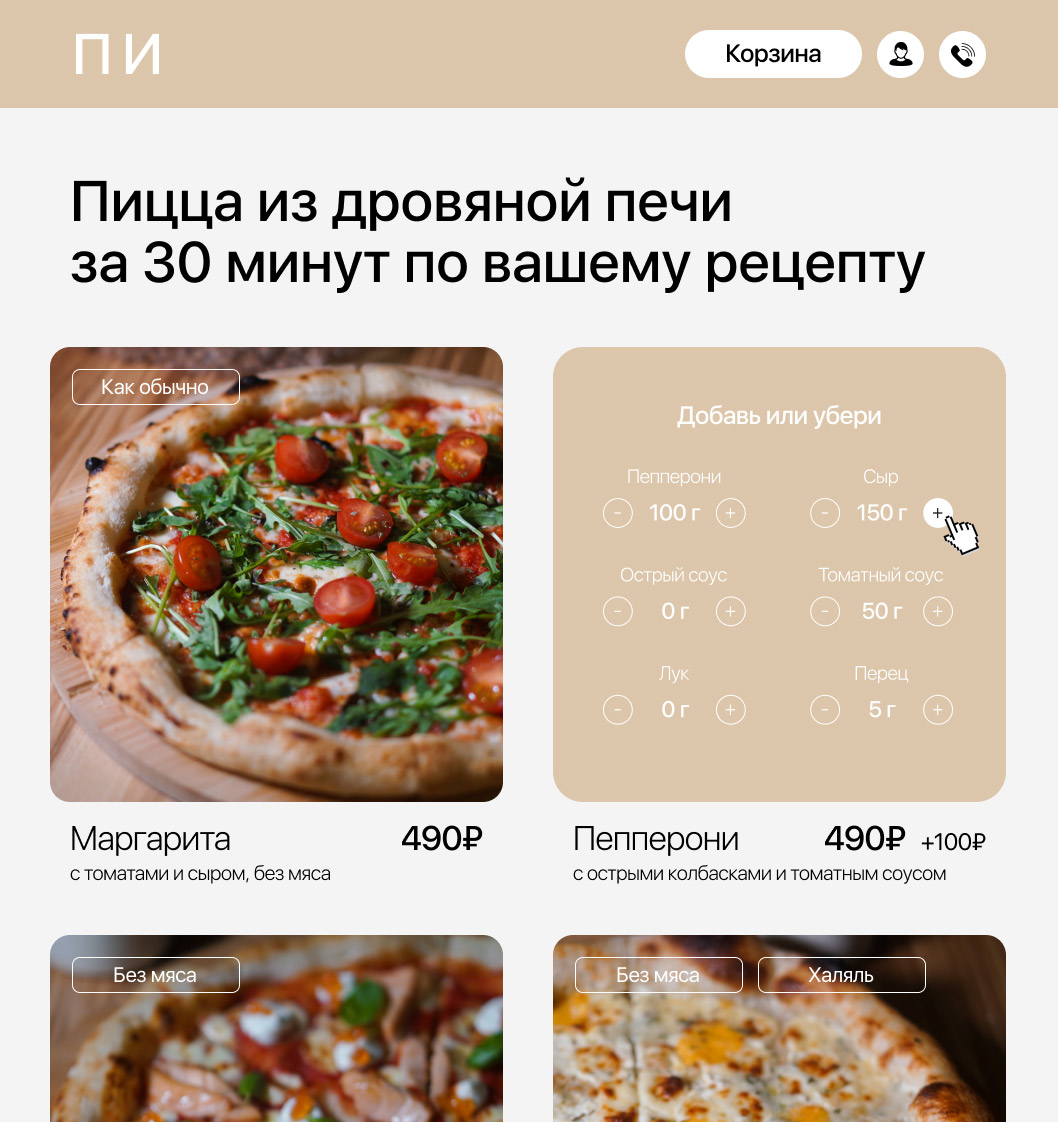
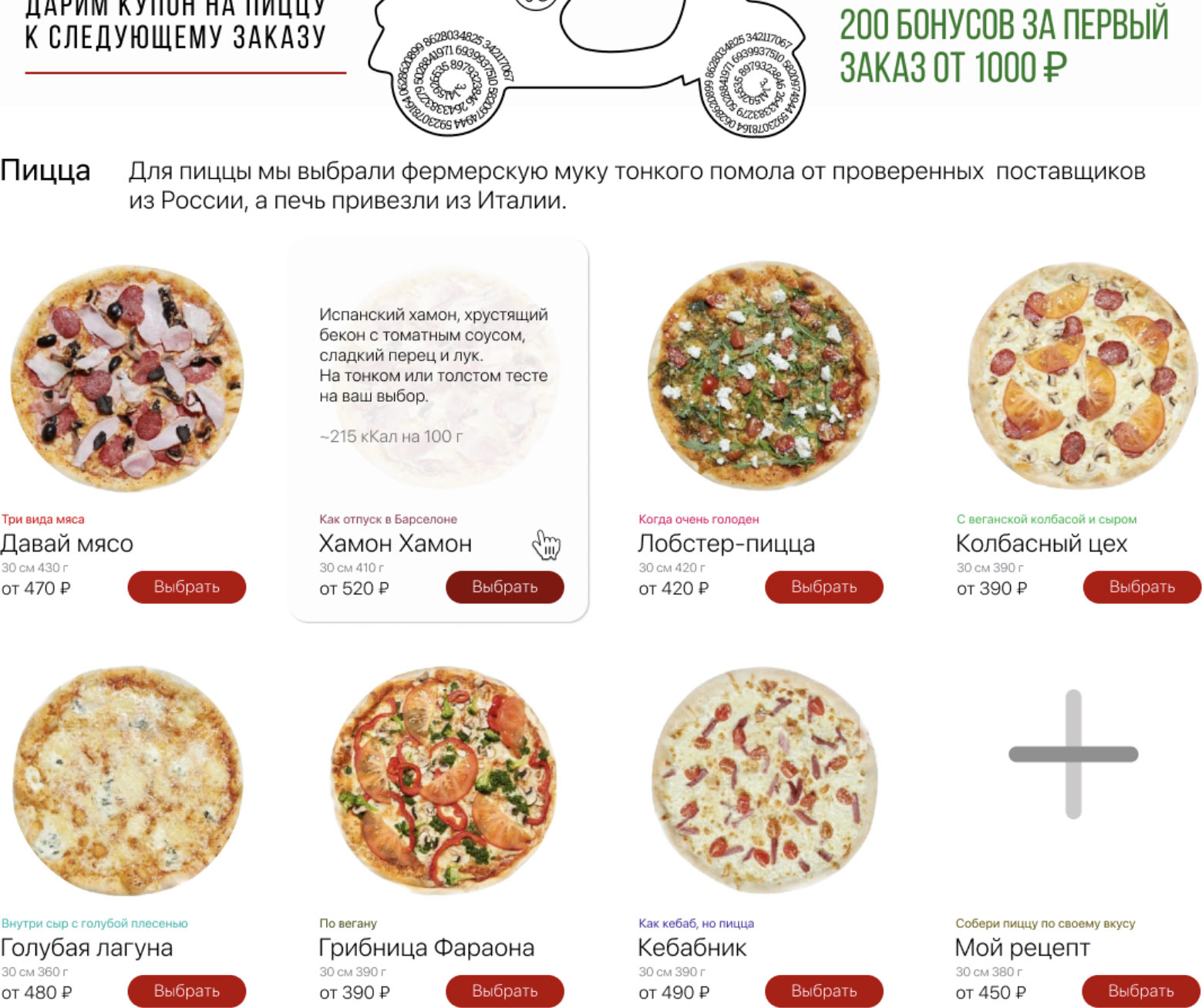
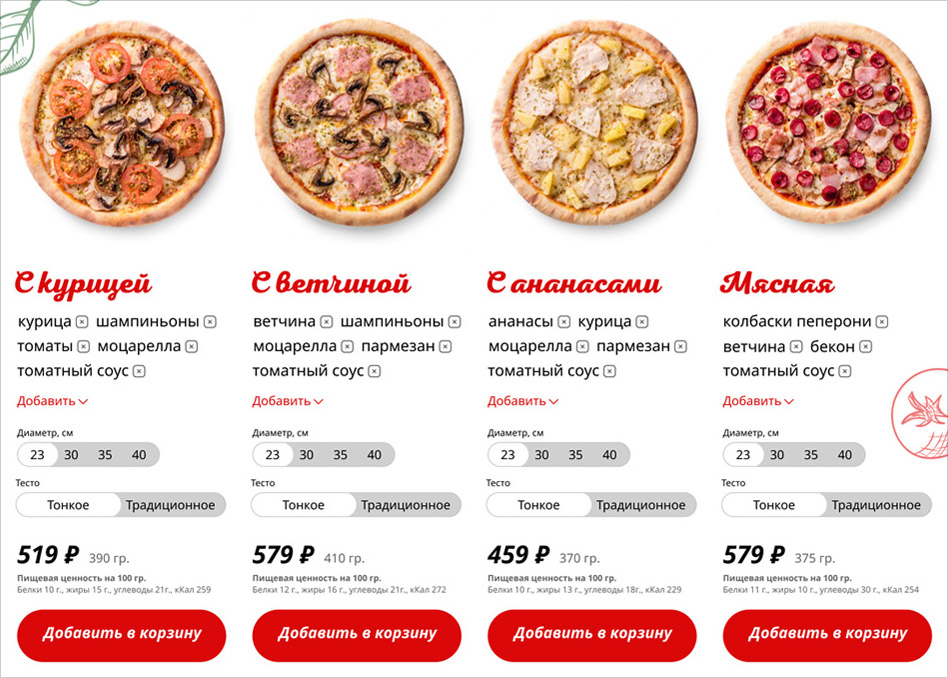
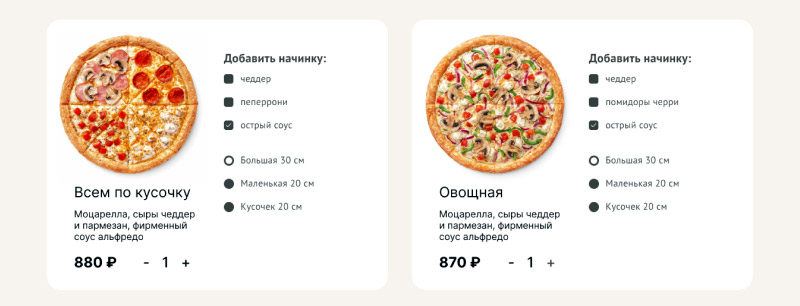
Вот первая попавшаяся работа. Это главная страница, меню пицц:

Здесь сразу можно убрать мешающие ингредиенты, добавить собственные, выбрать размер и тесто. Видите ли вы проблему?
Рассмотрим такой сценарий. Я беру пиццу с курицей, но потом вдруг замечаю, что в неё входят шампиньоны, а я их не хочу. Убираю шампиньоны, и иду оформлять заказ, ожидая пиццы без шампиньонов. Ко мне приезжает пицца с шампиньонами, ведь в заказ-то я добавил пиццу ещё с ними, а убрал я их уже потом из пиццы, которую в итоге даже не добавил в заказ. Итог — я недоволен.
Когда я это объясняю, студенты иногда пытаются решить проблему: «мы будем учитывать изменение даже после добавления в заказ». Но так тоже нельзя. Я ведь мог убрать шампиньоны случайно или передумать их убирать, но рассчитывать, что пицца приедет с шампиньонами, ведь в заказ-то я добавил как раз с ними. Я мог как раз думать, что изменения, сделанные после добавления в заказ, ни на что не повлияют.
То есть какую бы логику вы тут не реализовали, часть пользователей будет ожидать противоположной.

Иногда бывает, что в таком же контексте кнопку «Добавить в корзину» превращают в какую-то считалку типа − 1 + после добавления первой пиццы. Тут мозг окончательно взрывается. Если нажимать плюс несколько раз попеременно с изменением начинки, а потом нажать пару раз минус, невозможно даже предположить, что в итоге окажется в заказе. При этом сценарий «заказать две пиццы с курицей, но одну из них без шампиньонов» — достаточно нормальный, чтобы про него подумать.
Эта проблема — пример незамкнутости интерфейса, то есть его логической дырявости.
Проблема возникает из-за того, что настройка организована прямо в меню, то есть вы как бы настраиваете не вашу пиццу, а меню ресторана. Но вы не можете настраивать меню ресторана, вы же не шеф-повар! Из-за того, что эта пицца в меню не определилась, то ли она ресторана, то ли ваша, и возникают все последующие баги.
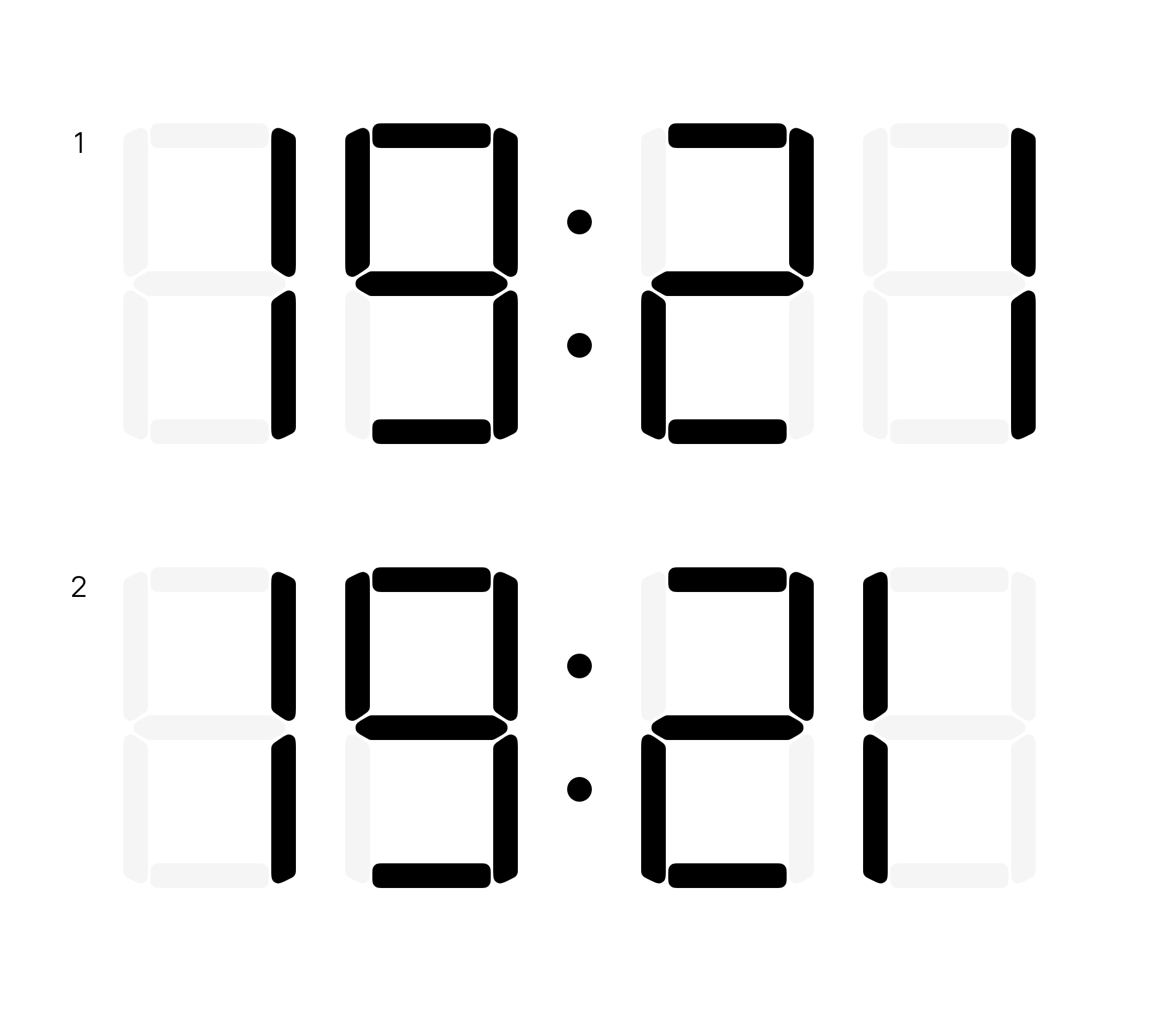
Та же проблема встречается в недавнем интерфейсе с исчезновением при наведении
Проблема решается, если убедиться, что вы даёте настраивать только ту пиццу, которая уже или находится в заказе пользователя, или хотя бы явно «на пути» туда. Первый вариант — пицца сразу добавляется в заказ, состав которого отображается в панели сбоку; там же можно нажать «Изменить начинку» у любой пиццы. Второй вариант — при выборе пиццы она не сразу добавляется в заказ, но сначала появляется промежуточный с настройкой начинки. Кстати, если этот промежуточный экран — попап, то с ним обычно другая проблема: ингредиентам тесно.