Фрагменты интерфейсного курса (1—150)
За те три года, что мой интерфейсный курс идёт в онлайне, я выложил уже полторы сотни фрагментов с наших семинаров. Они уже сами представляют собой неплохую базу материала, правда, не очень структурированного. Пришло время навести хотя бы немного порядка.
Разобрал 150 фрагментов, потом разберу ещё.
Сборная солянка:
- № 1. Разбираем пару таблиц, заглядываем к Мильчину, потом смотрим и двигаем форму
- № 2. Обсуждаем тафтианские точки во времени в расписаниях, разбираем кусок формы для Ай-ОСа
- № 19. Чёткие края фоток, выбор стеклопакетов и нелинейное анду в Фотошопе
- № 26. ФИО как в паспорте и эффект японской квартиры
- № 89. Прямоугольнизация дизайна и свобода, которую даёт фотошоп
- № 119. О дизайне переключателя (segmented control) и положении кнопки
- № 138. Разное про кассу в магазине
- № 146. Разбор конфигуратора окон и как классифицировать сообщения об ошибках
Почти самостоятельные лекции:
- № 3. Папочка comparisons, листаю и комментирую после лекций об информационном дизайне (это впоследствие превратилось в самостоятельную лекцию в блоке об информационном дизайне)
- № 33. Физические радиокнопки, рукоятки в самолёте, фотоаппарат Фуджифильм
- № 37. Блиц-пересказ куска питерского доклада про интерфейсы и Ворлд-Чесс
- № 46. Про сложное цветовое кодирование и триаду Мейксенара
- № 55. Соответствие между логической структурой и выразительными средствами и дизайн-системы
Метод:
- № 30. Метод «Например»
- № 40. Сценка со звонком в пиццерию
- № 126. Решение существует
Формы:
- № 4. Двигаем простенькую форму регистрации, чтобы стало поаккуратнее
- № 5. Избавляемся от рамки, наводим порядок в корзине, упрощаем поля адреса, мочим звёздочки
- № 11. Первое впечатление, синтаксис и язык формы заказа с доставкой
- № 15. Верстаем, сокращаем, верстаем, сокращаем, верстаем, сокращаем форму
- № 28. Улучшаем форму обратной связи Букинг.кома
- № 35. Первое впечатление от формы
- № 50. Упорядочиваем вёрстку формы
- № 52. Расстояние между полями и сокращение подписей
- № 53. Редизайним форму настройки сложной логики
- № 63. Добавление нескольких телефонов в форме
- № 84. Разбираем мелочи в форме регистрации
- № 85. Исправляем форму формы, ну и немножко содержание
- № 103.Плейсхолдеры в каждом поле — это как иконки у каждого пункта меню
- № 104. Подробный разбор сложной формы
- № 108. Кирпичная кладка и другие недостатки формы
- № 118. Обозначение обязательных и необязательных полей
- № 130. Как сделать сетку в форме
- № 143. Не надо ставить элементы формы под главную кнопку
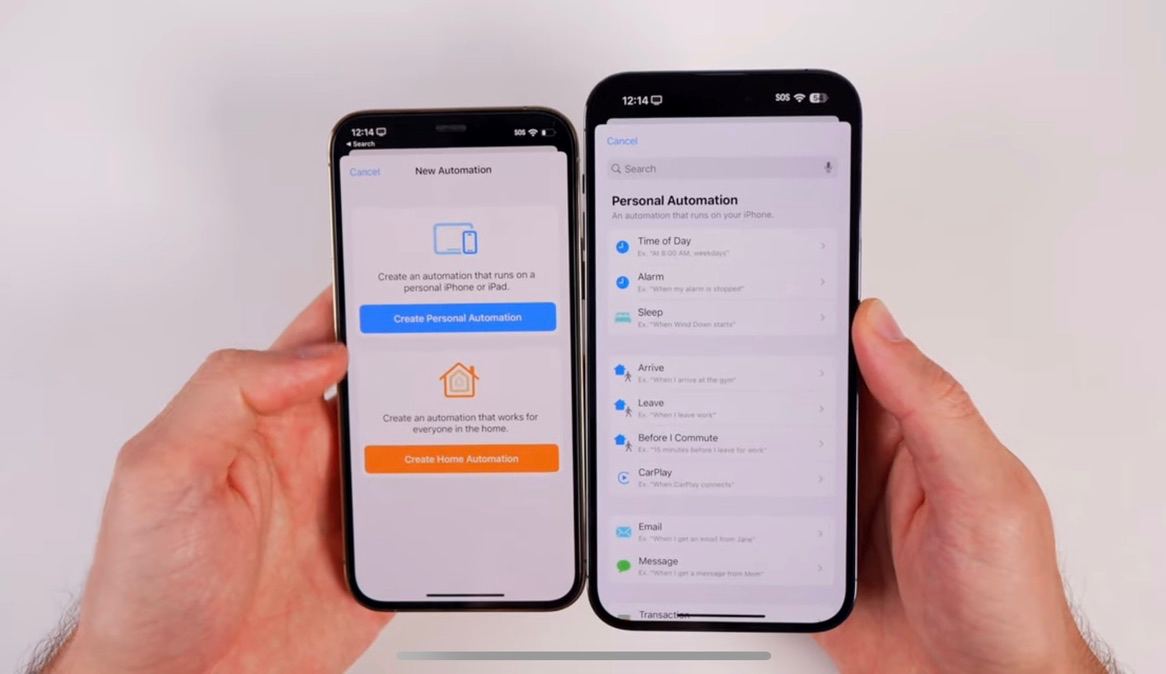
- № 145. У Гугля плохой дизайн
См. также тег: веб-формы
Элементы интерфейса:
- № 60. Рассуждения о текстовых кнопках
- № 67. Меняем табы на переключалку и настраиваем вёрстку
- № 72. Представляем выбор внятно радиокнопками
- № 76. Так это кнопка или ссылка? Оказывается, это радиокнопка!
- № 114. Что не так с аккордеоном
- № 116. Как назвать чупа-чупс
- № 144. Три вида серенького текста в поле
- № 147. Показываю старинные радиокнопку и чекбокс
Интерфейс:
- № 9. Незаконно упрощаем, упаковываем несколько полей в одно и обсуждаем тестирование
- № 16. О важности дефолтных значений в калькуляторе, о нежелательных связях из-за сетки
- № 44. Упрощаем экран успешного заказа пиццы
- № 61. Упрощаем первый экран кассы самообслуживания, добавляем кнопку «У меня булка»
- № 74. Так это форма или мастер?
- № 75. Точно описываем поведение интерфейса для разработчиков
- № 77. Жму синюю кнопку на автомате, не читая
- № 83. Уважать ли интерфейсные традиции разных платформ?
- № 86. Не надо ничего активировать
- № 97. Ширина и прокрутка на десктопе
- № 101. Елена Семёновна и валидация ввода
- № 105. Как именно работает взаимодействие?
- № 107. Как делать, чтобы программа не тормозила
- № 109. Двухпанельный интерфейс
- № 115. Мир пользователя
- № 121. О связях сущностей в сложных системах
- № 122. Думать из мира пользователя (продолжение из 115)
- № 149. Двойная обратная связь
- № 150. Зелёный значит «всё хорошо»
Таблицы:
- № 8. Сверхплотная упаковка шапки таблицы и вёрстка карманного словаря
- № 10. Что не позволено базе данных, то позволено обычной таблице
- № 29. Круговая диаграмма для красоты, табличка для пользы дела
- № 39. Дизайн универсальных таблиц с непредсказуемым содержимым
- № 65. Живые спарклайны в таблице
- № 102. Как выравнивать цифры в таблицах
- № 112. Собираем табличку с диапазоном и разной точностью
- № 113. Рекомендую жирную, а не бледную шапку в таблице
- № 117. Горизонтальная прокрутка в таблицах
- № 142. Про динамические таблицы
См. также тег: таблицы
Графики, диаграммы, инфографика:
- № 34. Визуализация помогает увидеть закономерности
- № 43. Объясняю про тафтианские 45 градусов на графике
- № 94. Если данных мало, то и график не нужен
- № 95. Рассуждения про инфографику и её задачи
- № 98. Когда визуализация потрачена впустую
- № 110. В чём проблема интерактивных графиков
- № 111. Нужны не круговые диаграммы, а таблица
- № 132. Дискуссия о задачах инфографики
- № 134. Музыкальная нотация и чтение с листа
Редактура в дизайне:
- № 7. Механически редактируем примечание к таблице
- № 24. Отступления от синтаксиса интерфейса и линейки в таблицах
- № 49. Редактура привела к радиокнопке
- № 66. Исследование о тексте в интерфейсе Эпла (1980-е)
- № 70. Показать примечание в контексте и заодно сократить
- № 80. Редактируем интерфейс конфигуратора окон
- № 92. Поле «Комментарий для курьера»
- № 96. Жирный против курсива
- № 120. Непонятный выбор и названия кнопок
- № 127. Редактируем регистрацию на вымышленном сайте
- № 129. Формулировки ошибок в форме
- № 135. Сокращаем текст про почту
Вёрстка:
- № 17. Срисовываем экран интерфейса у Эпла, чтобы выглядело нормально
- № 42. Улучшаем эстетику с помощью контраста и прямоугольности
- № 73. Верстаем интерфейс конструктора окон
- № 78. Неудачные выравнивательные связи
- № 99. Комментирую вёрстку окна
Эстетика:
- № 12. Как делать градиенты в инфографике
- № 13. Упаковка таблицы, симультанный контраст и борьба за красоту цветов
- № 27. Cкруглённое поле поиска и ужасный шрифт Мирьяд-про
- № 79. Улучшаем дизайн кнопки
- № 81. Классические признаки поля ввода и кнопки
- № 87. Вспомогательные линии — тоньше и скромнее
- № 91. Аналогия между элементами интерфейса и буквами шрифта, которые можно взять готовые
- № 93. Задисейбленность кнопки
- № 140. Выбор цветов для интерфейса
- № 141. Шрифты с засечками в интерфейсе
- № 148. Настраиваем толщины линий
Ход:
- № 6. Ставим красную блямбу рядом с таблицей
- № 20. Изображаем нестандартную конструкцию окна символом
- № 25. Чтобы пользователь нажал, можно написать «Жми!»
- № 71. Запрещаю выравнивание по центру
Бизнесовое и продуктовое:
- № 23. Как продать подписку на «Афишу»
- № 32. Закоулки интерфейса можно просто не делать
- № 38. Продаём окна, объясняя разницу профилей
- № 47. Аккуратное внедрение нового дизайна без ущерба привычкам
- № 48. Что, если на реализацию хорошего интерфейса нет времени
- № 56. Разделяем сценарии оплаты частично, ровно по счёту и впрок
- № 57. Соблазняем человека пиццей, а не текстом «Ваша корзина пуста»
- № 59. Постоянные напоминания о цене могут мешать покупать
- № 64. Вопросы клиента к интерфейсу кассы самообслуживания
- № 82. Заранее спросить у клиента про сео и персональные данные
- № 88. Убрал шум — добавь сигнал!
- № 90. Классно упростить себе задачу
- № 100. Программисты могли бы подумать о пользе для бизнеса
- № 106. Оговорка, что интерфейс — это не всё
- № 136. Дисейблить ли кнопку с точки зрения канонов интерфейса и бизнеса?
Инструмент:
- № 18. Последовательное волшебство в интерфейсе Фотошопа
- № 41. Перерисовываю и улучшаю кусок интерфейса в Фигме с помощью компонентов
- № 45. Режимы наложения слоёв с овощами и фруктами
- № 54. Секреты встроенной скриншотилки на Маке
Работа над дизайном и подача:
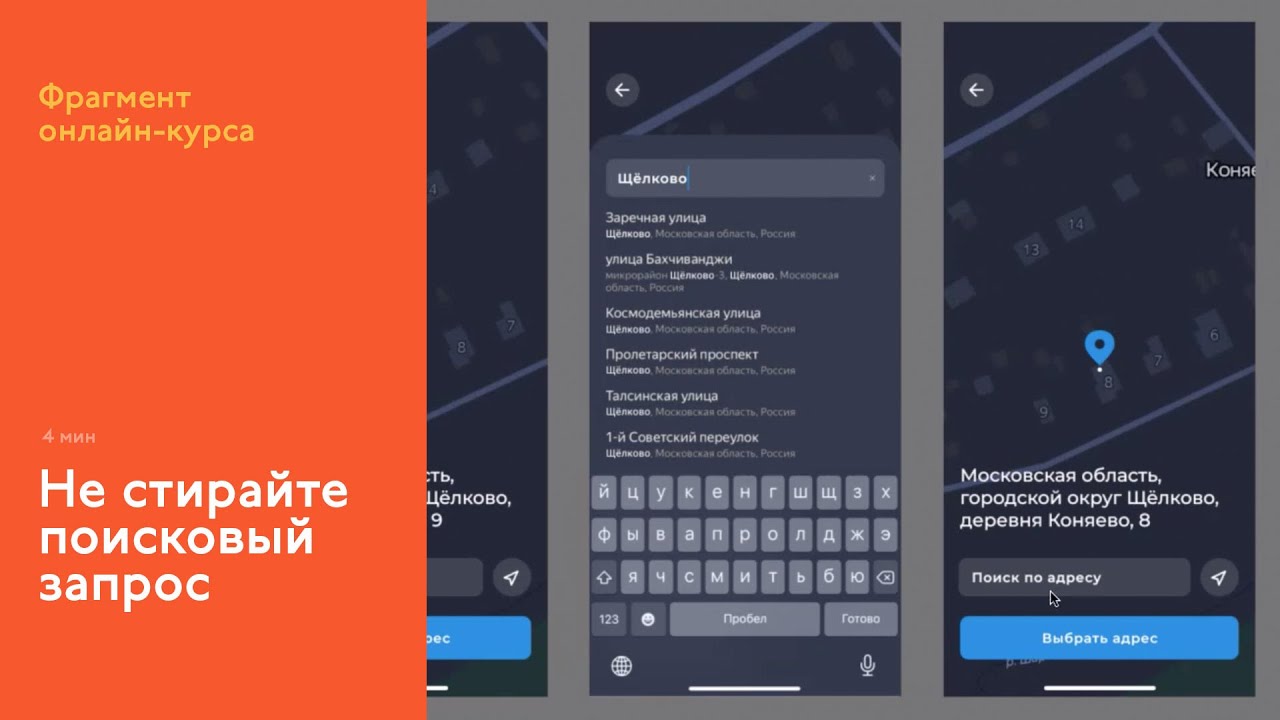
- № 36. Оставляйте введённый запрос в поле поиска и рисуйте клавиатуру
- № 58. Не описывайте макеты и не делайте «невозможные» макеты
- № 128. Что не так с ваерфреймами
- № 139. Сначала презентуйте линейно, а потом уже рисуйте диаграммы
Разное интересное:
- № 14. Как работает автоматическая вёрстка рекомендаций в будущей Эгее 2.10
- № 21. Что бы я поменял в дизайне Бёрдвью спустя девять лет
- № 22. Технические ограничения и дизайн для будущего
- № 31. Двусмысленная иконка и проверка венгерским языком
- № 51. Глючная обработка ввода пользователя в интерфейсе Сафари
- № 62. Что делать, если клиент хочет фигню?
- № 68. Благодарности и в чём польза теории
- № 69. Что делать дизайнеру, если разработчики напрограммили всю магию?
- № 123. Благодарности
- № 124. Мастрид ли Тафти?
- № 125. Как я отношусь к войсикам и кружочкам
- № 131. Когда нужны моноширинные цифры
- № 133. Плакаты и бумага, которая горит
- № 137. Почему я не могу дать список дизайнеров, за которыми надо следить
Потом разберу ещё. А вы пока приходите на следующий курс, который пройдёт 12 октября — 10 ноября.
Программа, отзывы, запись





Не пойму, как дизайнер может не видеть, насколько в этой статье уродские отступы после категория («Сборная солянка», «Почти самостоятельные лекции» и т. д.)? Отступы после них должны быть такого же размера, как и между элементами последующего списка.