Обложка новости про усиление практики на курсе
К недавней новости про усиление практики на курсе я нарисовал нехитрую обложку:

Обложка нужна просто чтобы была хоть какая-то картинка для соцсетей, но при этом нет смысла тратить силы на дизайн кастомной графики. Надо сделать чё-то нормальное по-быстрому.
Кажется, что у меня просто написано слово «практика» с переносом.
На самом деле, если просто написать слово, получится так:

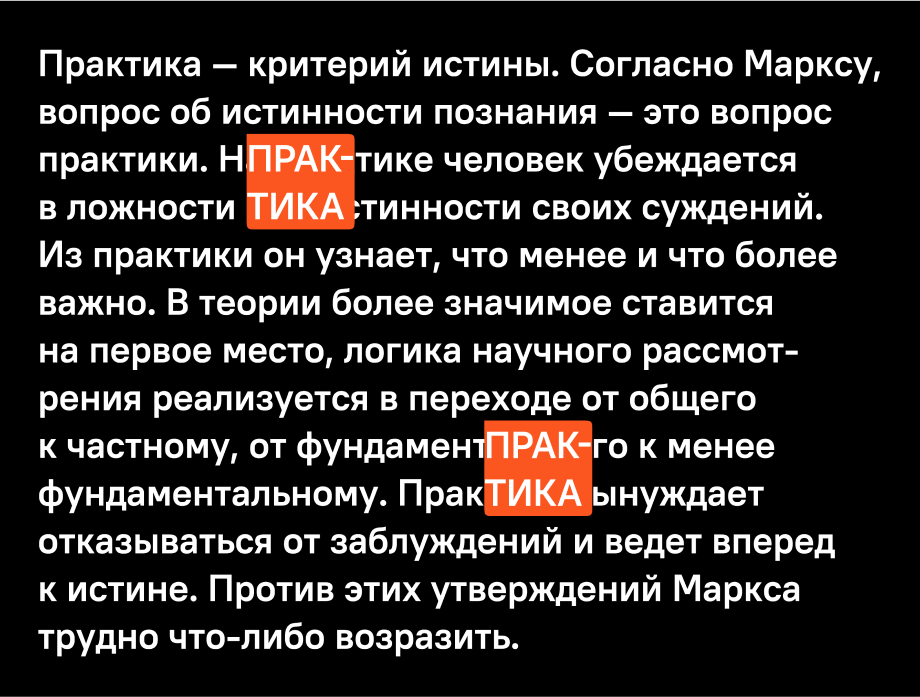
Строки встают так далеко друг от друга, потому что шрифт обычно изначально проектируют для набора полноценного текста. Вот смотрите, как будет выглядеть набор полноценного текста:

То есть со шрифтом всё нормально, но для моей задачи такой отступ выглядит нелепо. Подтягиваем строки друг к другу. Я подтянул так, чтобы расстояние между строками было такое, как толщина горизонтального штриха в этом шрифте:

Получилось так:

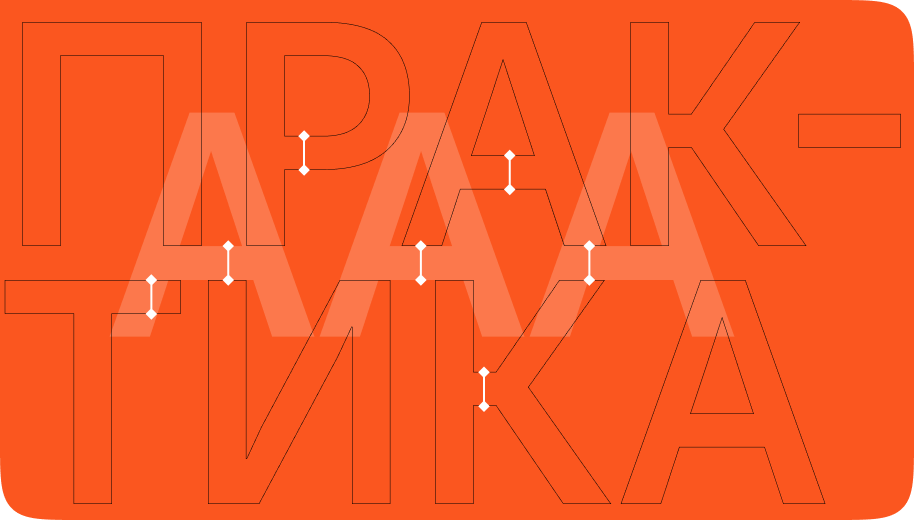
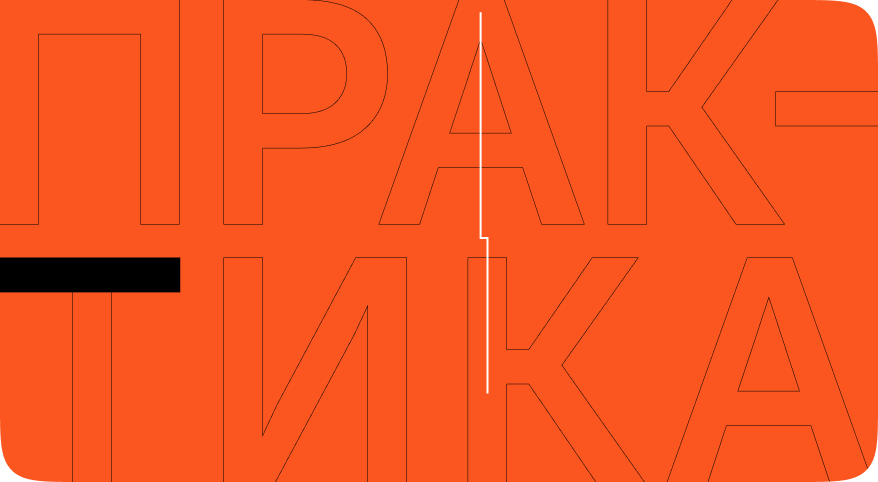
Дальше мне захотелось упереть букву П левым верхним углом в угол самой плашки. Но при таком крупном наборе видно, что крыша буквы Т торчит левее буквы П в предыдущей строке. В шрифте специально делают так — это называется оптическими компенсациями. Если бы их не было, при взгляде издалека наоборот казалось бы, что Т уехала правее. Но мы-то тут не издалека смотрим, а под микроскопом. Поэтому поставим ровно, ну и упрём в левый край:

Сверху, справа и снизу тоже хочется упереть:

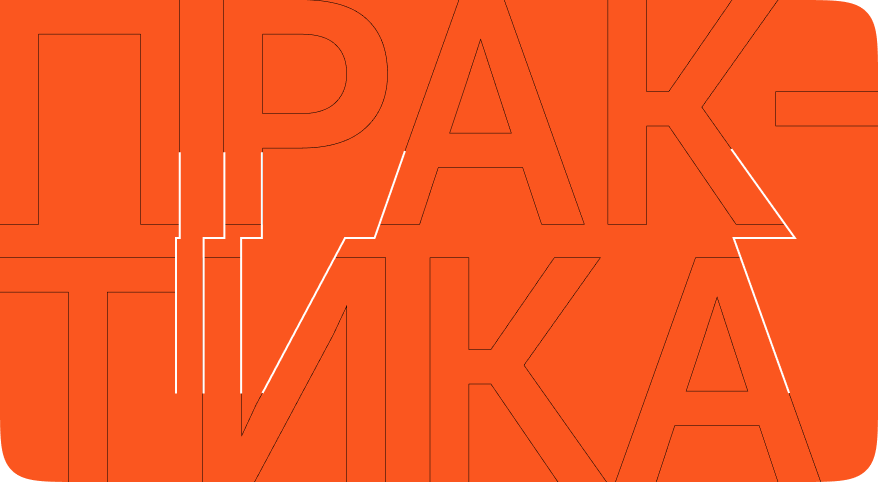
Теперь напрягает, что крыша буквы Т почти, но не совсем совпадает по ширине с П, а вертикальный штрих от И проходит мимо Р, хотя мог бы и попадать:

Букве Т надо крышу нарисовать правильной длины, ну и букву И подвинуть правее. Диагонали от И и А могли бы плавнее друг в друга переходить, а потом от К и А. Вообще, заметно, что чем дальше от начала строки, тем сильнее расхождение, поэтому хочется просто нижнюю строку разредить до более плавного попадания:

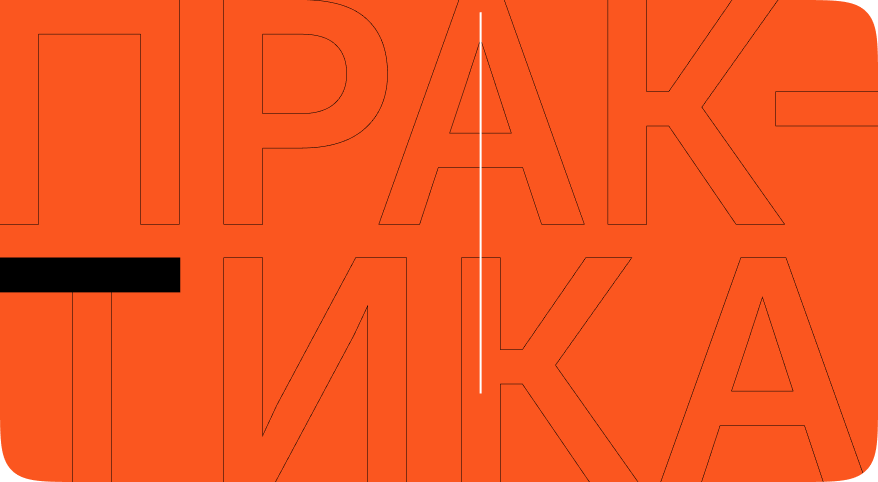
Теперь замечаю, что левый штрих от К почти, но не совсем проходит через середину А:

Двигаю К чуток левее, чтобы попадало чётко:

Получается так:

Замечаю, что картинка получилась размера 439×241. Как минимум надо сделать 440×240, чтобы совесть была чиста, но я решаю сделать 480×240 — тогда получится прямоугольник пропорций 2:1. Мелочь, а приятно. Для этого нужно увеличить разрядку в обеих строках, но это и так неплохая идея. Аккуратно делаю, следя за тем, чтобы все выстроенные вертикали сохранились:

Перетекание И в А немного нарушилось — ну, значит не судьба. Отступ между строками пришлось на 1 пиксель уменьшить, сломав исходную затею с тем, чтобы это был ровно размер горизонтального штриха. Но кто ж это заметит?
Теперь буквы стоят нормально, но всё вместе выглядит дырявенько, да и непонятно, что практика-то? Добавляю надписи «×2» и «и сертификаты с отличием», а заодно ставлю сердечко из обложки курса на фон. Выравниваю надписи на глазок по среднему штриху К:

Готово:

Если вы работаете дизайнером, такие вещи вы должны делать просто на автопилоте и даже не считать, что вы что-то задизайнили. Это типа как уборщице поставить ровно стулья в кафе после ухода гостя. Любое конкретное решение на каждом из шагов может быть другим, но важно, чтобы вам было не всё равно.
А на курс «Пользовательский интерфейс и представление информации» с усиленной практикой и сертификатами с отличием не забудьте прийти!